Working with HTML Color – Background Color and Text Color
How to Use HTML Color
Design is not a central feature of HTML, so there is no special HTML color tag. However, you can change the color of any text using the following ways:
Using inline
styleattribute. Adding color to a web page is a part of inline CSS styling. To set the text or background color in HTML, you need to use thestyleattribute. You can apply thestyleattribute with the HTML<body>,<p>,<table>,<div>,<h1>, or<h2>tags and etc. Keep in mind, that the usage of a style attribute overrides any style set in the HTML<style>tag or external style sheet.Using internal CSS. The internal CSS styling option is popular for applying properties to individual pages by encasing all styles in the
<style>element placed in the<head>of HTML documents.
Text Color
You can use the inline style attribute or the <style> element to change the text color and then set the value using the color property. The color property sets the foreground color value for an element’s text and text decoration. The color property accepts HTML color names, RGB, RGBA, HEX, HSL, or HSLA values.
HTML and CSS do not support CMYK, HSV, HWB, LAB, XYZ, etc. color models for a number of reasons (see the article HTML Color Codes). HTML and CSS focus on color models that are easy to use and optimized for digital screens, and supporting more color models can make browsers more complex to handle colors, requiring more processing power to convert between different models.
Text Color Using HTML Color Names
The color name depicts the specific name for the HTML color. Modern browsers support
140+ HTML color names, and you can use any of them for your elements. For example, you can colorize text using inline style attribute as shown in the following example:
1<html>
2 <body>
3 <h2 style="color:DarkCyan;">How to set text color using HTML color names?</h2>
4 <h3 style="color:DarkRed;">Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
5 <h4 style="color:DarkBlue;">There are over 140 named colors to choose from that you can use.</h4>
6 </body>
7</html>The same text colorization result can be achieved using internal CSS, as shown in the following example:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:DarkCyan;
6 }
7 h3 {
8 color:DarkRed;
9 }
10 h4 {
11 color:DarkBlue;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to set text color using HTML color names?</h2>
17 <h3>Add a style attribute to the text element you want to colorize and use the color name to specify the color.</h3>
18 <h4>There are over 140 named colors to choose from that you can use.</h4>
19 </body>
20</html>The rendered HTML code looks as follows:

If you want to change text, background, or border color in an HTML file programmatically, please visit the How-to Articles chapter. The articles in this chapter answer popular questions and contain C# examples that provide the necessary information about using the Aspose.HTML class library to solve specific tasks.
You can learn more about applying inline, internal and external CSS and editing them using Aspose.HTML API from the Edit CSS section. C# examples of how to change text color using Aspose.HTML API you can find in the article How to Change Text Color in HTML.
Text color using RGB, RGBA, or HEX color codes
For coloring HTML text, you can use RGB or HEX, which are the most used color codes. The RGB value determines the HTML color by mixing red, green, and blue values. The HEX color value works almost the same as RGB but looks different. If you want to learn more about RGB, RGBA, and HEX codes, please visit the HTML Color Codes article.
Using RGB or HEX color codes is the most common way to add color to web pages. It is necessary to add a style attribute to the text element you want to color. In the example below, we use the <h2>, <h3>, and <h4> elements to apply the inline style attribute and color property with RGB, RGBA, and HEX codes:
1<html>
2 <body>
3 <h2 style="color:rgb(50,150,200);">How to use Text Color?</h2>
4 <h3 style="color:rgba(220,30,100,1);"> 1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
5 <h4 style="color:#1A8D7E"> 2. Specify the color using RGB, RGBA or HEX code.</h4>
6 </body>
7</html>The same result will be achieved using internal CSS, as shown in the following example:
1<html>
2 <head>
3 <style>
4 h2 {
5 color:rgb(50,150,200);
6 }
7 h3 {
8 color:rgba(220,30,100,1);
9 }
10 h4 {
11 color:#1A8D7E;
12 }
13 </style>
14 </head>
15 <body>
16 <h2>How to use Text Color?</h2>
17 <h3>1. Add a style attribute to the text element you want to colorize or use internal CSS.</h3>
18 <h4>2. Specify the color using RGB, RGBA or HEX code.</h4>
19 </body>
20</html>The rendered HTML code is as follows:

Text color using HSL or HSLA color codes
HSL(hue, saturation, lightness) is a representation of the RGB color model in cylindrical coordinates. Hue defines the basic color and measures it in degrees from 0 to 360 on the RGB color wheel. Saturation is the intensity or purity of a color, and it is defined in percentages from 0 (black and white) to 100 (vivid color). Lightness is the amount of brightness or light in color. It is defined in percentages from 0 (black) to 100 (white).
HSLA color values are an extension of HSL color values with an alpha channel that determines the opacity of the color. The HSLA color value is specified with hue, saturation, lightness, and alpha, where the alpha parameter specifies the opacity. The alpha parameter is a number between 0.0, meaning “fully transparent”, and 1.0, meaning “fully opaque”.
Using the same style attribute as before, replace the RGB/RGBA/HEX code or color name with an HSL or HSLA value in color property:
1<html>
2 <body>
3 <h2 style="color:hsl(200,100%,40%);">HSL and HSLA color codes</h2>
4 <p style="color:hsla(200,100%,40%,0.9); font-size:18px;">HSL(hue, saturation, lightness) is a representation of the RGB color model in cylindrical coordinates.</p>
5 <p style="color:hsla(200,100%,40%,0.6); font-size:18px;">HSLA color values are an extension of HSL color values with an alpha channel that determines the opacity of the color.</p>
6 </body>
7</html>As for the previous example, you can use the internal CSS (<style> element) and replace the RGB/RGBA/HEX code or color name with an HSL or HSLA value in the CSS selectors.
The rendered HTML code looks as follows:

Summarize
- To change the text color, you can use either the inline
styleattribute or internal CSS. - To specify the desired color, you can use HTML color names or RGB, RGBA, HEX, HSL, or HSLA color codes.
Historically, the RGB model has been chosen as the primary model for web development because it is directly related to the operation of screens, which use red, green, and blue pixels to display colors. HTML and CSS strive for a simple, consistent model for defining colors that all browsers and devices will support. RGB and its derivatives (HEX, RGBA, HSL, HSLA) are intuitive and highly compatible with digital screens.
Background Color
Background Color for Specific HTML Element
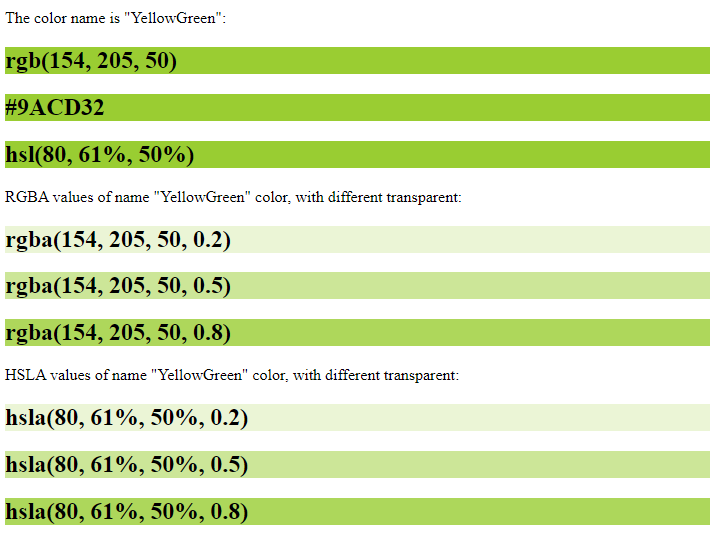
You can use the style attribute to specify the background color for the HTML element and then set the value using the background-color property. The background-color property accepts color names, RGB, RGBA, HEX, HSL, or HSLA values. Here, we want to show how the same color, “YellowGreen,” is set using different color formats and different degrees of transparency. Otherwise, it would be better to use internal CSS to specify a single color for all elements of a certain type.
Determine which element you want to change the background color for. If it’s a paragraph, look for the <p> opening tag. It can also be an <h1>…<h6>, <div> or <table> tag. In this example, we are adding a background color to the <h2> elements:
1<html>
2 <body>
3 <p>The color name is "YellowGreen":</p>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:#9ACD32;">#9ACD32</h1>
6 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
7
8 <p>RGBA values of name "YellowGreen" color, with different transparent:</p>
9 <h2 style="background-color:rgba(154, 205, 50, 0.2);">rgba(154, 205, 50, 0.2)</h2>
10 <h2 style="background-color:rgba(154, 205, 50, 0.5);">rgba(154, 205, 50, 0.5)</h2>
11 <h2 style="background-color:rgba(154, 205, 50, 0.8);">rgba(154, 205, 50, 0.8)</h2>
12
13 <p>HSLA values of name "YellowGreen" color, with different transparent:</p>
14 <h2 style="background-color:hsla(80, 61%, 50%, 0.2);">hsla(80, 61%, 50%, 0.2)</h2>
15 <h2 style="background-color:hsla(80, 61%, 50%, 0.5);">hsla(80, 61%, 50%, 0.5)</h2>
16 <h2 style="background-color:hsla(80, 61%, 50%, 0.8);">hsla(80, 61%, 50%, 0.8)</h2>
17 </body>
18</html>The rendered HTML code looks as follows:

Background Color for the Entire Web Page
It’s important to note that in the example above, the background-color property provides a color for the background of the text but not for the whole document. If you wish to change the HTML color for the whole page, you should use the background-color property of the style attribute in the opening tag of the <body> section:
1<html>
2 <body style="background-color:#e0e0e0">
3 <h2 style="background-color:YellowGreen;">YellowGreen</h2>
4 <h2 style="background-color:rgb(154, 205, 50);">rgb(154, 205, 50)</h2>
5 <h2 style="background-color:rgba(154, 205, 50, 1.0);">rgba(154, 205, 50, 1.0)</h2>
6 <h2 style="background-color:#9ACD32;">#9ACD32</h2>
7 <h2 style="background-color:hsl(80, 61%, 50%);">hsl(80, 61%, 50%)</h2>
8 <h2 style="background-color:hsla(80, 61%, 50%, 1.0);">hsla(80, 61%, 50%, 1.0)</h2>
9 </body>
10</html>The image renders the HTML code for setting the background color for the text (YellowGreen color name is specified in different color codes) and the whole web page.

One more example to achieve the effect of colorizing the background for the whole web page by using the style attribute with the background-color property in the opening tag of the <body> section:
1<html>
2 <body style="background-color:#ffe0e0;">
3 <h2>How to set Background Color for the whole web page?</h2>
4 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
5 </body>
6</html>You can also use internal CSS to set the background color for the entire page:
1<html>
2 <head>
3 <style>
4 body {
5 background-color:#ffe0e0
6 }
7 </style>
8 </head>
9 <body>
10 <h2>How to set Background Color for the whole web page?</h2>
11 <p>Add the style attribute to the body section and apply the background-color property to specify a color using color name, RGB, HEX or HSL code.</p>
12 </body>
13</html>
Border Color
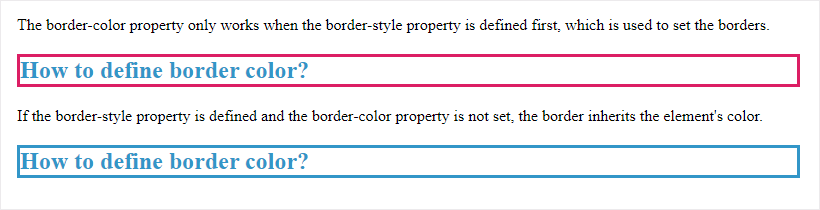
You can use the style attribute with the border-style and border-color properties to specify the border color for the text elements. CSS border-color property defines the color of the four borders of an element. The border-color property will only work when the border-style property is defined first, which is used to set the borders. This property will not work alone. If this property is not set, it inherits the element’s color. The border-color property accepts color names, RGB, RGBA, HEX, HSL, or HSLA values.
1<html>
2 <body>
3 <p> The border-color property only works when the border-style property is defined first, which is used to set the borders.</p>
4 <h2 style="color:rgb(50,150,200); border-style:solid; border-color:rgb(220,30,100);">How to define border color?</h2>
5 <p> If the border-style property is defined and the border-color property is not set, the border inherits the element's color.</p>
6 <h2 style="color:rgb(50,150,200); border-style:solid;">How to define border color?</h2>
7 </body>
8</html>
See Also
- Discover the world of HTML color names! Learn about using HTML color names in web design and when to choose an alternative.
- The article How to change text color in HTML? shows how to use Aspose.HTML for .NET library to control the text color in an HTML document.
- In the article How to change background color in HTML? you will find C# examples demonstrating different ways to set or change the background color both for the entire HTML document and for its individual elements.
- The article How to change border color in HTML? discusses various ways to set or change the border color in HTML files using the Aspose.HTML for .NET library.
Aspose.HTML offers a free online Color Wheel Picker that allows you to create a set of colors in the HEX color code. You can use this free online application to find color harmonies by using the rules of color combinations, but also it is essential to experiment with color. Color Wheel Picker suggests an excellent way to experiment with color and create exciting color combinations independently. The application runs for computers, tablets and mobile devices. So make your unique palette for any project!