Convert SVG to JPG in Python
JPG/JPEG is a widely supported image format across different platforms, devices, and applications, offering broad compatibility. Converting SVG to JPG makes it easier to integrate images into documents and presentations that may not support SVG files. With Aspose.HTML for Python via .NET, you can convert SVG to JPG format programmatically with full control over a wide range of conversion parameters.
In this article, you will find information on how to convert SVG to JPG using convert_svg() methods of the Converter class and how to apply ImageSaveOptions. Also, you can try an Online SVG Converter to test the Python API functionality and convert SVG on the fly.
Online SVG Converter
You can convert SVG to other formats with Aspose.HTML in real time. Load an SVG file from your local system or URL, select the desired output format, and run the example. The save options are set by default. You will immediately receive the conversion result as a separate file.
If you want to convert SVG to JPG image programmatically, please see the following Python code examples.
Convert SVG to JPG
In the following Python example, we create an SVG file from code and convert it to JPG image.
- Prepare code for an SVG document.
- Create a new
ImageSaveOptions object with JPEG ImageFormat. By default, the
formatproperty is PNG. If you do not set specific options for saving the resulting image, the default options will be used. - Use the
convert_svg(
content, base_uri, options, output_path) method of the Converter class to save SVG as a JPG image.
1import os
2from aspose.html.converters import *
3from aspose.html.saving import *
4
5# Setup directories and define paths
6output_dir = "output/"
7if not os.path.exists(output_dir):
8 os.makedirs(output_dir)
9save_path = os.path.join(output_dir, "circle.jpg")
10
11# Prepare SVG code
12svg_code = """<svg xmlns="http://www.w3.org/2000/svg">
13<circle cx="100" cy="100" r="70" fill="teal" stroke="pink" stroke-width="10" />
14</svg>"""
15
16# Initialize ImageSaveOptions
17options = ImageSaveOptions()
18options.format.JPEG
19
20# Convert SVG to JPG
21Converter.convert_svg(svg_code, ".", options, save_path)Convert SVG to JPG using ImageSaveOptions
The ImageSaveOptions class provides numerous properties that give you full control over a wide range of parameters and improve the process of converting SVG to Image formats. To convert SVG to JPG with ImageSaveOptions specifying, you should follow a few steps:
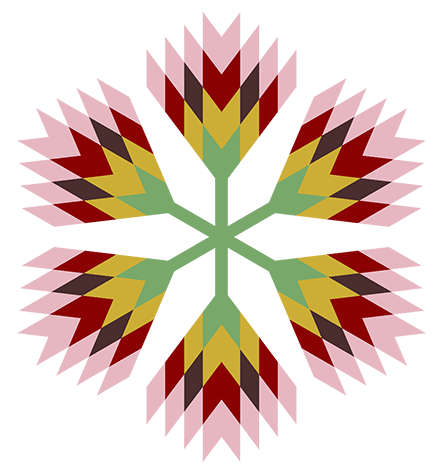
- Load an SVG file using one of the SVGDocument() constructors of the SVGDocument class. ( tulips.svg).
- Create an instance of the
ImageSaveOptions class with JPEG
formatpropery. Here, you can set the required save options, such as page setup or resolution. - Use one of the
convert_svg() methods to save SVG as a JPG image. In the following example, the convert_svg() method takes the
document,options, output file pathsave_pathand performs the conversion operation.
The following Python code snippet shows how to convert SVG to JPG using custom save options:
1import os
2from aspose.html import *
3from aspose.html.saving import *
4from aspose.html.drawing import *
5from aspose.html.converters import *
6from aspose.html.dom.svg import *
7
8# Setup directories and define paths
9output_dir = "output/"
10input_dir = "data/"
11if not os.path.exists(output_dir):
12 os.makedirs(output_dir)
13
14document_path = os.path.join(input_dir, "tulips.svg")
15save_path = os.path.join(output_dir, "svg-to-image.jpeg")
16
17# Load an SVG document
18document = SVGDocument(document_path)
19
20# Initialize ImageSaveOptions
21options = ImageSaveOptions()
22options.format.JPEG
23options.horizontal_resolution = Resolution.from_dots_per_inch(200.0)
24options.vertical_resolution = Resolution.from_dots_per_inch(200.0)
25
26# Convert SVG to JPG
27Converter.convert_svg(document, options, save_path)In the above example, we use:
- the format property that determines the format of the output image;
- the horizontal_resolution and vertical_resolution properties that set horizontal/vertical resolution for output images in pixels per inch. By default, these properties are 300 dpi.
The figure illustrates the fragment of the svg-to-image.jpeg file.

How to Convert SVG to Images
Aspose.HTML for Python via .NET supports converting SVG to PNG, JPEG, BMP, TIFF, and GIF images. To set the output image format, you only need to specify the required extension (format) in the output file name and set the format property for the save options object.
For example, to convert SVG to BMP, you need:
- to set the format property:
options.format.BMP; - to set the extension
.bmpin the output image file name:save_path = os.path.join(output_dir, "svg-to-image.bmp").
See Also
- To learn more about SVG files, visit the article What is an SVG File? – Pros, Cons, XML Code.
- Download the Aspose.HTML for Python via .NET library allows you to successfully, quickly, and easily convert your HTML, MHTML, EPUB, SVG, and Markdown documents to the most popular formats.
- Check the quality of SVG to JPG conversion with our online SVG to JPG Converter. Upload, convert your files and get results in a few seconds. Try our forceful SVG to JPG Converter for free now!
