Verwenden von XPS-Grafikdienstprogrammen | Java
So erstellen Sie einfach Grundformen in XPS
Die XPS-Spezifikation definiert grafische Grundelemente, die zum Zusammenstellen komplexer Formen verwendet werden können. Aspose.Page für Java stellt Klassen bereit, die diese Elemente kapseln. Allerdings kann es etwas mühsam sein, selbst relativ einfache Formen zu erstellen, etwa einen Kreissektor oder ein Kreissegment oder ein regelmäßiges N-Eck, das in einen Kreis eingeschrieben oder um diesen herum umschrieben ist. Selbst das Zeichnen eines Kreises oder einer Ellipse ist nicht so einfach, wie es sein könnte. Aus diesem Grund bietet Aspose.Page auch eine Reihe von Hilfsmethoden, um bei der Arbeit an diesen Aufgaben Zeit zu sparen.
Im folgenden Beispiel verwenden wir alle verfügbaren Formdienstprogramme. Es ist wichtig zu beachten, dass jede dieser Dienstprogrammmethoden ein Objekt von XpsPathGeometry zurückgibt, das dann zum Erstellen von XPS-Pfaden verwendet werden kann. Und für diese Pfade können Sie Aussehenseigenschaften festlegen – Pinsel, Strichmuster, Deckkraft usw.
1// For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-Java
2// The path to the documents directory.
3String dataDir = Utils.getDataDir();
4// Create new XPS Document
5final XpsDocument doc = new XpsDocument();
6try {
7 // Set first page's size.
8 doc.getPage().setWidth(650f);
9 doc.getPage().setHeight(240f);
10
11 // Draw a circle with center (120, 120) and radius 100.
12 XpsPath path = doc.createPath(doc.getUtils().createCircle(new Point2D.Float(120f, 120f), 100f));
13 path.setFill(doc.createSolidColorBrush(Color.GREEN));
14 doc.add(path);
15
16 // Inscribe a regular pentagon in the circle.
17 path = doc.createPath(doc.getUtils().createRegularInscribedNGon(5, new Point2D.Float(120f, 120f), 100f));
18 path.setFill(doc.createSolidColorBrush(Color.RED));
19 doc.add(path);
20
21 // Circumscribe a regular hexagon around the circle.
22 path = doc.createPath(doc.getUtils().createRegularCircumscribedNGon(6, new Point2D.Float(120f, 120f), 100f));
23 path.setStroke(doc.createSolidColorBrush(Color.MAGENTA));
24 path.setStrokeThickness(3f);
25 doc.add(path);
26
27 // Draw a sector of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
28 path = doc.createPath(doc.getUtils().createPieSlice(new Point2D.Float(340f, 120f), 100f, -45f, 45f));
29 path.setStroke(doc.createSolidColorBrush(Color.RED));
30 path.setStrokeThickness(5f);
31 doc.add(path);
32
33 // Draw a segment of the circle centered at (340, 120), starting at -45 degrees and ending at +45 degrees.
34 path = doc.createPath(doc.getUtils().createCircularSegment(new Point2D.Float(340f, 120f), 100f, -45f, 45f));
35 path.setFill(doc.createSolidColorBrush(Color.BLACK));
36 doc.add(path);
37
38 // Draw a rectangle with the top left vertex (530, 20), width 100 units and height 200 units.
39 path = doc.createPath(doc.getUtils().createRectangle(new Rectangle2D.Float(530f, 20f, 100f, 200f)));
40 path.setStroke(doc.createSolidColorBrush(Color.RED));
41 doc.add(path);
42
43 // Draw an ellipse with center (580, 120) and radii 50 and 100.
44 path = doc.createPath(doc.getUtils().createEllipse(new Point2D.Float(580f, 120f), 50f, 100f));
45 path.setFill(doc.createSolidColorBrush(Color.YELLOW));
46 doc.add(path);
47
48 doc.save(dataDir + "UseShapeUtilsXPS_out.xps");
49} finally {
50 if (doc != null)
51 doc.close();
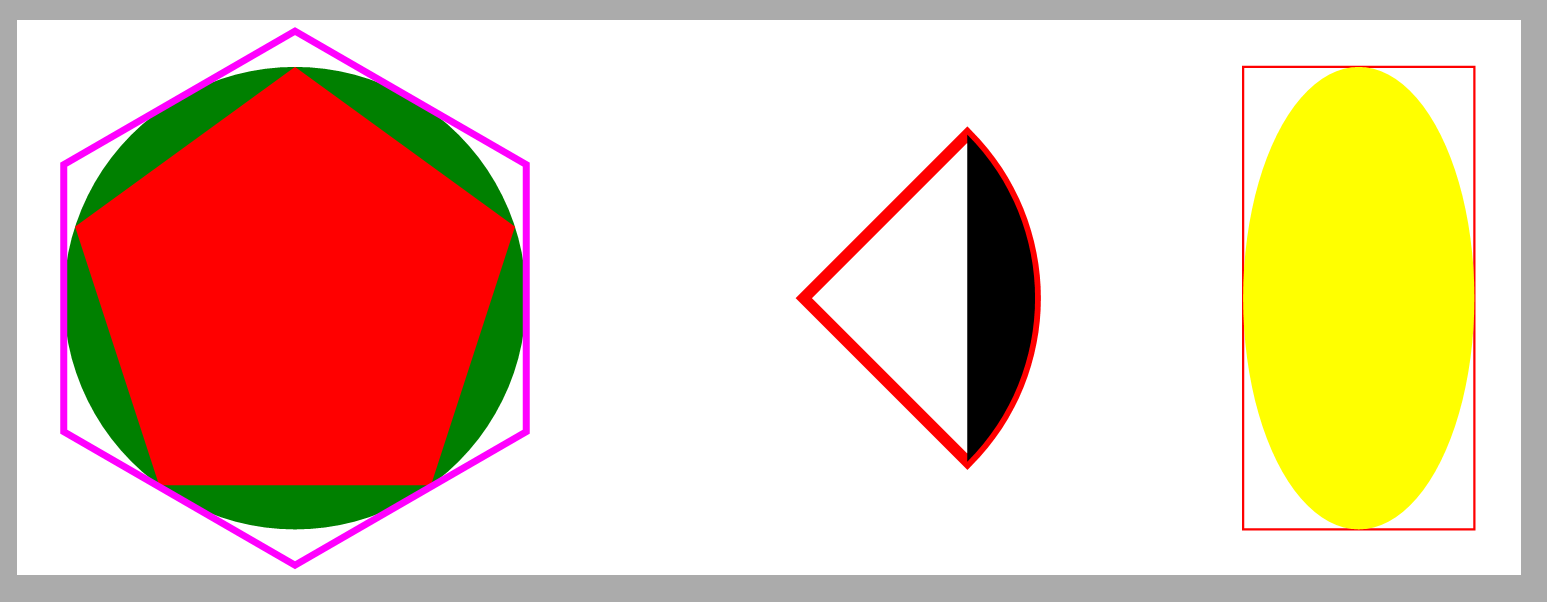
52}Wir beginnen mit der Erstellung eines neuen XPS-Dokuments und passen dann die Größe der ersten Seite an. Die erste Form, die wir der Seite hinzufügen, ist ein durchgezogener grüner Kreis, der durch seinen Mittelpunkt und seinen Radius angegeben wird. Als nächstes zeichnen wir ein ungefülltes rotes regelmäßiges Fünfeck, das in diesen Kreis eingeschrieben ist. Dann kommt ein regelmäßiges Sechseck, das mit Magenta überstrichen ist und den Kreis umschreibt.
Rechts zeichnen wir einen roten kreisförmigen Sektor (oder ein „Kuchenstück“) zwischen -45 und +45 Grad, gefolgt von einem schwarzen kreisförmigen Segment mit denselben Parametern über dem Sektor.
Der letzte Teil der Zeichnung enthält ein rotes Rechteck (bestimmt durch seine obere linke Ecke und seine Abmessungen) und eine gelbe Ellipse (bestimmt durch seinen Mittelpunkt und seine Radien), die in das Rechteck eingeschrieben ist. In diesem Fall übernehmen wir die Beschriftung „von Hand“.
Hier ist die beabsichtigte Ausgabe in der gespeicherten XPS-Datei:

So platzieren Sie einfach ein Bild auf einer XPS-Seite
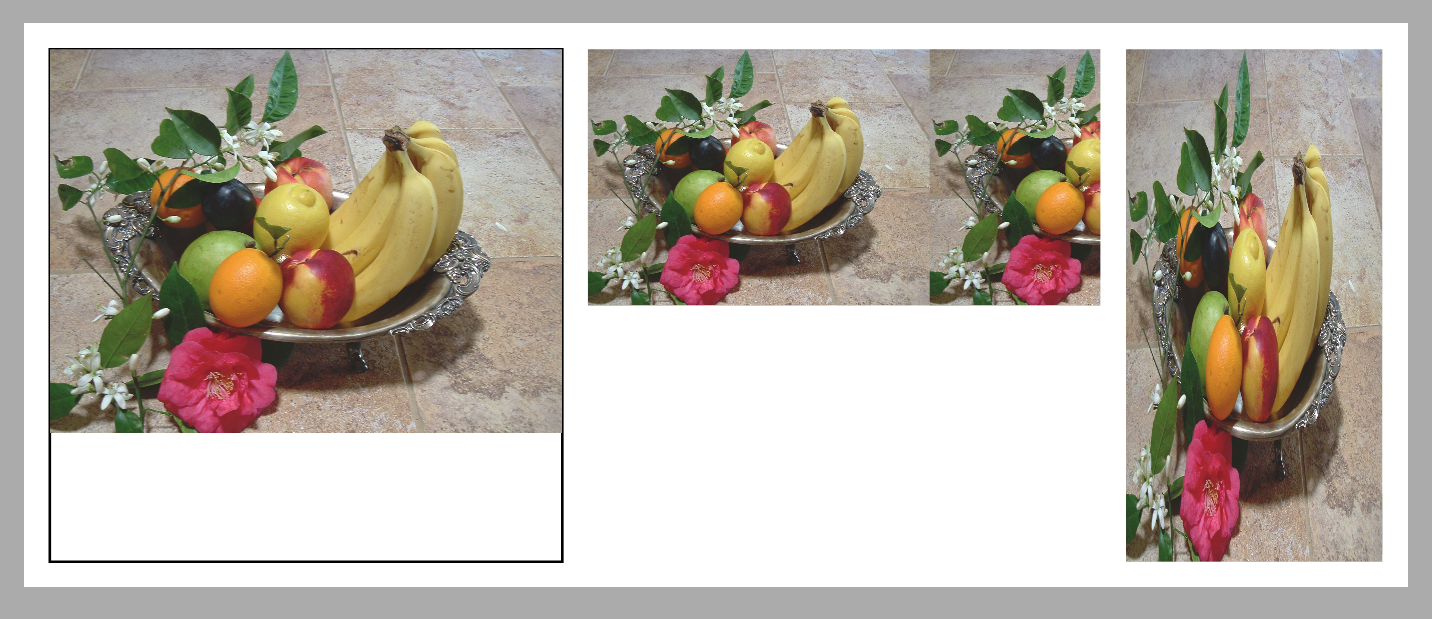
Bei Verwendung von durch die XPS-Spezifikation definierten Grundelementen umfasst das Platzieren eines Bildes auf einer Seite zwei Schritte:
- Hinzufügen eines rechteckigen Pfads (Bildfelds), der mit dem Bild gefüllt wird;
- Anwenden eines Bildpinsels auf das Bildfeld, wo Sie ein Ansichtsfeld und ein Ansichtsfenster angeben müssen. Normalerweise müssen Sie die Auflösung und die Größe Ihres Bildes in Pixel kennen, um diese Parameter genau angeben zu können.
Aber glücklicherweise gibt es unter den XPS-Grafikdienstprogrammen in der Aspose.Page-API für Java eine praktische Methode, die den Großteil der Arbeit für Sie erledigt. Es bietet Ihnen auch gängige Anpassungsmodi. Schauen wir uns das folgende Beispiel an:
1// For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-Java
2// The path to the documents directory.
3String dataDir = Utils.getDataDir();
4// Create new XPS Document
5final XpsDocument doc = new XpsDocument();
6try {
7 // Set first page's size.
8 doc.getPage().setWidth(540f);
9 doc.getPage().setHeight(220f);
10
11 // Draw the image box.
12 Rectangle2D imageBox = new Rectangle2D.Float(10f, 10f, 200f, 200f);
13 XpsPath path = doc.addPath(doc.getUtils().createRectangle(imageBox));
14 path.setStroke(doc.createSolidColorBrush(Color.BLACK));
15 // Add an image to fit width.
16 path = doc.getUtils().createImage(dataDir + "R08LN_NN.jpg", imageBox, ImageMode.FitToWidth);
17 // Prevent tiling.
18 ((XpsImageBrush)path.getFill()).setTileMode(XpsTileMode.None);
19 doc.add(path);
20
21 // Add an image to fit width.
22 doc.add(doc.getUtils().createImage(
23 dataDir + "R08LN_NN.jpg", new Rectangle2D.Float(220f, 10f, 200f, 100f), ImageMode.FitToHeight));
24
25 // Add an image to fit width.
26 doc.add(doc.getUtils().createImage(
27 dataDir + "R08LN_NN.jpg", new Rectangle2D.Float(430f, 10f, 100f, 200f), ImageMode.FitToBox));
28
29 // Save resultant XPS document
30 doc.save(dataDir + "UseImageUtilsXPS_out.xps");
31} finally {
32 if (doc != null)
33 doc.close();
34}Auch hier beginnen wir mit einem neuen XPS-Dokument und ändern die Größe der ersten Seite. Es ist hier erwähnenswert, dass Ihr Bild, wenn es als Pinsel verwendet wird, standardmäßig auf die gleiche Weise über die Bildbox gekachelt wird, als ob es im Modus XpsTileMode.Tile verwendet würde. Im ersten Teil des Beispiels zeigen wir jedoch, wie man diese Kachelung verhindern kann.
Wir möchten also zunächst, dass das Bild an den Koordinaten (10, 10) angezeigt wird und in die Breite des rechteckigen Kastens passt, der 200 Einheiten breit und 200 Einheiten hoch ist. Um das Ergebnis besser zu visualisieren, zeichnen wir zunächst die Box selbst. Anschließend erstellen wir das Bild (bei dem es sich im Wesentlichen um einen gefüllten Pfad handelt). Nachdem wir schließlich die Füllung des Pfads erhalten und in XpsImageBrush umgewandelt haben, setzen wir die Eigenschaft „TileMode“ auf „XpsTileMode.None“.
Rechts platzieren wir dasselbe Bild passend zur Höhe des Bildfelds. Beachten Sie den Kacheleffekt.
Schließlich platzieren wir dasselbe Bild noch einmal rechts und passen es an die Höhe und Breite des Bildfelds an, was zu einer gewissen Verzerrung des Bildes führt.
Und hier ist das Ergebnis in der gespeicherten XPS-Datei: