Trabajar con degradado en PostScript | .NETO
Agregar degradado en documento PS
En este artículo, consideramos las formas en que se puede utilizar un degradado en documentos PS.
El degradado es una transición suave de un color a otro. Se utiliza para hacer que los dibujos dibujados sean más realistas. Como el degradado es un tipo de pintura, se espera que en .NET se implemente como una subclase de System.Drawing.Brush. En realidad, la plataforma .NET tiene dos de estos pinceles:
- Sistema.Dibujo.LinearGradientBrush
- Sistema.Drawing.PathGradientBrush
Para configurar la pintura o un trazo en PsDocument debemos pasar un objeto de la clase System.Drawing.Brush para una pintura y un objeto de System.Drawing.Pen para aplicar un trazo. métodos respectivos. La biblioteca Aspose.Page para .NET procesa todas las subclases de System.Drawing.Brush que ofrece la plataforma .NET. Estos son System.Drawing.SolidBrush, System.Drawing.TextureBrush, System.Drawing.LinearGradientBrush, System.Drawing.PathGradientBrush y *System.Drawing.HatchBrush *. La clase System.Drawing.Pen no se puede ampliar porque está sellada, pero contiene System.Drawing.Brush como propiedad y, por lo tanto, la biblioteca Aspose.Page para .NET también puede usar un conjunto completo de pinceles también para dibujar líneas y delinear formas y texto.
Para pintar objetos gráficos con un degradado en la biblioteca Aspose.Page para .NET es necesario crear System.Drawing.LinearGradientBrush o System.Drawing.PathGradientBrush y pasarlo a SetPaint () o uno de los métodos FillText() o FillAndStrokeText() que aceptan System.Drawing.Brush como parámetro.
Para delinear objetos gráficos con un degradado en Aspose.Page para la biblioteca .NET, alguien debe crear System.Drawing.LinearGradientBrush o System.Drawing.PathGradientBrush, luego crear System.Drawing. Rotula con este pincel y, finalmente, pásalo a SetStroke() o a uno de los métodos OutlineText() o FillAndStrokeText() que acepte *System.Drawing.Pen. * como parámetro.
En el siguiente ejemplo, demostramos cómo rellenar una forma y un texto y delinear el texto con un degradado.
Un algoritmo para pintar objetos gráficos con un degradado en un nuevo documento PS incluye los siguientes pasos:
- Cree una secuencia de salida para el archivo PS resultante.
- Cree PsSaveOptions.
- Cree PsDocument con el flujo de salida ya creado y guarde las opciones.
- Cree la ruta gráfica o la fuente necesaria según el objeto que vayamos a rellenar o delinear.
- Cree un objeto de System.Drawing.LinearGradientBrush o System.Drawing.PathGradientBrush dependiendo de la forma deseada de un degradado.
- Establezca la transformación necesaria en este pincel.
- Establezca el pincel de degradado como pintura actual en PsDocument.
- Rellene la ruta de los gráficos con la pintura actual o rellene un texto. Si utilizamos uno de los métodos para rellenar el texto que acepta System.Drawing.Brush como parámetro, se puede ignorar el punto anterior.
- Cierra la página.
- Guarde el documento.
Si necesitamos trazar (delinear) objetos gráficos con un degradado en lugar de los últimos 4 puntos, lo siguiente será:8. Cree el objeto System.Drawing.Pen con el pincel de degradado.
Establezca este lápiz como trazo actual en PsDocument.
Delinee la ruta de los gráficos con el trazo actual o delinee el texto. Si utilizamos uno de los métodos para delinear el texto que acepta System.Drawing.Pen como parámetro, se puede ignorar el punto anterior.
Cierra la página.
Guarde el documento.
Ofrecemos 5 fragmentos de código que demuestran el uso de diferentes gradientes.
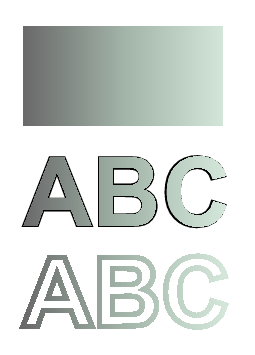
En este fragmento de código creamos un degradado lineal horizontal a partir de dos colores, rellenamos un rectángulo, rellenamos un texto y delineamos un texto con este degradado.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "HorizontalGradient_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 200;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15 //Create a graphics path from the first rectangle
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
18
19 //Create linear gradient brush with the rectangle as bounds, start and end colors
20 LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(150, 0, 0, 0),
21 Color.FromArgb(50, 40, 128, 70), 0f);
22 //Create a transform for the brush. X and Y scale component must be equal to the width and the height of the rectangle respectively.
23 //Translation components are offsets of the rectangle
24 Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
25 //Set the transform
26 brush.Transform = brushTransform;
27
28 //Set the paint
29 document.SetPaint(brush);
30
31 //Fill the rectangle
32 document.Fill(path);
33
34 //Fill the text with the gradient
35 Font font = new Font("Arial", 96, FontStyle.Bold);
36 document.FillAndStrokeText("ABC", font, 200, 300, brush, new Pen(new SolidBrush(Color.Black), 2));
37
38 //Set current stroke
39 document.SetStroke(brush, 5);
40 //Outline text with the gradient
41 document.OutlineText("ABC", font, 200, 400);
42
43 //Close current page
44 document.ClosePage();
45
46 //Save the document
47 document.Save();
48}Para Linux, MacOS y otros sistemas operativos distintos de Windows, ofrecemos utilizar nuestro paquete Nuget Aspose.Page.Drawing. Utiliza el backend Aspose.Drawing en lugar de la biblioteca del sistema System.Drawing.
Así que importe el espacio de nombres Aspose.Page.Drawing en lugar de System.Drawing. En los fragmentos de código anteriores y siguientes se utilizará Aspose.Page.Drawing.RectangleF en lugar de System.Drawing.RectangleF, se utilizará Aspose.Page.Drawing.Drawing2D.GraphicsPath en lugar de System.Drawing.Drawing2D.GraphicsPath y así sucesivamente. Nuestros ejemplos de código en GitHub contienen todas las sustituciones necesarias.
El resultado de ejecutar este código aparece como

En este fragmento de código creamos un degradado lineal vertical a partir de 5 colores y rellenamos un rectángulo con este degradado.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "VerticalGradient_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 200;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15 //Create graphics path from the first rectangle
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
18
19 //Create an array of interpolation colors
20 Color[] colors = { Color.Red, Color.Green, Color.Blue, Color.Orange, Color.DarkOliveGreen };
21 float[] positions = { 0.0f, 0.1873f, 0.492f, 0.734f, 1.0f };
22 ColorBlend colorBlend = new ColorBlend();
23 colorBlend.Colors = colors;
24 colorBlend.Positions = positions;
25
26 //Create linear gradient brush with the rectangle as bounds, start and end colors
27 LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.Beige, Color.DodgerBlue, 0f);
28 //Set interpolation colors
29 brush.InterpolationColors = colorBlend;
30 //Create a transform for the brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
31 //Translation components are offsets of the rectangle
32 Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
33 //Rotate the graphics state to get colors change in vertical direction from up to down
34 brushTransform.Rotate(90);
35 //Set the transform
36 brush.Transform = brushTransform;
37
38 //Set the paint
39 document.SetPaint(brush);
40
41 //Fill the rectangle
42 document.Fill(path);
43
44 //Close current page
45 document.ClosePage();
46
47 //Save the document
48 document.Save();
49}Aquí viene el resultado

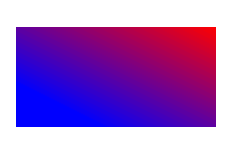
En este fragmento de código creamos un degradado lineal diagonal a partir de 2 colores y rellenamos un rectángulo con este degradado.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "DiagonaGradient_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 200;
11 float offsetY = 100;
12 float width = 200;
13 float height = 100;
14
15 //Create a graphics path from the first rectangle
16 GraphicsPath path = new GraphicsPath();
17 path.AddRectangle(new RectangleF(offsetX, offsetY, width, height));
18
19 //Create linear gradient brush with the rectangle as bounds, start and end colors
20 LinearGradientBrush brush = new LinearGradientBrush(new RectangleF(0, 0, width, height), Color.FromArgb(255, 255, 0, 0),
21 Color.FromArgb(255, 0, 0, 255), 0f);
22
23 //Create a transform for brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
24 //Translation components are offsets of the rectangle
25 Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
26 //Rotate the gradient, than scale and translate to get visible a color transition in required rectangle
27 brushTransform.Rotate(-45);
28 float hypotenuse = (float)System.Math.Sqrt(200 * 200 + 100 * 100);
29 float ratio = hypotenuse / 200;
30 brushTransform.Scale(-ratio, 1);
31 brushTransform.Translate(100 / brushTransform.Elements[0], 0);
32
33 //Set the transform
34 brush.Transform = brushTransform;
35
36 //Set the paint
37 document.SetPaint(brush);
38
39 //Fill the rectangle
40 document.Fill(path);
41
42 //Close current page
43 document.ClosePage();
44
45 //Save the document
46 document.Save();
47}Aquí viene el resultado

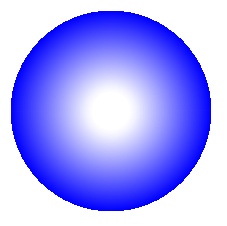
En este fragmento de código creamos un degradado radial a partir de 2 colores y rellenamos un círculo con este degradado.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "RadialGradient1_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 200;
11 float offsetY = 100;
12 float width = 200;
13 float height = 200;
14
15 //Create a graphics path from the rectangle bounds
16 RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
17 GraphicsPath path = new GraphicsPath();
18 path.AddEllipse(bounds);
19
20 //Create and fill color blend object
21 Color[] colors = { Color.White, Color.White, Color.Blue };
22 float[] positions = { 0.0f, 0.2f, 1.0f };
23 ColorBlend colorBlend = new ColorBlend();
24 colorBlend.Colors = colors;
25 colorBlend.Positions = positions;
26
27 GraphicsPath brushRect = new GraphicsPath();
28 brushRect.AddRectangle(new RectangleF(0, 0, width, height));
29
30 //Create path gradient brush with the rectangle as bounds
31 PathGradientBrush brush = new PathGradientBrush(brushRect);
32 //Set interpolation colors
33 brush.InterpolationColors = colorBlend;
34 //Create a transform for the brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
35 //Translation components are offsets of the rectangle
36 Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
37 //Set the transform
38 brush.Transform = brushTransform;
39
40 //Set the paint
41 document.SetPaint(brush);
42
43 //Fill the rectangle
44 document.Fill(path);
45
46 //Close current page
47 document.ClosePage();
48
49 //Save the document
50 document.Save();
51}el resultado

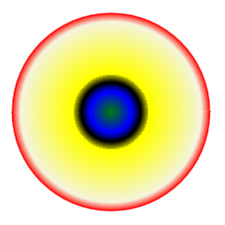
En este fragmento de código creamos un degradado radial a partir de 6 colores y rellenamos un rectángulo con este degradado.
1//Create an output stream for PostScript document
2using (Stream outPsStream = new FileStream(dataDir + "RadialGradient2_outPS.ps", FileMode.Create))
3{
4 //Create save options with A4 size
5 PsSaveOptions options = new PsSaveOptions();
6
7 // Create new 1-paged PS Document
8 PsDocument document = new PsDocument(outPsStream, options, false);
9
10 float offsetX = 200;
11 float offsetY = 100;
12 float width = 200;
13 float height = 200;
14
15 //Create a graphics path from the rectangle bounds
16 RectangleF bounds = new RectangleF(offsetX, offsetY, width, height);
17 GraphicsPath path = new GraphicsPath();
18 path.AddRectangle(bounds);
19
20 //Create and fill color blend object
21 Color[] colors = { Color.Green, Color.Blue, Color.Black, Color.Yellow, Color.Beige, Color.Red };
22 float[] positions = { 0.0f, 0.2f, 0.3f, 0.4f, 0.9f, 1.0f };
23 ColorBlend colorBlend = new ColorBlend();
24 colorBlend.Colors = colors;
25 colorBlend.Positions = positions;
26
27 GraphicsPath brushRect = new GraphicsPath();
28 brushRect.AddRectangle(new RectangleF(0, 0, width, height));
29
30 //Create path gradient brush with the rectangle as bounds
31 PathGradientBrush brush = new PathGradientBrush(brushRect);
32 //Set interpolation colors
33 brush.InterpolationColors = colorBlend;
34 //Create a transform for the brush. X and Y scale component must be equal to width and height of the rectangle correspondingly.
35 //Translation components are offsets of the rectangle
36 Matrix brushTransform = new Matrix(width, 0, 0, height, offsetX, offsetY);
37 //Set the transform
38 brush.Transform = brushTransform;
39
40 //Set the paint
41 document.SetPaint(brush);
42
43 //Fill the rectangle
44 document.Fill(path);
45
46 //Close current page
47 document.ClosePage();
48
49 //Save the document
50 document.Save();
51}el resultado

Consulte cómo trabajar con degradados en documentos PS en Java.
Puede descargar ejemplos y archivos de datos desde GitHub.