Working with Transparency in XPS file | .NET
Set Opacity Mask in XPS
Set Opacity Mask Object
Aspose.Page for .NET offers OpacityMask property to set opacity mask on XPS path. You need to specify XpsPathGeometry and add it to XpsPath. An image can be used as an opacity mask and the Alpha component of each pixel is used to apply over the underlying fill. Generated XPS document will show slanting gradient stripes as a present over the source image file. The following code snippet shows complete functionality to set the opacity mask:
1// For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-.NET
2// The path to the documents directory.
3string dataDir = RunExamples.GetDataDir_WorkingWithTransparency();
4// Create new XPS Document
5XpsDocument doc = new XpsDocument();
6//Add Canvas to XpsDocument instance
7XpsCanvas canvas = doc.AddCanvas();
8// Rectangle with opacity masked by ImageBrush
9XpsPath path = canvas.AddPath(doc.CreatePathGeometry("M 10,180 L 228,180 228,285 10,285"));
10path.Fill = doc.CreateSolidColorBrush(doc.CreateColor(1.0f, 0.0f, 0.0f));
11path.OpacityMask = doc.CreateImageBrush(dataDir + "R08SY_NN.tif", new RectangleF(0f, 0f, 128f, 192f),
12 new RectangleF(0f, 0f, 64f, 96f));
13((XpsImageBrush)path.OpacityMask).TileMode = XpsTileMode.Tile;
14// Save resultant XPS document
15doc.Save(dataDir + "OpacityMask_out.xps");The result

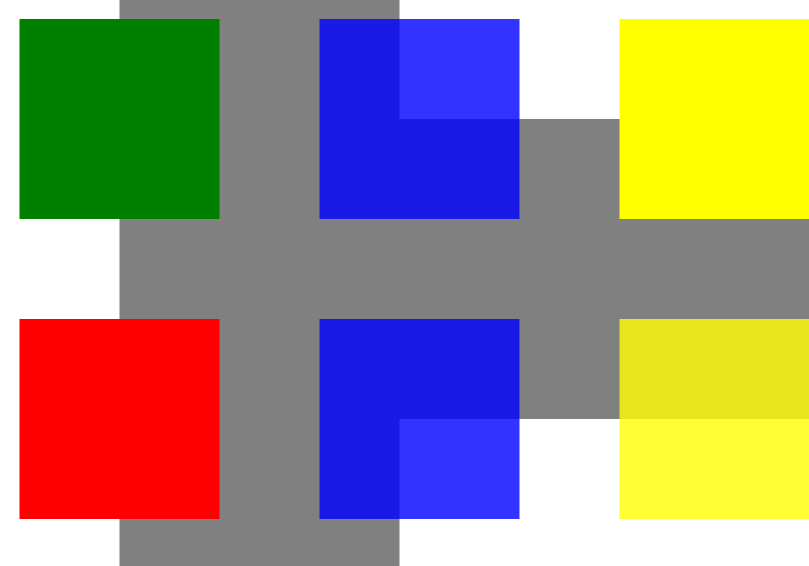
Add Transparent Object inside XPS Document
Add Transparent Object
The solution offers XpsPath class, with which you can add transparent objects on an XPS document. You need to specify XpsPathGeometry and add it to XpsPath. The following code snippet shows complete functionality to add transparent objects on the XPS document:
1// For complete examples and data files, please go to https://github.com/aspose-page/Aspose.Page-for-.NET
2// The path to the documents directory.
3string dataDir = RunExamples.GetDataDir_WorkingWithTransparency();
4// Create new XPS Document
5XpsDocument doc = new XpsDocument();
6
7// Just to demonstrate transparency
8doc.AddPath(doc.CreatePathGeometry("M120,0 H400 v1000 H120")).Fill = doc.CreateSolidColorBrush(Color.Gray);
9doc.AddPath(doc.CreatePathGeometry("M300,120 h600 V420 h-600")).Fill = doc.CreateSolidColorBrush(Color.Gray);
10
11// Create path with closed rectangle geometry
12XpsPath path1 = doc.CreatePath(doc.CreatePathGeometry("M20,20 h200 v200 h-200 z"));
13// Set blue solid brush to fill path1
14path1.Fill = doc.CreateSolidColorBrush(Color.Blue);
15// Add it to the current page
16XpsPath path2 = doc.Add(path1);
17
18// path1 and path2 are the same as soon as path1 hasn't been placed inside any other element
19// (which means that path1 had no parent element).
20// Because of that rectangle's color on the page effectively turns to green
21path2.Fill = doc.CreateSolidColorBrush(Color.Green);
22
23// Now add path2 once again. Now path2 has parent. So path3 won't be the same as path2.
24// Thus a new rectangle is painted on the page ...
25XpsPath path3 = doc.Add(path2);
26// ... and we shift it 300 units lower ...
27path3.RenderTransform = doc.CreateMatrix(1, 0, 0, 1, 0, 300);
28// ... and set red solid brush to fill it
29path3.Fill = doc.CreateSolidColorBrush(Color.Red);
30
31// Create new path4 with path2's geometry ...
32XpsPath path4 = doc.AddPath(path2.Data);
33// ... shift it 300 units to the right ...
34path4.RenderTransform = doc.CreateMatrix(1, 0, 0, 1, 300, 0);
35// ... and set blue solid fill
36path4.Fill = doc.CreateSolidColorBrush(Color.Blue);
37
38// Add path4 once again.
39XpsPath path5 = doc.Add(path4);
40// path4 and path5 are not the same again ...
41// (move path5 300 units lower)
42path5.RenderTransform = path5.RenderTransform.Clone(); // to disconnect RenderTransform value from path4 (see next comment about Fill property)
43path5.RenderTransform.Translate(0, 300);
44// ... but if we set the opacity of Fill property, it will take effect on both path5 and path4
45// because brush is a complex property value which remains the same for path5 and path4
46path5.Fill.Opacity = 0.8f;
47
48// Create new path6 with path2's geometry ...
49XpsPath path6 = doc.AddPath(path2.Data);
50// ... shift it 600 units to the right ...
51path6.RenderTransform = doc.CreateMatrix(1, 0, 0, 1, 600, 0);
52// ... and set yellow solid fill
53path6.Fill = doc.CreateSolidColorBrush(Color.Yellow);
54
55// Now add path6's clone ...
56XpsPath path7 = doc.Add(path6.Clone());
57// (move path5 300 units lower)
58path7.RenderTransform = path7.RenderTransform.Clone();
59path7.RenderTransform.Translate(0, 300);
60// ... and set opacity for path7
61path7.Fill.Opacity = 0.8f;
62// Now opacity effects independantly as soon as property values are cloned along with the element
63
64// The following code block is equivalent to the previous one.
65// Add path6 itself. path6 and path7 are not the same. Although their Fill property values are the same
66//XpsPath path7 = doc.Add(path6);
67//path7.RenderTransform = path7.RenderTransform.Clone();
68//path7.RenderTransform.Translate(0, 300);
69// To "disconnect" path7's Fill property from path6's Fill property reassign it to its clone (or path6's Fill clone)
70//path7.Fill = ((XpsSolidColorBrush)path7.Fill).Clone();
71//path7.Fill.Opacity = 0.8f;
72
73// Save resultant XPS document
74doc.Save(dataDir + "WorkingWithTransparency_out.xps");The result

You can download examples and data files from GitHub.