Konvertieren Sie SVG mit C# in Bild, JPG, PNG, BMP, TIFF und GIF
In dem Artikel finden Sie Informationen zum Konvertieren von SVG in Bilddateiformate wie JPG, PNG, BMP, TIFF, und GIF. Die Konvertierung von Bilddateien ist für die Entwicklung von Websites, als Grafikdesigner, für die Fotografie und für andere Zwecke erforderlich. Die Wahl des Bildformats hängt davon ab, ob Sie es im Polygrafieverfahren ausdrucken, per E-Mail versenden oder ein Bild auf eine Webseite stellen.
Der Artikel bietet eine allgemeine Beschreibung der Konvertierungsfunktionen von Aspose.SVG .NET und beschreibt unterstützte Szenarios von SVG-zu-Bild-Konvertierungen mithilfe der Klassen Converter und SVGDocument.
Online-SVG-Konverter
Sie können SVG auf beliebige Weise in Bilder und andere gängige Formate konvertieren – online oder programmgesteuert. Überprüfen Sie die Funktionalität der Aspose.SVG-API und konvertieren Sie SVG in Echtzeit! Bitte laden Sie SVG aus dem lokalen Dateisystem, wählen Sie das Ausgabeformat und führen Sie das Beispiel aus. Im Beispiel sind die Speicheroptionen standardmäßig eingestellt. Das Ergebnis erhalten Sie umgehend als separate Datei.
Wenn Sie SVG programmgesteuert in Bildformate konvertieren möchten, sehen Sie sich bitte die folgenden Konvertierungsszenarien und C#-Beispiele an.
Konvertieren Sie SVG in JPG
JPG ist eines der am häufigsten verwendeten Bildformate. Seine Einzigartigkeit liegt im kontrollierten Qualitätsverlust bei der Komprimierung. Daher wird es häufig zum Speichern und Versenden grafischer digitaler Inhalte (Fotos, gescannte Kopien, digitalisierte Bilder) über das Internet verwendet. Mit Aspose.SVG können Sie die Formate SVG in JPG, SVG in PNG, SVG in BMP, SVG in GIF oder SVG in TIFF programmgesteuert konvertieren und haben dabei die volle Kontrolle über eine Vielzahl von Konvertierungsparametern.
Verwenden der ConvertSVG()-Methode
Die Verwendung der Methoden ConvertSVG() ist die gebräuchlichste Methode zum Konvertieren von SVG in verschiedene gängige Formate. Der folgende Codeausschnitt zeigt, wie SVG in JPG konvertiert wird:
- Öffnen Sie ein SVG-Quelldokument ( owl-edited.svg).
- Erstellen Sie eine Instanz der Klasse ImageSaveOptions.
- Verwenden Sie die Methode ConvertSVG(), um SVG als JPG-Datei zu konvertieren und zu speichern.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters;
5using Aspose.Svg.Rendering.Image;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
10 {
11 // Initialize ImageSaveOptions
12 var saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
13
14 // Convert SVG to JPG
15 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
16 }Die Abbildung zeigt die Datei „eule-edited.jpg“.

Im Artikel Navigation & Inspection SVG können Sie C#-Beispiele dafür sehen, wie die ursprüngliche Datei owl.svg mit dem CSS-Selektor bearbeitet wurde.
Verwenden der RenderTo()-Methode
Überlegen Sie, wie Sie ein Dokument mithilfe der RenderTo()-Methode von SVG in JPG konvertieren:
- Öffnen Sie ein SVG-Quelldokument ( owl.svg).
- Verwenden Sie den Konstruktor ImageRenderingOptions() und geben Sie Rendering-Optionen des Dokuments an.
- Erstellen Sie eine neue Instanz der Klasse ImageDevice – das Ausgabegerät.
- Konvertieren Sie das Dokument mit der Methode RenderTo().
Das folgende Beispiel zeigt, wie die Eigenschaften Format und SmoothingMode für die Konvertierung von SVG in JPG angewendet werden:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5using System.Drawing.Drawing2D;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
10 {
11 // Set Format and SmoothingMode for jpgOptions1
12 var jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
13 jpegOptions1.SmoothingMode = SmoothingMode.AntiAlias;
14
15 // Set Format and SmoothingMode for jpgOptions2
16 var jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
17 jpegOptions2.SmoothingMode = SmoothingMode.Default;
18
19 // Initialize an instance of the ImageDevice class and specify the output file to render
20 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
21 {
22 // Render SVG to JPG
23 document.RenderTo(device);
24 }
25 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
26 {
27 document.RenderTo(device);
28 }
29 }Der Konstruktor
ImageRenderingOptions() initialisiert eine Instanz der ImageRenderingOptions-Klasse, die an den Konstruktor
ImageDevice() übergeben wird. Der Konstruktor
ImageDevice(options, file) nimmt die options, file und erstellt die Instanz der ImageDevice-Klasse. Die Methode
RenderTo(device) nimmt die Instanz der ImageDevice-Klasse und rendert SVG in JPG.
Die Klasse
ImageRenderingOptions bietet zahlreiche Eigenschaften, die Ihnen die volle Kontrolle über eine Vielzahl von Parametern geben und den Prozess der Konvertierung von SVG in das JPG-Format verbessern. Die Eigenschaft Format legt das Bildformat fest. Standardmäßig ist diese Eigenschaft Png. Um SVG in JPG zu konvertieren, müssen Sie ImageFormat.Jpeg verwenden.

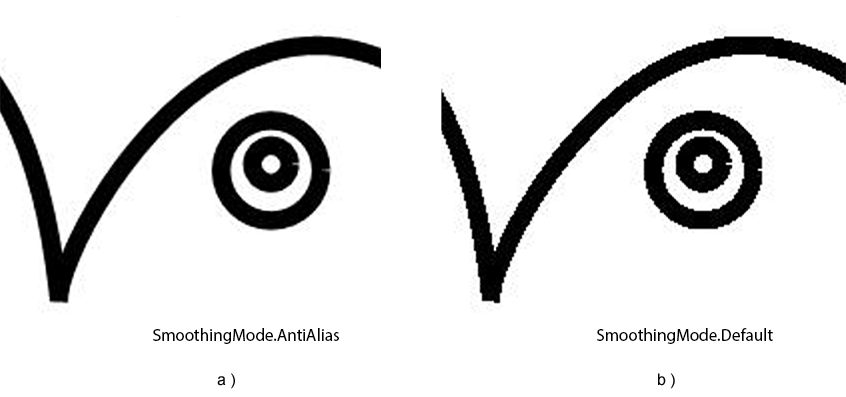
Im obigen Beispiel konvertieren wir die SVG-Datei owl.svg in JPG mit unterschiedlichen SmoothingMode-Werten. Die Abbildung zeigt gezoomte (250 %) JPG-Bildfragmente: a) Der Wert von SmoothingMode ist AntiAlias; b) Der Wert von SmoothingMode ist Default.
Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Save Options
Aspose.SVG ermöglicht die Konvertierung von SVG in Bilddateiformate mithilfe von Standard- oder benutzerdefinierten Speicheroptionen. Durch die Verwendung von ImageSaveOptions können Sie den Rendervorgang anpassen. Sie können beispielsweise das Bildformat, die Seitengröße, die Ränder, die Hintergrundfarbe usw. festlegen.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| SmoothingMode | This property sets the rendering quality for this image. Available values are Invalid, Default, HighSpeed, HighQuality, None, and AntiAlias. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Hinweis: Die Optionen, die mit der Klasse ImageSaveOptions implementiert werden, erben von der Klasse ImageRenderingOptions.
Konvertieren Sie SVG in PNG
Das PNG-Format verwendet einen verlustfreien Komprimierungsalgorithmus zum Speichern von Rasterbildern. Es unterstützt nur das RGB-Farbmodell und ist nicht für den Bilddruck konzipiert. PNG wird häufig verwendet, um Bilder über das Netzwerk zu übertragen und Fotos und Grafiken auf Webseiten und Cloud-Laufwerks-Repositorys anzuzeigen.
Verwenden der ConvertSVG()-Methode
Der folgende Codeausschnitt zeigt, wie Sie eine SVG-Datei von Grund auf vorbereiten und in PNG konvertieren:
- SVG-Code vorbereiten und in einer Datei speichern.
- Erstellen Sie eine Instanz der Klasse ImageSaveOptions.
- Verwenden Sie die Methode ConvertSVG(), um SVG als PNG-Datei zu konvertieren und zu speichern.
Das folgende Beispiel zeigt, wie man ImageSaveOptions verwendet und SVG mit benutzerdefinierten Speicheroptionen in PNG konvertiert:
1using Aspose.Svg;
2using System.IO;
3using System.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6...
7
8 // Prepare SVG code and save it to a file
9 var code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
10 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
11 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
12 "</svg>";
13 File.WriteAllText("example.svg", code);
14
15 // Initialize an SVG document from the file
16 using (var document = new SVGDocument("example.svg"))
17 {
18 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
19 var saveOptions = new ImageSaveOptions();
20 saveOptions.BackgroundColor = Color.Gainsboro;
21
22 // Convert SVG to PNG
23 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
24 }Im Beispiel initialisiert der Konstruktor
ImageSaveOptions() eine Instanz der ImageSaveOptions-Klasse, die an die ConvertSVG()-Methode übergeben wird. Die Methode
ConvertSVG() verwendet das document, saveOptions und den Ausgabedateipfad und führt die SVG-zu-PNG-Konvertierung durch.
Hinweis: Wir geben die Eigenschaft Format nicht für die Konvertierung in PNG an. Der Konstruktor
ImageSaveOptions() verwendet Png als Standardbildformat.
Verwenden der RenderTo()-Methode
Betrachten wir, wie man SVG mit der RenderTo()-Methode in PNG konvertiert:
- Initialisieren Sie ein Dokument mit einem der SVGDocument()-Konstruktoren ( snowflake.svg).
- Erzeugen Sie eine Instanz der Klasse ImageRenderingOptions.
- Erstellen Sie eine neue Instanz der Klasse ImageDevice.
- Konvertieren Sie SVG mit der Methode
RenderTo(
device) in PNG.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Prepare a path to a source SVG file
8 string documentPath = Path.Combine(DataDir, "snowflake.svg");
9
10 // Initialize an SVG document from a file
11 using (var document = new SVGDocument(documentPath))
12 {
13 // Create the ImageDevice, set image Format and specify output file to render
14 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
15 {
16 // Render SVG to PNG
17 document.RenderTo(device);
18 }
19 }Der Konstruktor
ImageRenderingOptions() initialisiert eine Instanz der ImageRenderingOptions-Klasse, die an den Konstruktor
ImageDevice() übergeben wird. Der Konstruktor
ImageDevice(options, file) nimmt die options, file und erstellt die Instanz der ImageDevice-Klasse. Die Methode
RenderTo(device) nimmt die Instanz der ImageDevice-Klasse und rendert SVG in PNG.
Die Abbildung zeigt die Datei snowflake.png.

Konvertieren Sie SVG in BMP
BMP-Bilddateien bewahren ihre Bildqualität und speichern Farbdaten für jedes Pixel ohne jegliche Komprimierung, aber große Dateigrößen machen sie für die Verwendung im Web ungeeignet. Auch für die Druckvorstufe ist dieses Format nicht geeignet, da es auf RGB beschränkt ist.
Die Aspose.SVG-API kann ein Dokument in mehreren Schritten vom SVG- in das BMP-Speicherformat konvertieren:- Öffnen Sie das SVG-Quelldokument ( conclusion.svg).
- Verwenden Sie den Konstruktor
ImageRenderingOptions() und geben Sie die Eigenschaft
Formatdes Dokuments an. - Erstellen Sie eine neue Instanz der Klasse ImageDevice.
- Konvertieren Sie das Dokument mit der Methode RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Create ImageDevice, set image Format and specify the output file to render
11 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
12 {
13 // Render SVG to BMP
14 document.RenderTo(device);
15 }
16 }Der Konstruktor
ImageRenderingOptions() initialisiert eine Instanz der ImageRenderingOptions-Klasse, die an den Konstruktor
ImageDevice() übergeben wird. Der Konstruktor
ImageDevice(options, file) nimmt die options, file und erstellt die Instanz der ImageDevice-Klasse. Die Methode
RenderTo(device) nimmt die Instanz der ImageDevice-Klasse und rendert SVG in BMP.
Konvertieren Sie SVG in TIFF
TIFF ist ein Format zum Speichern von Rastergrafikbildern mit einer breiten Farbpalette. TIFF wird von Scan-, Fax-, Textverarbeitungs-, optischen Zeichenerkennungs-, Bildbearbeitungs- und Seitenlayout-Anwendungen unterstützt. Es wird häufig für den Polygraphie- und Zeitschriftenoffsetdruck verwendet.
Die Aspose.SVG-API kann ein Dokument in mehreren Schritten vom SVG- in das TIFF-Speicherformat konvertieren:
- Öffnen Sie ein SVG-Quelldokument ( conclusion.svg).
- Verwenden Sie den Konstruktor
ImageRenderingOptions() und geben Sie
Formatund andere Eigenschaften des Dokuments an. - Erstellen Sie eine neue Instanz der Klasse ImageDevice.
- Konvertieren Sie das Dokument mit der Methode RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Initialize an instance of the ImageRenderingOptions class and set Format and Compression properties
11 var tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
12 tiffOptions.Compression = Compression.None;
13
14 // Initialize an instance of the ImageDevice class and specify the output file to render
15 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
16 {
17 // Render SVG to TIFF
18 document.RenderTo(device);
19 }
20 }Der Konstruktor
ImageRenderingOptions() initialisiert eine Instanz der ImageRenderingOptions-Klasse, die an den Konstruktor
ImageDevice() übergeben wird. Der Konstruktor
ImageDevice(options, file) nimmt die options, file und erstellt die Instanz der ImageDevice-Klasse. Die Methode
RenderTo(device) nimmt die Instanz der ImageDevice-Klasse und rendert SVG in TIFF.
Die Klasse
ImageRenderingOptions bietet zahlreiche Eigenschaften, die Ihnen die volle Kontrolle über eine Vielzahl von Parametern geben und den Prozess der Konvertierung von SVG in das TIFF-Format verbessern. Mit der Eigenschaft Compression können Sie beispielsweise die Komprimierung für das TIFF-Dateiformat festlegen. Im obigen Beispiel geben wir Compression.None ein.
Konvertieren Sie SVG in GIF
GIF ist ein beliebtes Bildformat, das animierte Bilder unterstützt und häufig im Web-Publishing verwendet wird. Der folgende Codeausschnitt zeigt, wie man SVG mit der Aspose.SVG für .NET-API in GIF konvertiert:
- Öffnen Sie ein SVG-Quelldokument ( owl.svg).
- Erstellen Sie eine Instanz der Klasse
ImageSaveOptions und geben Sie
Formatund andere Speicheroptionen an. - Verwenden Sie die Methode ConvertSVG(), um SVG als GIF-Datei zu speichern.
Das folgende Beispiel zeigt, wie Sie ImageSaveOptions verwenden und das Ausgabebild mit benutzerdefinierten PageSetup-Eigenschaften erstellen:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image;
7...
8
9 // Initialize an SVG document from a file
10 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
11 {
12 // Initialize an instance of the ImageSaveOptions class and set PageSetup property
13 var saveOptions = new ImageSaveOptions(ImageFormat.Gif);
14 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
15
16 // Convert SVG to GIF
17 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
18 }Sie können unseren kostenlosen Online- SVG-zu-JPG-Konverter ausprobieren, der in hoher Qualität, einfach und schnell funktioniert. Laden Sie einfach Ihre Dateien hoch, konvertieren Sie sie und erhalten Sie in wenigen Sekunden Ergebnisse!
