Bildvektorisierung – C#-Beispiele
Aspose.SVG bietet einen kostenlosen Online- Bild-Vektorisierer, der browserbasiert ist und auf jeder Plattform funktioniert. Mit dieser App können Sie eine Reihe von Optionen anwenden, um das perfekte Ergebnis zu erzielen. Sparen Sie Zeit und testen Sie diesen kostenlosen Image Vectorizer, um alle Vorteile von Vektorgrafiken zu nutzen!
So konvertieren Sie ein Rasterbild in eine Vektorgrafik
Es gibt zwei Arten von Bildern: Vektor- und Bitmap-Bilder. Welchen Typ Sie verwenden, hängt von der Situation ab. Eine Bitmap ist ein zweidimensionales Array, das Farben Pixeln an einer bestimmten Position zuordnet. Ein Rasterbild ist eine viel größere Datei als ein Vektorbild. Rasterformate eignen sich für Fotos oder Bilder mit Farbverläufen. Einer ihrer Hauptnachteile ist jedoch der Qualitätsverlust bei der Skalierung. Mit Vektorgrafiken können Sie Bilder ohne Qualitätsverlust skalieren und ihre Größe teilweise erheblich reduzieren. Für das Vektorformat eignen sich am besten Logos, Symbole, Seitenlayouts, Karten, Grafiken, Strichzeichnungen und Illustrationen. Bei der Bildvektorisierung handelt es sich um den Prozess der Konvertierung eines Rasterbilds in Vektorgrafiken – Bezier-Kurven, Splines und Linien.
In diesem Artikel werden einige C#-Beispiele betrachtet, die die ImageVectorization-Funktionalitäten und die Auswirkung von Konfigurationseigenschaften wie TraceSimplifier, TraceSmoother und PathBuilder auf das Vektorisierungsergebnis veranschaulichen.
Für die Eigenschaft ColorLimit stehen 25 Farben zur Verfügung. Sie können je nach Situation die erforderliche Anzahl an Farben auswählen. Der Standardwert ist 25. Die Eigenschaft ImageSizeLimit legt die maximale Größe eines Bildes fest, die durch Multiplikation von Bildbreite und -höhe bestimmt wird. Die Größe des Bildes wird basierend auf dieser Eigenschaft skaliert. Der Standardwert ist 1800000.
Hinweis: Der Aspose.Svg.ImageVectorization-Namespace zielt darauf ab, Bildvektorisierungsaufgaben zu implementieren, sodass das Quellbild für die Raster-zu-Vektor-Konvertierung möglicherweise Bitmap-Formate wie JPG, PNG, BMP, TIFF, GIF usw. Das Ausgabebild ist ein Vektordateiformat SVG.
Beispiel 1. Verwendung der TraceSimplifier-Eigenschaft
Der Namespace ImageVectorization enthält eine Reihe von Klassen und Schnittstellen, die die Implementierung des Bildvektorisierungsprozesses ermöglichen. Mithilfe der bereitgestellten Klassen und Methoden können Sie mit verschiedenen Optionen zur Vorverarbeitung von Bildern arbeiten, bevor Sie diese im Vektorformat speichern. Die Verarbeitung übernimmt die Steuerung der folgenden Vektorisierungsoptionen: TraceSimplifier, TraceSmoother, ColorLimit und LineWidth.
- Der Konstruktor
ImageTraceSimplifier(
tolerance) nimmt als Parameter dietoleranceund initialisiert eine Instanz der ImageTraceSimplifier-Klasse. - Der
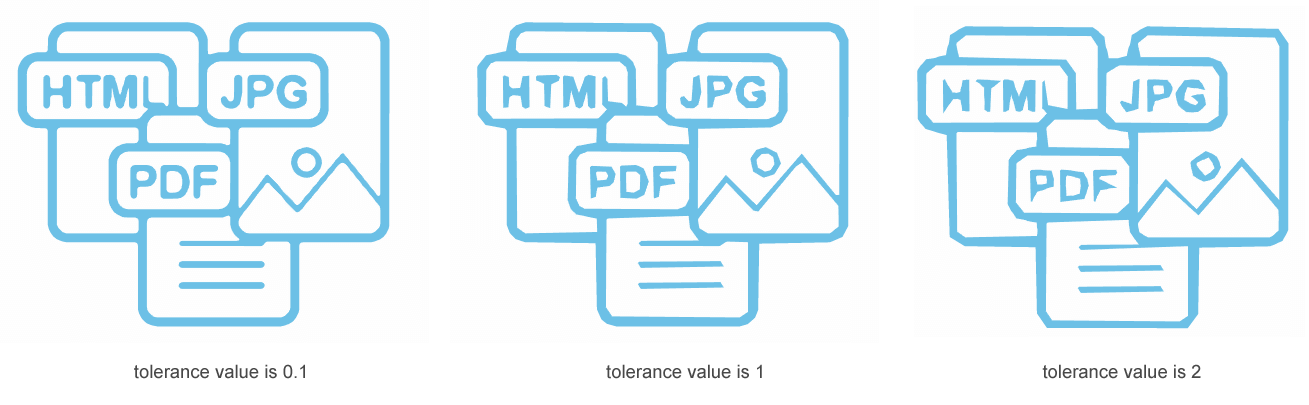
tolerance-Wert bestimmt die maximale Fehlertoleranz, die für die Eliminierung eines Punktes aus der Spur zulässig ist. Er muss im Bereich von 0 bis 4 liegen. Der Standardwert ist 0,3. - Die Klasse ImageTraceSimplifier ist dafür verantwortlich, die Anzahl der Punkte in einer Kurve zu reduzieren, die durch eine Reihe von Spurpunkten angenähert wird.
Schauen wir uns an, wie sich die TraceSimplifier-Eigenschaft auf die Bildvektorisierung auswirkt. Zunächst einmal müssen Sie Folgendes wissen:
Der folgende Codeausschnitt demonstriert die Verwendung verschiedener Werte der Eigenschaft TraceSimplifier für die Konvertierung von Bildern in Vektoren.
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5 // Initialize an instance of the ImageVectorizer class and specify configuration properties
6 var vectorizer1 = new ImageVectorizer
7 {
8 Configuration =
9 {
10 PathBuilder = new SplinePathBuilder
11 {
12 TraceSimplifier = new ImageTraceSimplifier(0.1f),
13 TraceSmoother = new ImageTraceSmoother(2),
14 },
15 ColorsLimit = 2
16 }
17 };
18
19 var vectorizer2 = new ImageVectorizer
20 {
21 Configuration =
22 {
23 PathBuilder = new SplinePathBuilder
24 {
25 TraceSimplifier = new ImageTraceSimplifier(1),
26 TraceSmoother = new ImageTraceSmoother(2),
27 },
28 ColorsLimit = 2
29 }
30 };
31
32 var vectorizer3 = new ImageVectorizer
33 {
34 Configuration =
35 {
36 PathBuilder = new SplinePathBuilder
37 {
38 TraceSimplifier = new ImageTraceSimplifier(2),
39 TraceSmoother = new ImageTraceSmoother(2),
40 },
41 ColorsLimit = 2
42 }
43 };
44
45 // Prepare a path for a source image file
46 string sourcePath = Path.Combine(DataDir, "formats.png");
47
48 // Vectorize raster image from the specified file
49 using var document1 = vectorizer1.Vectorize(sourcePath);
50 using var document2 = vectorizer2.Vectorize(sourcePath);
51 using var document3 = vectorizer3.Vectorize(sourcePath);
52
53 // Save the vectorized image as an SVG file
54 document1.Save(Path.Combine(OutputDir, "formats1.svg"));
55 document2.Save(Path.Combine(OutputDir, "formats2.svg"));
56 document3.Save(Path.Combine(OutputDir, "formats3.svg"));
Sie können die vollständigen C#-Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
Beispiel 2. Verwendung der TraceSmoother-Eigenschaft
Manchmal sehen Konturfragmente wie Sägezahnwellen aus. Schauen wir uns an, wie sich die TraceSmoother-Eigenschaft auf die Glättung von Konturen auswirkt. Bevor Sie beginnen, sollten Sie Folgendes wissen:
- Die Klasse ImageTraceSmoother ist für die Glättung der Anzahl der Punkte in einer Kurve verantwortlich, die durch eine Reihe von Spurpunkten angenähert wird. Diese Klasse implementiert den Nearest Neighbor-Ansatz;
- Der Konstruktor
ImageTraceSmoother(
severity) nimmt als Parameter denseverityund initialisiert eine Instanz der ImageTraceSmoother-Klasse; - Der Wert des
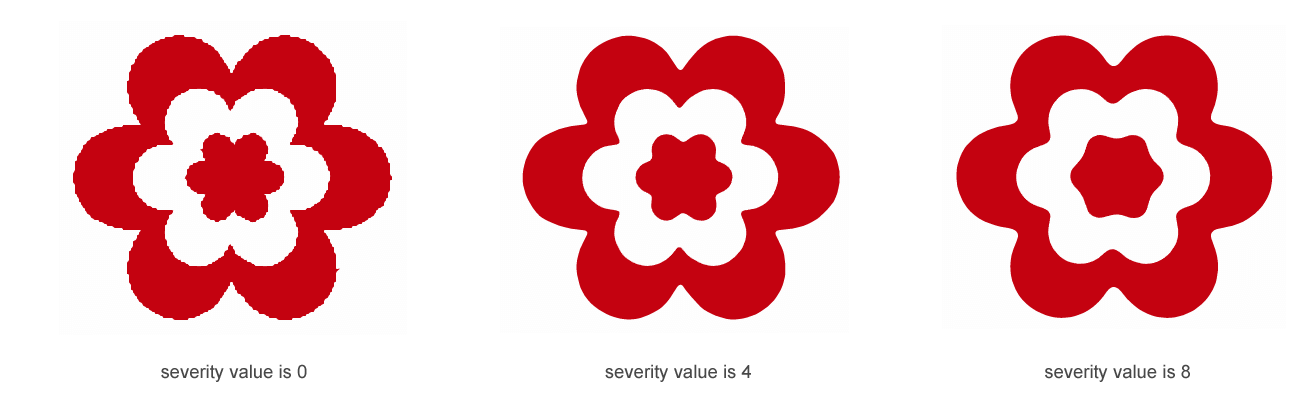
severitybestimmt die Ausdehnung der vom Abfragepunkt berücksichtigten Region. Er muss im Bereich von 0 bis 20 liegen.
Schauen wir uns an, wie sich die Eigenschaft TraceSmoother auf die Bildvektorisierung auswirkt:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new BezierPathBuilder {
14
15 // Optionally set trace smoother
16 TraceSmoother = new ImageTraceSmoother(0),
17 },
18 ColorsLimit = 10,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
24
25 // Save the vectorized image as an SVG file
26 document.Save(Path.Combine(OutputDir, "flower.svg"));
Beispiel 3. Fotovektorisierung
Ist es möglich, ein Foto im Vektorformat so zu konvertieren, dass es genauso aussieht wie das Foto?
SVG eignet sich nicht gut zum Zeichnen fotorealistischer Bilder. Bei Vektorbildern sind noch keine natürlichen Farbübergänge möglich. Vektorgrafiken eignen sich am besten zum Erstellen von Logos, Illustrationen und technischen Zeichnungen. Es ist nicht das am besten geeignete Format für Halbtonbilder mit Farbmischungen oder zum Bearbeiten von Fotos. Allerdings können durch die Vektorisierung von Fotos beeindruckende künstlerische Effekte erzielt werden, die interessant und nützlich sein können.
In diesem Abschnitt konvertieren wir ein Foto in das Vektorformat und versuchen, Vektorisierungsoptionen so auszuwählen, dass das Ergebnis mit dem Foto identisch aussieht:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new SplinePathBuilder
14 {
15 TraceSmoother = new ImageTraceSmoother(1),
16 TraceSimplifier = new ImageTraceSimplifier(0.3f),
17 },
18 ColorsLimit = 25,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
24
25 // Save the vectorized image in SVG format
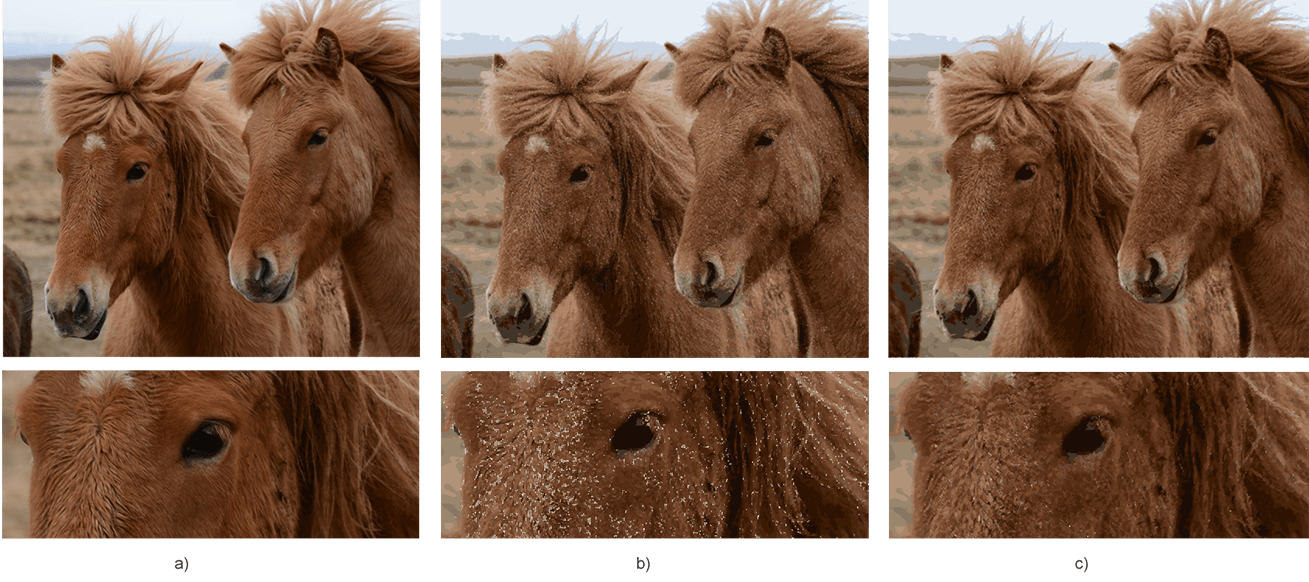
26 document.Save(Path.Combine(OutputDir, "horses-new.svg"));Die Abbildung zeigt das Quellfoto (a), das vektorisierte Bild mithilfe des Codeausschnitts (b) und das manuell verbesserte vektorisierte Bild (c).

Wie oben erwähnt, ist SVG nicht das am besten geeignete Format für Halbtonbilder mit Farbmischungen usw. Der Vektorisierungsprozess nutzt die Quantisierung von Farbbildern. Alle kleinen gleichfarbigen Punkte oder Pixel ersetzen wir durch geometrische Formen oder Kurven. Dadurch passen die Ränder solcher Grafikelemente nicht genau zusammen; Zwischen ihnen entstehen Lücken. Dies ist der Grund für die Form weißer Flecken und Punkte im vektorisierten Bild.
Um dieses Problem zu beheben, können Sie die resultierende SVG-Datei manuell bearbeiten. Wir empfehlen, den Wert für stroke-width="100" je nach Wunsch auf 150 oder einen anderen Wert zu ändern. Versuchen Sie, das beste Ergebnis zu erzielen!

Das Quellfoto (a) und die resultierende SVG-Datei (c) können Sie über die Links horses.jpg, horses.svg finden und im Detail ansehen.
Lizenzbeschränkungen
Eine kostenlose Testversion von Aspose.SVG für .NET bietet alle Funktionen für die Bildvektorisierung mit Ausnahme der folgenden:
- Zur Quantisierung eines Bildes werden nur 4 dominante Farben verwendet.
- Nur 50 % der Knoten des SVG-Dokuments werden während der Serialisierung gespeichert.
Wenn Sie Aspose.SVG ohne Evaluierungseinschränkungen testen möchten, fordern Sie eine 30-tägige temporäre Lizenz an. Weitere Informationen finden Sie unter Wie bekomme ich eine temporäre Lizenz?
Die Abbildung zeigt das Ergebnis der Foto-zu-Vektor-Konvertierung ohne Anwendung einer Lizenz.

Die resultierende SVG-Datei können Sie finden und im Detail ansehen, indem Sie den Links folgen – horses-license.svg.
Sie können die vollständigen C#-Beispiele und Datendateien von GitHub herunterladen. Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.