SVG-Verläufe – SVG-Code und C#-Beispiele
SVG-Verläufe
Mit SVG-Verläufen können Sie sanfte Übergänge zwischen Farben oder anderen visuellen Eigenschaften in SVG-Grafiken erstellen. Unter Farbverläufen versteht man das allmähliche Mischen von Farben über einen Bereich. Sie werden verwendet, um verschiedene visuelle Effekte wie Schattierungen, Hervorhebungen und mehr zu erzielen. SVG unterstützt zwei Haupttypen von Farbverläufen: lineare Farbverläufe und radiale Farbverläufe, die durch die SVG-Elemente <linearGradient> und <radialGradient> definiert werden.
Das Element <linearGradient> oder <radialGradient> muss in ein <defs>-Tag eingebettet werden, um die Wiederverwendbarkeit zu fördern. Das Element <defs> wird häufig zum Definieren von Farbverläufen, Mustern, Filtern und anderen Elementen verwendet, auf die mehrfach verwiesen werden kann. Das Attribut id gibt einen eindeutigen Namen für den SVG-Verlauf an. Andere Elemente in der Datei können darauf verweisen. Der Farbverlauf kann für die Eigenschaften fill oder stroke für Formen, Text usw. angewendet werden.
In diesem Artikel erfahren Sie, wie Sie lineare und radiale Verläufe in SVG-Code erstellen und gehen C#-Beispiele für die Implementierung von SVG-Verläufen mithilfe der Bibliothek Aspose.SVG für .NET durch.
Linearer Farbverlauf
So erstellen Sie einen linearen Farbverlauf im SVG-Code
Der lineare Gradient wird durch ein <linearGradient>-Element definiert. Lineare Farbverläufe erzeugen einen sanften Übergang zwischen den Farben entlang einer geraden Linie – einem Farbverlaufsvektor. Der lineare Gradientenvektor verbindet Start- und Endpunkte, auf die die Gradientenstopps abgebildet werden. Die Attribute x1, y1, x2 und y2 legen den linearen Gradientenvektor fest. Ihre Werte können entweder Zahlen oder Prozentsätze sein.
Der <linearGradient> verfügt über verschachtelte untergeordnete <stop>-Elemente, die die im Farbverlauf verwendeten Farben steuern. Jede Farbe wird mit einem stop-color-Attribut angegeben. Ein offset-Attribut des <stop>-Elements gibt an, wo der Farbverlaufsstopp platziert wird. Bei linearen Farbverläufen stellt es eine Position entlang des Farbverlaufsvektors dar.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="linear-gradient" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" stop-color="#c71700" />
5 <stop offset="60%" stop-color="orange" />
6 <stop offset="100%" stop-color="#5a2100" />
7 </linearGradient>
8 </defs>
9 <rect x="30" y="30" height="150" width="370" fill="url(#linear-gradient)" />
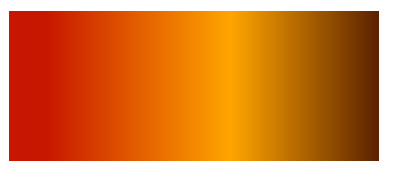
10</svg>Im obigen Beispiel wird der lineare Farbverlauf id="linear-gradient" durch das Element <rect> im Attribut fill referenziert. Innerhalb des linearen Farbverlaufs befinden sich drei <stop>-Knoten. In jedem von ihnen legt ein offset-Attribut die Position fest, an der der SVG-Farbverlauf einen stop-color-Wert erhält. Das resultierende SVG-Bild sieht folgendermaßen aus:

Linearer Farbverlauf – C#-Beispiel
Dieses C#-Beispiel erstellt eine SVG-Datei mit einem Rechteck, das mit einem linearen Farbverlauf gefüllt ist, ähnlich dem, den wir zuvor gesehen haben.
- Verwenden Sie den Konstruktor
SVGDocument(), um ein leeres SVG-Dokument zu erstellen. Die Eigenschaft
RootElementder SVGDocument-Klasse zeigt auf das Stammelement<svg>des Dokuments. - Erstellen Sie ein
<defs>-Element und fügen Sie es dem<svg>-Element hinzu:- Verwenden Sie die Methode CreateElementNS(), um eine Instanz der Klasse SVGDefsElement zu erstellen.
- Verwenden Sie die Methode
AppendChild(), um das Element
<defs>zum Element<svg>hinzuzufügen.
- Erstellen Sie ein
<linearGradient>-Element mit Attributen und fügen Sie es dem<defs>-Element hinzu:- Verwenden Sie die Methode CreateElementNS(), um eine Instanz der Klasse SVGLinearGradientElement zu erstellen.
- Rufen Sie die Methode
SetAttribute(
name, value) auf, um die Attributex1, y1, x2undy2festzulegen. - Vergessen Sie nicht, das Attribut
idfestzulegen. Der Verweis auf den URL-Namen des Attributsidim<linearGradient>ermöglicht die Anwendung des SVG-Verlaufs zum Füllen und Konturieren von Formen oder SVG-Text. - Verwenden Sie die AppendChild()-Methode, um den
<linearGradient>zum<defs>-Element hinzuzufügen.
- Erstellen Sie
<stop>-Elemente, legen Sie ihre Attribute fest und fügen Sie die Stopps zum<linearGradient>-Element hinzu:- Verwenden Sie CreateElementNS(), um Instanzen der Klasse SVGStopElement zu erstellen.
- Rufen Sie die SetAttribute()-Methode auf, um die Attribute
offsetundstop-colorfestzulegen. - Verwenden Sie die AppendChild()-Methode, um die Stopps zum Element
<linearGradient>hinzuzufügen.
- Erstellen Sie ein rechteckiges
<rect>-Element, das mit dem linearen Farbverlauf gefüllt wird. Es erhält einfill-Attribut, das aufurl(#linear-gradient)gesetzt ist und auf den zuvor definierten SVG-Gradienten mit derId = "linear-gradient"verweist. - Rufen Sie die Methode Save() auf, um das Dokument in einer durch den Pfad angegebenen lokalen Datei zu speichern.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <linearGradient> element and add to the <defs> element
16 var linearGradient = (SVGLinearGradientElement)document.CreateElementNS(SvgNamespace, "linearGradient");
17 linearGradient.Id = "linear-gradient";
18 linearGradient.X1.BaseVal.ValueAsString = "0%";
19 linearGradient.Y1.BaseVal.ValueAsString = "0%";
20 linearGradient.X2.BaseVal.ValueAsString = "100%";
21 linearGradient.Y2.BaseVal.ValueAsString = "0%";
22 defsElement.AppendChild(linearGradient);
23
24 // Add color stops to the gradient
25 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
26 stop1.SetAttribute("offset", "10%");
27 stop1.SetAttribute("stop-color", "#c71700");
28 linearGradient.AppendChild(stop1);
29
30 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
31 stop2.SetAttribute("offset", "60%");
32 stop2.SetAttribute("stop-color", "orange");
33 linearGradient.AppendChild(stop2);
34
35 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
36 stop3.SetAttribute("offset", "100%");
37 stop3.SetAttribute("stop-color", "#5a2100");
38 linearGradient.AppendChild(stop3);
39
40 // Create a rectangle and apply the linear gradient
41 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
42 rectElement.X.BaseVal.Value = 30;
43 rectElement.Y.BaseVal.Value = 30;
44 rectElement.Width.BaseVal.Value = 370;
45 rectElement.Height.BaseVal.Value = 150;
46 rectElement.SetAttribute("fill", "url(#linear-gradient)");
47 svgElement.AppendChild(rectElement);
48
49 // Save the document
50 document.Save(Path.Combine(OutputDir, "linear-gradient.svg"));
51 }Die resultierende Datei linear-gradient.svg sieht genauso aus wie das Bild oben – das Rechteck mit dem rot-orange-braunen linearen Farbverlauf.
Radialer Farbverlauf
Radiale Farbverläufe erzeugen einen sanften Übergang zwischen Farben, die von einem Mittelpunkt ausgehen. Ein <radialGradient>-Element definiert einen radialen Farbverlauf und seine Attribute. Wie lineare Farbverläufe definieren <stop>-Elemente Farbstopps entlang des radialen Farbverlaufs.
- Die Attribute
cx, cyundrdefinieren den Endkreis für den radialen Farbverlauf. Der Farbverlauf wird so gezeichnet, dass der 100 %-Gradientenstopp auf den Umfang dieses Endkreises abgebildet wird. - Die Attribute
fx,fyundfrdefinieren den Startkreis für den radialen Farbverlauf. Der Farbverlauf wird so gezeichnet, dass der 0 %-Gradientenstopp auf den Umfang dieses Startkreises abgebildet wird.
So erstellen Sie einen radialen Farbverlauf im SVG-Code
Ein radialer Gradient ist schwieriger als ein linearer. Die Farben ändern sich darin kreisförmig und nicht linear. Der radiale Gradient wird durch ein <radialGradient>-Element definiert.
- Die Attribute
cxundcylegen die Koordinaten des Mittelpunkts des Farbverlaufskreises fest. Der Wert „0,5“ entspricht der Mitte des Elements. Wenn dieser Wert weggelassen wird, ist bei beiden der Standardwert 0,5. - Das Attribut
rlegt den Radius des Farbverlaufskreises als Verhältnis zur Größe des Elements fest. Der Wert „0,8“ entspricht 80 % der Elementgröße. - Die Attribute
fxundfylegen die Koordinaten des Brennpunkts der Verlaufsellipse fest. Der Schwerpunkt liegt dort, wo der Schwerpunkt des Farbverlaufs liegt. Derfx-Wert „25%“ gibt beispielsweise an, dass der Brennpunkt horizontal bei 25 % der Elementbreite liegt.
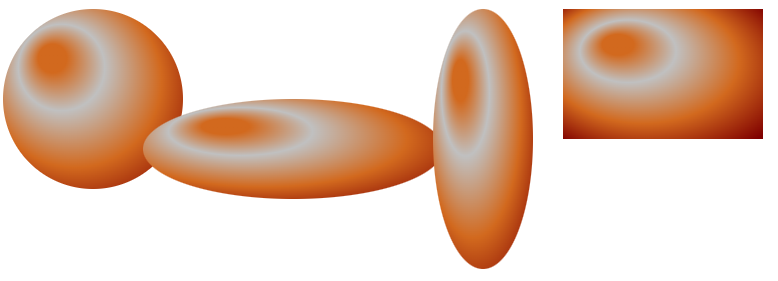
In diesem Beispiel stimmen die Mittelpunkte der End- und Startkreise des radialen Farbverlaufs nicht überein.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="radial-gradient" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" >
4 <stop offset="10%" stop-color="chocolate" />
5 <stop offset="30%" stop-color="silver" />
6 <stop offset="60%" stop-color="chocolate" />
7 <stop offset="90%" stop-color="maroon" />
8 </radialGradient>
9 </defs>
10 <g fill="url(#radial-gradient)">
11 <circle cx="100" cy="100" r="90" />
12 <rect x="570" y="10" height="130" width="200" />
13 <ellipse cx="300" cy="150" rx="150" ry="50" />
14 <ellipse cx="490" cy="140" rx="50" ry="130" />
15 </g>
16</svg>
Wie Sie in der Abbildung sehen können, hängt die Wahrnehmung des radialen Farbverlaufs von der Form ab, auf die er angewendet wird. Der radiale Farbverlauf kann eine überzeugende Illusion von 3D-Beleuchtung und Tiefe in einem Kreis oder einer Ellipse erzeugen. Gleichzeitig beobachten wir einen solchen Effekt im Rechteck nicht. Dabei sorgt der Farbverlauf für unterschiedliche optische Akzente und Lichteffekte auf ebenen Flächen.
Radialer Farbverlauf – C#-Beispiele
Ein radialer Farbverlauf erzeugt einen sanften Farbübergang, der vom Mittelpunkt bis zu den Außenkanten der Form verläuft. Der folgende C#-Codeausschnitt zeigt, wie man einen radialen Farbverlauf erstellt. In diesem Beispiel sind die Mittelpunkte des innersten und äußersten Randes des SVG-Verlaufs gleich und betragen standardmäßig 0,5. Betrachten wir den C#-Code Schritt für Schritt:
- Erstellen Sie eine Instanz der Klasse
SVGDocument. Die Eigenschaft
RootElementder SVGDocument-Klasse zeigt auf das Stammelement<svg>des Dokuments. - Erstellen Sie ein
<defs>-Element und fügen Sie es dem<svg>-Element hinzu:- Verwenden Sie die Methode
CreateElementNS(
namespaceURI, qualifiedName), um eine Instanz der Klasse SVGDefsElement zu erstellen. - Verwenden Sie die Methode
AppendChild(), um das Element
<defs>zum Element<svg>hinzuzufügen.
- Verwenden Sie die Methode
CreateElementNS(
- Erstellen Sie ein
<radialGradient>-Element mit Attributen und fügen Sie es dem<defs>-Element hinzu:- Verwenden Sie die Methode CreateElementNS, um eine Instanz der Klasse SVGRadialGradientElement zu erstellen.
- Rufen Sie die Methode
SetAttribute() auf, um die Attribute
x1, y1, x2undy2festzulegen. - Vergessen Sie nicht, das Attribut
idfestzulegen. Der Verweis auf den URL-Namen des Attributsidim<radialGradient>ermöglicht die Anwendung des SVG-Verlaufs zum Füllen und Konturieren von Formen oder SVG-Text. - Verwenden Sie die AppendChild()-Methode, um den
<radialGradient>zum<defs>-Element hinzuzufügen.
- Erstellen Sie
<stop>-Elemente, legen Sie ihre Attribute fest und fügen Sie die Stopps zum<radialGradient>-Element hinzu:- Verwenden Sie CreateElementNS(), um Instanzen der Klasse SVGStopElement zu erstellen.
- Rufen Sie die SetAttribute()-Methode auf, um die Attribute
offsetundstop-colorfestzulegen. - Verwenden Sie die AppendChild()-Methode, um die Stopps zum Element
<radialGradient>hinzuzufügen.
- Erstellen Sie ein Rechteck
<rect>und<circle>-Elemente, die mit dem radialen Farbverlauf gefüllt werden. Es erhält einfill-Attribut, das aufurl(#RadialGradient)gesetzt ist und auf den zuvor definierten SVG-Gradienten mit derId="RadialGradient"verweist. - Rufen Sie die Methode Save() auf, um das resultierende SVG-Bild in einer durch den Pfad angegebenen lokalen Datei zu speichern.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <radialGradient> element and add to the <defs> element
16 var radialGradient = (SVGRadialGradientElement)document.CreateElementNS(SvgNamespace, "radialGradient");
17 radialGradient.Id = "RadialGradient";
18 radialGradient.R.BaseVal.ValueAsString = "0.7";
19 defsElement.AppendChild(radialGradient);
20
21 // Add color stops to the radial gradient
22 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
23 stop1.SetAttribute("offset", "0%");
24 stop1.SetAttribute("stop-color", "silver");
25 radialGradient.AppendChild(stop1);
26
27 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
28 stop2.SetAttribute("offset", "55%");
29 stop2.SetAttribute("stop-color", "darkgreen");
30 radialGradient.AppendChild(stop2);
31
32 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
33 stop3.SetAttribute("offset", "100%");
34 stop3.SetAttribute("stop-color", "black");
35 radialGradient.AppendChild(stop3);
36
37 // Create a rectangle and apply the radial gradient
38 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
39 rectElement.X.BaseVal.Value = 50;
40 rectElement.Y.BaseVal.Value = 50;
41 rectElement.Width.BaseVal.Value = 200;
42 rectElement.Height.BaseVal.Value = 150;
43 rectElement.SetAttribute("fill", "url(#RadialGradient)");
44
45 // Create a circle element and set its attributes
46 var circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
47 circleElement.Cx.BaseVal.Value = 520;
48 circleElement.Cy.BaseVal.Value = 125;
49 circleElement.R.BaseVal.Value = 90;
50 circleElement.SetAttribute("fill", "url(#RadialGradient)");
51
52 // Append the rectangle to the SVG
53 svgElement.AppendChild(rectElement);
54 svgElement.AppendChild(circleElement);
55
56 // Save the document
57 document.Save(Path.Combine(OutputDir, "radial-gradient.svg"));
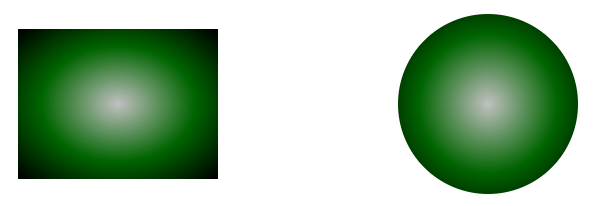
58 }Das resultierende Bild, radial-gradient.svg, sieht folgendermaßen aus.

Wie Sie in der Abbildung sehen können, unterscheidet sich die Wahrnehmung der Formen, wenn der radiale Farbverlauf auf einen Kreis und ein Rechteck angewendet wird.
Das Anwenden des radialen Farbverlaufs auf ein Rechteck erzeugt einen anderen visuellen Effekt als einen Kreis. Während der Farbverlauf immer noch ein Gefühl von Tiefe erzeugen und das Rechteck hervorheben kann, ist der 3D-Effekt weniger stark als beim Kreis. Stattdessen kann ein Farbverlauf die Mitte eines Rechtecks betonen oder Lichteffekte erzeugen, die eher für flache Oberflächen typisch sind.
Wenn ein radialer Farbverlauf auf einen Kreis angewendet wird, kann er einen atemberaubenden 3D-Effekt erzeugen. Der Mittelpunkt des Farbverlaufs entspricht dem Mittelpunkt des Kreises. Da sich der Farbverlauf von der Mitte bis zu den Außenkanten des Kreises erstreckt, simuliert er die Illusion einer Lichtquelle, die auf eine abgerundete Oberfläche scheint. Die Farben verblassen von der Farbe in der Mitte zur Farbe am äußeren Rand und ahmen so das Verhalten von Licht nach, das auf ein gekrümmtes Objekt fällt. Dieser Effekt kann Tiefe und Dimension hinzufügen und den Kreis realistischer erscheinen lassen, als wäre er ein kugelförmiges Objekt, das aus einer bestimmten Richtung beleuchtet wird.
Siehe auch
- Sie können die vollständigen Beispiele und Datendateien von GitHub herunterladen.
- Informationen zum Herunterladen von GitHub und zum Ausführen von Beispielen finden Sie im Abschnitt So führen Sie die Beispiele aus.
- Weitere Informationen zu SVG-Verläufen finden Sie auf der Seite W3C Paint Servers: Gradients and Patterns und im Artikel SVG-Filter und -Verläufe.