Convierta SVG a imagen, JPG, PNG, BMP, TIFF y GIF usando C#
En el artículo, encontrará información sobre cómo convertir SVG a formatos de archivo de imagen como JPG, PNG, BMP, TIFF y GIF. La conversión de archivos de imagen es necesaria para el desarrollo de sitios web, la actuación de diseñadores gráficos, la fotografía y otros fines. La elección del formato de la imagen depende de si la imprimes en poligrafía, la envías por correo electrónico o colocas una imagen en una página web.
El artículo proporciona una descripción general de las funciones de conversión de Aspose.SVG for .NET y describe escenarios admitidos de conversiones de SVG a imágenes mediante el uso de las clases Converter y SVGDocument.
Convertidor SVG en línea
Puede convertir SVG a imágenes y otros formatos populares de cualquier forma: en línea o mediante programación. ¡Compruebe la funcionalidad API Aspose.SVG y convierta SVG en tiempo real! Cargue SVG desde el sistema de archivos local, seleccione el formato de salida y ejecute el ejemplo. En el ejemplo, las opciones de guardar están configuradas de forma predeterminada. Recibirá inmediatamente el resultado en un archivo separado.
Si desea convertir SVG a formatos de imagen mediante programación, consulte los siguientes escenarios de conversión y ejemplos de C#.
Convertir SVG a JPG
JPG es uno de los formatos de imagen más utilizados. Su singularidad es la pérdida controlada de calidad durante la compresión. Por lo tanto, se utiliza ampliamente para almacenar y enviar a través de la web contenido gráfico digital (fotografías, copias escaneadas, imágenes digitalizadas). Con Aspose.SVG, puede convertir SVG a JPG, SVG a PNG, SVG a BMP, SVG a GIF o SVG a TIFF mediante programación con control total sobre una amplia gama de parámetros de conversión.
Usando el método ConvertSVG()
Usar los métodos ConvertSVG() es la forma más común de convertir SVG a varios formatos populares. El siguiente fragmento de código muestra cómo convertir SVG a JPG:
- Abra un documento SVG de origen ( owl-edited.svg).
- Cree una instancia de la clase ImageSaveOptions.
- Utilice el método ConvertSVG() para convertir y guardar SVG como un archivo JPG.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters;
5using Aspose.Svg.Rendering.Image;
6...
7 // Initialize an SVG document from a file
8 using (var document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
9 {
10 // Initialize ImageSaveOptions
11 var saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
12
13 // Convert SVG to JPG
14 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
15 }La figura ilustra el archivo owl-edited.jpg.

En el artículo Navigación e inspección SVG, puede ver ejemplos de C# de cómo se editó el archivo owl.svg original usando el selector CSS.
Usando el método RenderTo()
Considere cómo convertir un documento de SVG a JPG usando el método RenderTo():
- Abra un documento SVG de origen ( owl.svg).
- Utilice el constructor ImageRenderingOptions() y especifique las opciones de representación del documento.
- Cree una nueva instancia de la clase ImageDevice: el dispositivo de salida.
- Convertir el documento mediante el método RenderTo().
El siguiente ejemplo muestra cómo aplicar las propiedades Format y UseAntialiasing para la conversión de SVG a JPG:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5using System.Drawing.Drawing2D;
6...
7
8 // Initialize an SVG document from a file
9 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
10 {
11 // Set Format and UseAntialiasing jpgOptions1
12 var jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
13 jpegOptions1.UseAntialiasing = true;
14
15 // Set Format and UseAntialiasing jpgOptions2
16 var jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
17 jpegOptions2.UseAntialiasing = false;
18
19 // Initialize an instance of the ImageDevice class and specify the output file to render
20 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
21 {
22 // Render SVG to JPG
23 document.RenderTo(device);
24 }
25 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
26 {
27 document.RenderTo(device);
28 }
29 }El constructor
ImageRenderingOptions() inicializa una instancia de la clase ImageRenderingOptions que se pasa al constructor
ImageDevice(). El constructor
ImageDevice(options, file) toma las options, file y crea la instancia de la clase ImageDevice. El método
RenderTo(device) toma la instancia de la clase ImageDevice y procesa SVG a JPG.
La clase
ImageRenderingOptions proporciona numerosas propiedades que le brindan control total sobre una amplia gama de parámetros y mejoran el proceso de conversión de formato SVG a JPG. La propiedad Format establece el formato de la imagen. De forma predeterminada, esta propiedad es Png. Para convertir SVG a JPG, debe usar ImageFormat.Jpeg.

En el ejemplo anterior, convertimos el archivo SVG
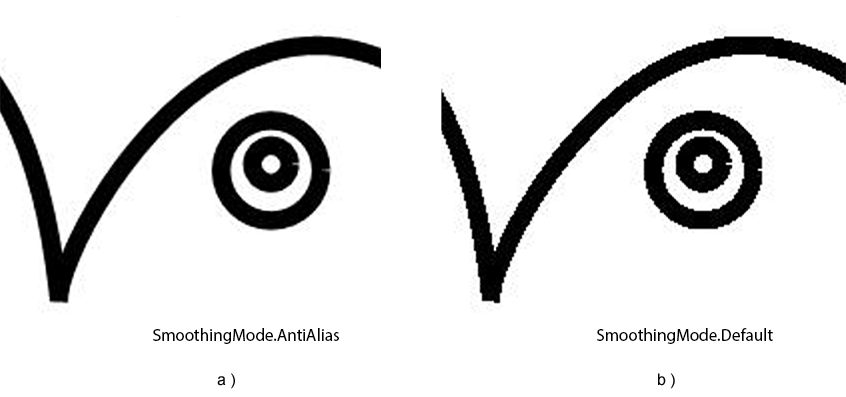
owl.svg a JPG con diferentes valores de UseAntialiasing. La figura ilustra fragmentos de imágenes JPG ampliadas (250%): a) El valor de UseAntialiasing es true; b) El valor de UseAntialiasing es false.
Utilice UseAntialiasing = true para mejorar la calidad visual de las formas, el texto y las imágenes renderizadas en su aplicación, especialmente cuando la claridad y los bordes suaves son esenciales. Activar el antialiasing suaviza los bordes irregulares al mezclar los colores de los píxeles a su alrededor, lo que resulta en una apariencia más suave y refinada.
Si bien UseAntialiasing = true proporciona una mejor calidad visual, también puede aumentar el tiempo de procesamiento. Para aplicaciones donde la velocidad de renderizado es una prioridad, puede ser óptimo configurar UseAntialiasing = false.
Opciones de guardado – ImageSaveOptions Class
Aspose.SVG permite convertir SVG a formatos de archivo de imagen utilizando opciones de guardado predeterminadas o personalizadas. El uso de ImageSaveOptions le permite personalizar el proceso de renderizado. Por ejemplo, puede especificar el formato de la imagen, el tamaño de la página, los márgenes, el color de fondo, etc.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| UseAntialiasing | This property specifies whether to use antialiasing. By default, antialiasing is enabled. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Nota: Las opciones que se implementan con la clase ImageSaveOptions heredan de la clase ImageRenderingOptions.
Convertir SVG a PNG
El formato PNG utiliza un algoritmo de compresión sin pérdidas para almacenar imágenes rasterizadas. Solo admite el modelo de color RGB y no diseña para impresión de imágenes. PNG se utiliza ampliamente para transmitir imágenes a través de la red y mostrar fotografías y gráficos en páginas web y repositorios de unidades en la nube.
Usando el método ConvertSVG()
El siguiente fragmento de código muestra cómo preparar un archivo SVG desde cero y convertirlo a PNG:
- Prepare el código SVG y guárdelo en un archivo.
- Cree una instancia de la clase ImageSaveOptions.
- Utilice el método ConvertSVG() para convertir y guardar SVG como un archivo PNG.
El siguiente ejemplo muestra cómo usar ImageSaveOptions y convertir SVG a PNG con opciones de guardado personalizadas:
1using Aspose.Svg;
2using System.IO;
3using System.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6...
7
8 // Prepare SVG code and save it to a file
9 var code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
10 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
11 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
12 "</svg>";
13 File.WriteAllText("example.svg", code);
14
15 // Initialize an SVG document from the file
16 using (var document = new SVGDocument("example.svg"))
17 {
18 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
19 var saveOptions = new ImageSaveOptions();
20 saveOptions.BackgroundColor = Color.Gainsboro;
21
22 // Convert SVG to PNG
23 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
24 }En el ejemplo, el constructor
ImageSaveOptions() inicializa una instancia de la clase ImageSaveOptions que se pasa al método ConvertSVG(). El método
ConvertSVG() toma el document, saveOptions y la ruta del archivo de salida y realiza la conversión de SVG a PNG.
Nota: No especificamos la propiedad Format para la conversión a PNG. El constructor
ImageSaveOptions() toma Png como formato de imagen predeterminado.
Usando el método RenderTo()
Consideremos cómo convertir SVG a PNG usando el método RenderTo():
- Inicialice un documento utilizando uno de los constructores SVGDocument() ( snowflake.svg).
- Producir una instancia de la clase ImageRenderingOptions.
- Cree una nueva instancia de la clase ImageDevice.
- Convierta SVG a PNG usando el método
RenderTo(
device).
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Prepare a path to a source SVG file
8 string documentPath = Path.Combine(DataDir, "snowflake.svg");
9
10 // Initialize an SVG document from a file
11 using (var document = new SVGDocument(documentPath))
12 {
13 // Create the ImageDevice, set image Format and specify output file to render
14 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
15 {
16 // Render SVG to PNG
17 document.RenderTo(device);
18 }
19 }El constructor
ImageRenderingOptions() inicializa una instancia de la clase ImageRenderingOptions que se pasa al constructor
ImageDevice(). El constructor
ImageDevice(options, file) toma las options, file y crea la instancia de la clase ImageDevice. El método
RenderTo(device) toma la instancia de la clase ImageDevice y procesa SVG a PNG.
La figura ilustra el archivo snowflake.png.

Convertir SVG a BMP
Los archivos de imagen BMP guardan la calidad de la imagen y almacenan datos de color para cada píxel sin ningún tipo de compresión, pero los archivos de gran tamaño los hacen inadecuados para su uso en la web. Este formato tampoco es adecuado para la producción de preimpresión porque está limitado a RGB.
La API Aspose.SVG puede convertir un documento de formato de guardado SVG a BMP mediante varias etapas:
- Abra el documento SVG fuente ( conclusion.svg).
- Utilice el constructor
ImageRenderingOptions() y especifique la propiedad
Formatodel documento. - Cree una nueva instancia de la clase ImageDevice.
- Convertir el documento mediante el método RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Create ImageDevice, set image Format and specify the output file to render
11 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
12 {
13 // Render SVG to BMP
14 document.RenderTo(device);
15 }
16 }El constructor
ImageRenderingOptions() inicializa una instancia de la clase ImageRenderingOptions que se pasa al constructor
ImageDevice(). El constructor
ImageDevice(options, file) toma las options, file y crea la instancia de la clase ImageDevice. El método
RenderTo(device) toma la instancia de la clase ImageDevice y procesa SVG a BMP.
Convertir SVG a TIFF
TIFF es un formato para almacenar imágenes de gráficos rasterizados con una amplia paleta de colores. TIFF es compatible con aplicaciones de escaneo, envío de faxes, procesamiento de textos, reconocimiento óptico de caracteres, manipulación de imágenes y diseño de páginas. Es ampliamente utilizado para poligrafía e impresión offset de revistas.
La API Aspose.SVG puede convertir un documento de formato de guardado SVG a TIFF mediante varias etapas:
- Abra un documento SVG fuente ( conclusion.svg).
- Utilice el constructor
ImageRenderingOptions() y especifique
Formaty otras propiedades del documento. - Cree una nueva instancia de la clase ImageDevice.
- Convertir el documento mediante el método RenderTo().
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image;
5...
6
7 // Open a source SVG document
8 using (var document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
9 {
10 // Initialize an instance of the ImageRenderingOptions class and set Format and Compression properties
11 var tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
12 tiffOptions.Compression = Compression.None;
13
14 // Initialize an instance of the ImageDevice class and specify the output file to render
15 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
16 {
17 // Render SVG to TIFF
18 document.RenderTo(device);
19 }
20 }El constructor
ImageRenderingOptions() inicializa una instancia de la clase ImageRenderingOptions que se pasa al constructor
ImageDevice(). El constructor
ImageDevice(options, file) toma las options, file y crea la instancia de la clase ImageDevice. El método
RenderTo(device) toma la instancia de la clase ImageDevice y procesa SVG a TIFF.
La clase
ImageRenderingOptions proporciona numerosas propiedades que le brindan control total sobre una amplia gama de parámetros y mejoran el proceso de conversión de formato SVG a TIFF. Por ejemplo, la propiedad “Compresión” permite configurar la compresión para el formato de archivo TIFF. En el ejemplo anterior, pusimos Compression.None.
Convertir SVG a GIF
GIF es un formato de imagen popular que admite imágenes animadas y se utiliza con frecuencia en la publicación web. El siguiente fragmento de código muestra cómo convertir SVG a GIF usando Aspose.SVG for .NET API:
- Abra un documento SVG de origen ( owl.svg).
- Cree una instancia de la clase
ImageSaveOptions y especifique
Formaty otras opciones para guardar. - Utilice el método ConvertSVG() para guardar SVG como un archivo GIF.
El siguiente ejemplo muestra cómo utilizar ImageSaveOptions y crear la imagen de salida con características personalizadas de PageSetup:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image;
7...
8
9 // Initialize an SVG document from a file
10 using (var document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
11 {
12 // Initialize an instance of the ImageSaveOptions class and set the PageSetup property
13 var saveOptions = new ImageSaveOptions(ImageFormat.Gif);
14 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
15
16 // Convert SVG to GIF
17 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
18 }Puedes probar nuestro Convertidor SVG a JPG gratuito en línea que funciona con alta calidad, fácil y rápido. ¡Simplemente cargue, convierta sus archivos y obtenga resultados en unos segundos!
