Desenfoque Gaussiano (Gaussian Blur) – Filtros SVG – Código C#
Filtros SVG
Aspose.SVG for .NET le permite abrir o crear, editar un documento SVG y realizar cambios en su contenido. Puede modificar el documento, incluida la aplicación de los numerosos filtros disponibles para obtener el resultado deseado. El espacio de nombres
Aspose.Svg.Filters contiene clases e interfaces relacionadas con efectos de filtro en la especificación SVG. La clase
SVGFEGaussianBlurElement corresponde a un elemento <feGaussianBlur> para implementar el efecto Desenfoque Gaussiano.
En SVG, un filtro se define por el elemento <filter>, que se establece dentro de un elemento <defs>. Nunca se representa en sí mismo y se describe conceptualmente como el elemento que incluye a sus hijos: primitivos de filtro. El elemento <filter> tiene un conjunto de atributos. Los atributos requeridos para el filtro primitivo son x, y, width, height e id. Establecen el área de la imagen a la que se aplicará el filtro. Y el atributo “id” proporciona un identificador único a un elemento SVG e identifica un elemento dentro de un documento SVG.
En este artículo, aprenderá a escribir código SVG para crear un filtro de Desenfoque Gaussiano y considerará ejemplos detallados de C# sobre el uso de la clase SVGFEGaussianBlurElement para aplicar el efecto de Desenfoque Gaussiano a elementos SVG y mapas de bits.
Desenfoque Gaussiano (Gaussian Blur) – Código SVG
El filtro SVG de Desenfoque Gaussiano es un tipo de filtro que aplica un efecto de desenfoque al contenido de un elemento SVG utilizando una distribución gaussiana. Este es uno de los filtros más utilizados en SVG para crear efectos suaves, fluidos y visualmente atractivos. El filtro <feGaussianBlur> crea un efecto de desenfoque suave. El atributo StdDeviation especifica el número que caracteriza la desviación estándar para la operación de desenfoque. Si se proporcionan dos números, el primer número representa un valor de desviación estándar a lo largo del eje x del sistema de coordenadas, y el segundo, en el eje y. Cada filtro requiere una imagen de origen para procesar. De lo contrario, el filtro no tendrá nada que renderizar y por lo tanto no funcionará. Los datos de entrada de la primitiva de filtro se especifican en el atributo in. El valor predeterminado es in="SourceGraphic".
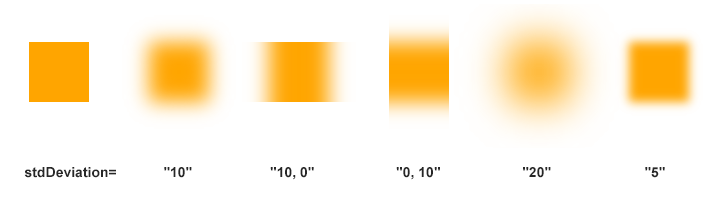
A continuación se muestra un ejemplo de aplicación de un filtro SVG de Desenfoque Gaussiano con varios valores del atributo stdDeviation a un elemento rectangular SVG:
1<svg height="150" width="750" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 <filter id="f4" x="-20" y="-20" height="100" width="100">
13 <feGaussianBlur in="SourceGraphic" stdDeviation="20" />
14 </filter>
15 <filter id="f5" x="-20" y="-20" height="100" width="100">
16 <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
17 </filter>
18 </defs>
19 <g fill="#ffa500">
20 <rect x="40" y="40" width="60" height="60" />
21 <rect x="40" y="40" width="60" height="60" transform="translate(120)" filter="url(#f1)" />
22 <rect x="40" y="40" width="60" height="60" transform="translate(240)" filter="url(#f2)" />
23 <rect x="40" y="40" width="60" height="60" transform="translate(360)" filter="url(#f3)" />
24 <rect x="40" y="40" width="60" height="60" transform="translate(480)" filter="url(#f4)" />
25 <rect x="40" y="40" width="60" height="60" transform="translate(600)" filter="url(#f5)" />
26 </g>
27</svg>
Como puede ver, el valor stdDeviation controla la dispersión de la distribución gaussiana. Un valor de stdDeviation más grande produce más desenfoque, mientras que un valor más pequeño crea un efecto más suave.
Nota: El desenfoque, agregado alrededor de una forma, a menudo hace que la imagen de salida sea más grande que la de origen. Necesitamos usar números negativos para x e y para evitar recortar los gráficos agregados por el filtro. En el ejemplo anterior, usamos x="-20" e y="-20".
Desenfoque Gaussiano – código C#
En el ejemplo de código SVG anterior, analizamos en detalle cómo crear un filtro de Desenfoque Gaussiano y ahora sabemos qué elementos y atributos usar. Creemos el código C# para implementar dicho filtro usando Aspose.SVG for .NET API.
Según la sintaxis SVG, el elemento <filter> debe ubicarse en un elemento <defs>, y la primitiva de filtro <feGaussianBlur> está solo dentro del elemento <filter>. Por lo tanto, para programar filtros SVG, debe crear y anidar correctamente los elementos requeridos.1. Si crea un documento SVG desde cero, utilice el constructor
SVGDocument() para crear un documento SVG vacío.
2. La propiedad RootElement de la clase SVGDocument apunta al elemento raíz <svg> del documento.
3. Cree un elemento <rect>, establezca los atributos requeridos y agréguelo al elemento <svg>.
- Utilice el método
CreateElementNS(namespaceURI, qualifiedName) de la clase SVGDocument para crear una instancia de
SVGRectElement.
- Una opción para configurar los valores del atributo es utilizar el método
SetAttribute(name, value). Otra forma es tomar métodos de acceso de puntos SVG DOM usando propiedades del tipo
SVGAnimatedLength, cuyos datos estáticos se pueden configurar o leer a través de la construcción: element.X.BaseVal.Value.
- Utilice el método
AppendChild() para agregar el elemento <rect> al elemento <svg>.
4. De manera similar, cree un elemento <defs> y agréguelo al elemento <svg>.
5. Para crear un elemento <filter>, use el mismo algoritmo: use el método CreateElementNS() para crear una instancia de
SVGFilterElement. Recuerde establecer los atributos x, y, width, height e id usando el método SetAttribute() y agregar el <filter> al elemento <defs>.
6. Cree un elemento <feGaussianBlur> y establezca los atributos in y stdDeviation. Luego agréguelo al elemento <filter>.
- Utilice el método CreateElementNS() para crear una instancia de la clase
SVGFEGaussianBlurElement.
- Para configurar el atributo In1, use la propiedad del tipo SVGAnimatedLength, cuyos datos estáticos se pueden configurar o leer a través de la construcción feGaussianBlurElement.In1.BaseVal = "SourceGraphic".
- Utilice las propiedades StdDeviationX y StdDeviationY de la clase SVGFEGaussianBlurElement para establecer el atributo setDerivation.
- Llame al método AppendChild() para agregar <feGaussianBlur> al elemento <filter>.
7. Llame al método
Save() para guardar el documento en un archivo local especificado por la ruta.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create a <rect> element and set the "fill" and "filter" attributes
14 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
15 rectElement.X.BaseVal.Value = 40;
16 rectElement.Y.BaseVal.Value = 40;
17 rectElement.Width.BaseVal.Value = 60;
18 rectElement.Height.BaseVal.Value = 60;
19 rectElement.SetAttribute("fill", "#ffa500");
20 rectElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(rectElement);
22
23 // Create a <defs> element and add it to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add it to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.SetAttribute("x", "-20px");
30 filterElement.SetAttribute("y", "-20px");
31 filterElement.SetAttribute("height", "100px");
32 filterElement.SetAttribute("width", "100px");
33 filterElement.Id = "F1";
34 defsElement.AppendChild(filterElement);
35
36 // Create a <feGaussianBlur> element and add it to the <filter> element
37 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
38 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
39 feGaussianBlurElement.StdDeviationX.BaseVal = 10;
40 feGaussianBlurElement.StdDeviationY.BaseVal = 10;
41 filterElement.AppendChild(feGaussianBlurElement);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "gaussian-blur.svg"));
45 }Si renderiza el archivo de resultados, verá un rectángulo naranja borroso exactamente como el de la figura anterior, segundo en orden con stdDeviation=“10”.
Imagen de fondo borrosa
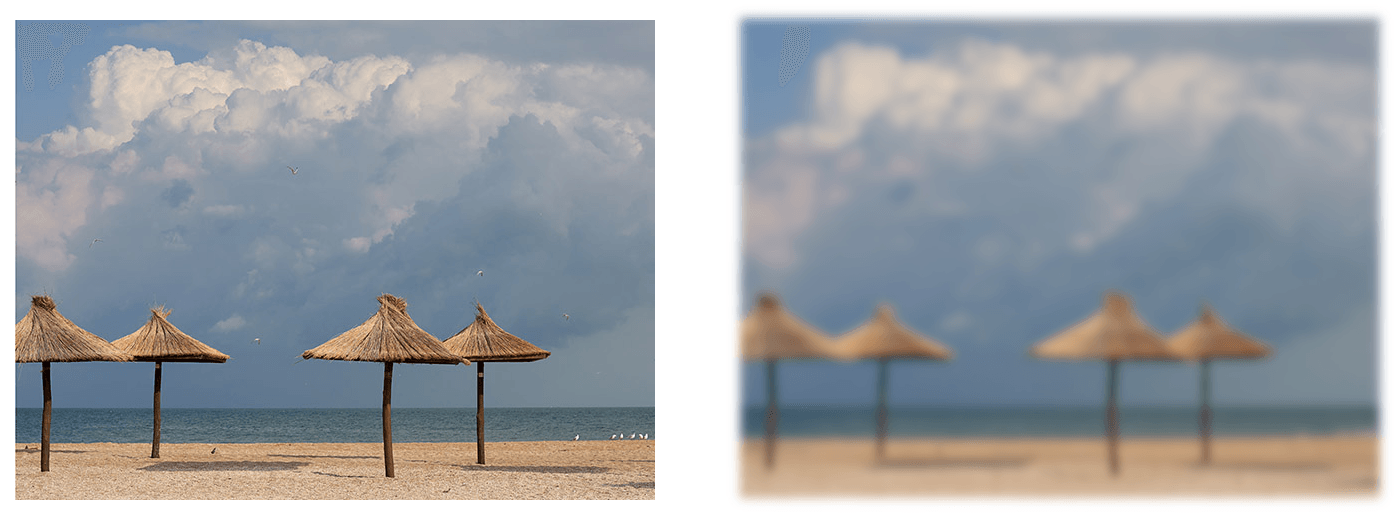
Para utilizar el filtro SVG de Desenfoque Gaussiano para el desenfoque del fondo, puede aplicar el filtro a un elemento SVG que actúa como fondo detrás del contenido principal. Puede ser, por ejemplo, cualquier mapa de bits. El filtro de desenfoque le permite crear un efecto de desenfoque de fondo visualmente atractivo mientras mantiene el contenido de primer plano nítido y enfocado.
Para lograr que la imagen de fondo esté borrosa con SVG, siga estos pocos pasos. Son similares a los pasos descritos en el ejemplo anterior de C#:
- Cree una instancia de la clase SVGDocument.
- La propiedad
RootElementde la clase SVGDocument apunta al elemento raíz<svg>del documento. - Puede utilizar el método
CreateElementNS(
namespaceURI, qualifiedName) de la clase SVGDocument para crear instancias de SVGImageElement, SVGDefsElement, SVGFilterElement, y clases SVGFEGaussianBlurElement.
Por ejemplo, si planea utilizar un mapa de bits como fondo, cree una instancia de la clase SvgImageElement y establezca atributos que especifiquen su origen, posición y tamaño. Para agregar unimageElementasvgElement, puede usar el método AppendChild(). El uso de un atributofilterdeimageElementque se refiere al nombre de la URL defilterElement(en el atributoid) permite aplicar el efecto de filtro SVG a la imagen. - Agregue todos los atributos necesarios a los elementos creados y anídelos adecuadamente.
- Después de crear un filtro de desenfoque y establecer un
filterElement.Idpara el elemento<filter>, se puede aplicar a la imagen. - Llame al método Save() para guardar el documento con la imagen de fondo borrosa en un archivo local especificado por la ruta.
A continuación se muestra un ejemplo que ilustra la implementación de una imagen de fondo borrosa:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create an <image> element and add to the <svg> element
14 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
15 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
16 imageElement.Height.BaseVal.Value = 480;
17 imageElement.Width.BaseVal.Value = 640;
18 imageElement.X.BaseVal.Value = 20;
19 imageElement.Y.BaseVal.Value = 20;
20 imageElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "F1";
30 defsElement.AppendChild(filterElement);
31
32 // Create a <feGaussianBlur> element and add to the <filter> element
33 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
37 filterElement.AppendChild(feGaussianBlurElement);
38
39 // Save the document
40 document.Save(Path.Combine(OutputDir, "blur-background-image.svg"));
41 }
Desenfoque de imagen de fondo usando la API SVG Builder
Aspose.SVG Builder API está diseñada para simplificar la creación y actualización de elementos SVG en C#. Veamos un ejemplo de С# para implementar el desenfoque de fondo (exactamente el mismo ejemplo que en el párrafo anterior) usando SVG Builder API. Este código muestra el uso de un patrón de creación fluido para crear documentos SVG concisos y legibles, aprovechando las capacidades de la biblioteca Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.IO;
3...
4
5 var svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
6 using (var document = new SVGDocument(svgContent, "."))
7 {
8 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
9 var svg = new SVGSVGElementBuilder()
10 .AddDefs(d => d
11 .AddFilter(f => f.Id("gaussian-blur")
12 .AddFeGaussianBlur(g => g
13 .StdDeviation(5, 5)
14 )
15 )
16 )
17 .AddImage(i => i
18 .X(20).Y(20).Height(480).Width(640)
19 .Href("http://docs.aspose.com/svg/images/api/seaside.jpg")
20 .Filter(fl => fl
21 .FilterId("gaussian-blur")
22 )
23 )
24 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
25 .Build(document.FirstChild as SVGSVGElement);
26 document.Save(Path.Combine(OutputDir, "gaussian-blur-builder.svg"));
27 }El patrón de creación fluido le permite crear elementos SVG y aplicar filtros de forma más concisa y legible. Cada llamada a un método indica claramente su propósito, lo que le permite comprender la estructura del documento SVG de un vistazo. Este ejemplo demuestra un enfoque más expresivo para crear documentos SVG usando SVG Builder, proporcionando legibilidad, facilidad de mantenimiento y flexibilidad mejoradas en comparación con el enfoque manual de creación de elementos que se muestra en el ejemplo anterior.
Ver también
- Puede descargar los ejemplos completos y los archivos de datos desde GitHub.
- Encontrará información sobre la descarga desde GitHub y la ejecución de ejemplos en la sección Cómo ejecutar los ejemplos.
- Para obtener más información sobre las primitivas de filtro, consulte la página W3C Filter Effects Module y el artículo Filtros y degradados SVG.
- Aspose.SVG ofrece Aplicaciones web SVG gratuitas para convertir archivos SVG o de imagen, fusionar SVG, vectorizar imágenes, generar sprites SVG, codificar datos SVG a Base64 y más. Estas aplicaciones en línea funcionan en cualquier sistema operativo con un navegador web y no requieren instalación de software adicional. ¡Es una manera rápida y fácil de resolver de manera eficiente y efectiva sus tareas relacionadas con SVG!