Path Builder – Crear ruta SVG – C#
Crear path SVG con Aspose.SVG
Aspose.SVG Builder API ofrece la clase
SVGPathElementBuilder, que es un generador de elementos para construir elementos SVG <path>, que se utilizan para definir una ruta en un documento SVG. Esta clase proporciona métodos para establecer varios atributos específicos del elemento <path> y crear su contenido. Además, la API SVG Builder introduce azúcar de sintaxis para refinar aún más el proceso de creación y manipulación de SVG. Esto incluye constructores anidados para varios elementos SVG, lo que proporciona una forma más intuitiva y eficiente de definir estructuras SVG complejas.
Este artículo trata sobre la clase PathBuilder, que está diseñada para simplificar la creación y manipulación de paths SVG. El artículo muestra cómo PathBuilder ofrece una sintaxis intuitiva para definir paths SVG mediante programación, lo que permite a los desarrolladores agilizar el proceso de creación de formas y curvas intrincadas.
Path Builder
Los trazados SVG son fundamentales para crear una amplia gama de formas, desde rectángulos simples hasta polígonos, curvas y contornos complejos. Las rutas SVG constan de una serie de comandos que definen la forma de una forma. Estos comandos incluyen comandos: moveto (M), lineto (L), closepath (Z), Bézier curves, elliptical Arc y otros. Path Builder proporciona un enfoque simplificado para definir paths SVG, reduciendo la complejidad de su creación y manipulación.
Constructores dentro de Constructores – Builders within Builders
Un patrón de “builder within a builder” implica el uso de múltiples clases de constructores, donde un constructor está anidado dentro de otro para facilitar la construcción de estructuras o objetos complejos. En este patrón, el constructor externo construye un objeto o contenedor de nivel superior, mientras que el constructor interno es responsable de construir un componente o subobjeto dentro de ese contenedor.
En el siguiente fragmento de código, PathBuilder es un ejemplo de un constructor dentro de otro, que ilustra un patrón de constructor anidado. Aquí,
SVGSVGElementBuilder sirve como constructor externo responsable de crear el elemento <svg>. En SVGSVGElementBuilder, se usa una instancia de PathBuilder para construir un elemento <path>, que es el elemento dentro del elemento raíz <svg>.
La clase PathBuilder ofrece una forma matizada de crear elementos de ruta. Permite definir rutas intrincadas utilizando una sintaxis fluida:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
9 var svg = new SVGSVGElementBuilder()
10 .Width(200).Height(200)
11 .ViewBox(0, 0, 150, 150)
12
13 .AddPath(p => p
14 // 'D' method defines the 'd' attribute, which contains the path data
15 .D(d => d
16 // 'M' sets the starting point of the path (Move to x=50, y=50)
17 .M(50, 50)
18 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
19 .L(100, 50)
20 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
21 .L(100, 100)
22 // 'Z' closes the path by drawing a line to the starting point
23 .Z())
24 // Sets the fill color of the path to teal
25 .Fill(Color.Teal))
26 .Build(document.FirstChild as SVGSVGElement);
27
28 // Save the SVG document
29 document.Save(Path.Combine(OutputDir, "path.svg"));
30 }En este ejemplo, el método
AddPath() del generador SVG se utiliza para definir un elemento <path>. La expresión lambda pasada al método
D() de la clase
SVGPathElementBuilder especifica la forma de la ruta usando comandos de ruta SVG como
M() (move to),
L() (line to) y
Z() (close path).
Las rutas también se pueden definir directamente como cadenas, lo que permite la integración de datos de rutas SVG en el proceso de construcción. El método AddPathSegment() de la clase PathBuilder facilita la adición de segmentos de ruta personalizados a los datos de la ruta, ofreciendo flexibilidad en la definición de la ruta.
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))La fluida sintaxis de Path Builder facilita la definición de rutas complejas mediante comandos intuitivos. La lógica de construcción de rutas está encapsulada dentro del constructor, lo que mejora la legibilidad y el mantenimiento del código.
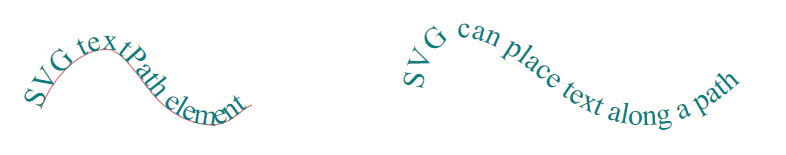
SVG TextPath
SVG puede colocar texto a lo largo de una ruta definida por un elemento <path>. Esto se realiza mediante un elemento <textPath> con el atributo href. El texto que se muestra a lo largo de la curva toma principalmente el atributo href con referencia al elemento <path>. A continuación se muestra un ejemplo de cómo se puede implementar SVG textPath utilizando la API SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
9 var svg = new SVGSVGElementBuilder()
10 .Width(1200).Height(300)
11 .ViewBox(0, 0, 1200, 300)
12
13 .AddPath(p => p.Id("Path1")
14 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
15 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
16 )
17
18 .AddPath(p => p.Id("Path2")
19 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
20 .D(d => d.M(90, 210).Q(95, 110, 200, 200).T(350, 200))
21 )
22
23 .AddText(t => t.FontSize(30).Fill(Color.Teal)
24 .AddTextPath(tp => tp
25 .Href("#Path1")
26 .AddContent("SVG textPath element")
27 )
28 .AddTextPath(tp => tp
29 .Href("#Path2")
30 .AddContent("SVG can place text along a path")
31 )
32 )
33 .Build(document.FirstChild as SVGSVGElement);
34
35 // Save the SVG document
36 document.Save(Path.Combine(OutputDir, "text-path.svg"));
37 }En el ejemplo, creamos dos rutas con diferentes atributos “id”. Las rutas se crean usando diferentes enfoques: la primera ruta usa el método AddPathSegment() y la segunda ruta usa los métodos M(), Q() y T(). Además, el primer camino está coloreado, pero el segundo es transparente. El elemento SVG <textPath> se refiere al atributo id del elemento <path> en el documento SVG, que permite que el texto se muestre a lo largo de esta ruta predefinida:

En este ejemplo, también utilizamos los constructores dentro de los constructores. El constructor externo SVGSVGElementBuilder es responsable de construir el elemento <svg>, mientras que los constructores anidados se usan para agregar elementos <path> y elementos <text> con elementos <textPath> dentro de ellos. Los constructores dentro del patrón de constructores simplifican la construcción de documentos SVG complejos al dividir el proceso en capas jerárquicas de constructores. Este patrón promueve la encapsulación, la legibilidad y la flexibilidad, lo que facilita a los desarrolladores la creación y manipulación de documentos SVG de manera eficiente.
Ver también
- Visite el artículo Datos de path SVG para aprender a usar rutas SVG, un grupo de comandos para dibujar varios contornos o formas combinando líneas SVG, arcos SVG y curvas Bézier.
- En el artículo Editar archivo SVG, puede aprender cómo editar la ruta SVG usando la biblioteca Aspose.SVG for .NET y considerar ejemplos detallados de C# sobre cómo agregar elementos a un Documento SVG y edítelo.
- El artículo Element Builders profundiza en los Element Builders utilizados en Aspose.SVG Builder API. Aprenderá sobre la clase SVGElementBuilder, sus constructores especializados y cómo simplifican la programación SVG.
- El artículo Rule Builder trata sobre RuleBuilder, que es una clase constructora para construir reglas de estilo CSS en un documento SVG.
- El artículo Paint Builder trata sobre PaintBuilder, una clase de creación para crear valores de pintura para elementos SVG. Esta clase se utiliza para especificar el valor de los atributos “trazo” o “relleno” para varias formas y elementos SVG al rellenarlos con pintura, patrón o degradado.