¿Qué es un archivo SVG? – Pros, contras, código XML
¡Hablemos de los archivos SVG!
Scalable Vector Graphics (SVG) es un lenguaje XML para crear gráficos vectoriales bidimensionales y gráficos vectoriales/rasterizados mixtos. El documento SVG es un archivo de texto que describe imágenes como primitivas geométricas: líneas, curvas, formas, texto, etc. Los objetos vectoriales se construyen y almacenan como un conjunto de comandos, números, fórmulas, no en una cuadrícula de píxeles como en los mapas de bits. Esto significa que los SVG vectoriales se pueden cambiar significativamente de tamaño sin pérdida de calidad, lo que los hace ideales para íconos, logotipos, sprites SVG y más. Debido a que los SVG están escritos en código XML, almacenan información en texto sin formato en lugar de formas. Esto permite a los motores de búsqueda como Google leer gráficos SVG para sus palabras clave, lo que puede ayudar a un sitio web a ascender en el ranking de búsqueda.
El formato SVG tiene todas las ventajas de los gráficos vectoriales, así como muchas otras ventajas sobre los formatos de imágenes de mapa de bits. El formato de archivo vectorial se usa ampliamente en la web y comprender los conceptos básicos de SVG será útil para los desarrolladores.
Puede crear un archivo SVG utilizando editores gráficos como Inkscape, Adobe Illustrator, CorelDRAW y Figma, que ofrecen interfaces fáciles de usar para crear y editar archivos SVG visualmente, lo que los hace muy populares. Sin embargo, en este artículo, nos centraremos en cómo crear archivos SVG escribiendo código XML o convirtiendo imágenes rasterizadas a SVG.
Archivo SVG – Código XML
Un archivo SVG está escrito en el lenguaje de marcado XML. El código XML en el documento SVG define todas las formas, trazados, colores y texto que componen la imagen. El código SVG puede incrustarse directamente en HTML o guardarse en un archivo SVG e insertarse como cualquier otra imagen. Como todo el contenido de un archivo SVG es texto, puedes abrir uno en un editor de texto, leer y editar el código SVG. Puede utilizar un navegador web moderno como Chrome, Firefox o Edge para abrir y ver imágenes SVG en línea sin descargarlas. Puede identificar fácilmente un archivo SVG por su extensión .svg. Sin embargo, será útil conocer los conceptos básicos de SVG para comprender cómo se debe mostrar.
Elementos y atributos
Cada documento SVG se basa en elementos estructurales principales XML: una estructura en forma de árbol, etiquetas, elementos y atributos. Los elementos se aplican para dibujar, transformar, diseñar y colocar imágenes. Pueden contener atributos que definen sus propiedades, es decir, detalles sobre cómo se debe manejar o representar el elemento. El elemento escribe con ayuda una etiqueta inicial y una etiqueta final entre paréntesis angulares. El archivo SVG debe escribirse según la sintaxis XML y la especificación W3C SVG 2.0.
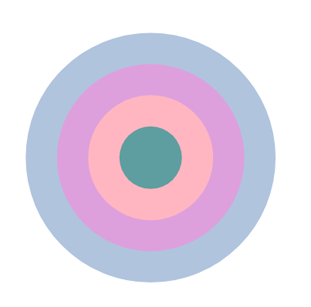
Veamos un ejemplo sencillo. Generamos una imagen SVG de cuatro círculos de diferentes tamaños y colores con un centro:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="50" cy="50" r="40" fill="#B0C4DE" />
3 <circle cx="50" cy="50" r="30" fill="#DDA0DD" />
4 <circle cx="50" cy="50" r="20" fill="#FFB6C1" />
5 <circle cx="50" cy="50" r="10" fill="#5F9EA0" />
6</svg>El elemento principal en el código SVG es el elemento <svg>, que define un fragmento de documento SVG.
- El atributo
xmlnsen SVG significa espacio de nombres XML y representa los elementos y atributos estándar que se pueden usar en un documento SVG de acuerdo con la especificación de gráficos vectoriales escalables. Sin el atributoxmlns, es posible que el código SVG no se represente correctamente o no se represente en absoluto. - El atributo
viewBoxdefine una ventana a través de la cual los elementos de su SVG son visibles. En este caso, el cuadro de visualización se extiende desde (0,0) hasta (300,300). Para obtener más información, visite el artículo Unidades y sistemas de coordenadas SVG. - El elemento SVG
<circle>se utiliza para dibujar un círculo en la pantalla. Debes establecer la posición del centro y el radio del círculo SVG. En el ejemplo, pintamos los círculos con diferentes colores usando el atributofill. Para obtener más información, consulte el artículo Formas SVG.
Aquí está la imagen resultante ( circles.svg):

¡Haga clic en la imagen!
En la galería de imágenes, presentamos algunos de los SVG que se pueden crear fácilmente de forma manual escribiendo código XML. Haga clic en la imagen y la abrirá en el navegador. También puedes guardarlo y ver el código fuente. Descubrirás que una vez que domines los elementos básicos como formas, rutas, transformaciones y trabajo con color, podrás crear tus propias imágenes vectoriales. En la sección Conceptos básicos del dibujo SVG de nuestra documentación, encontrarás todas las guías necesarias para comenzar a crear gráficos vectoriales desde cero.
El capítulo Conceptos básicos del dibujo SVG es un tutorial que analiza cómo dibujar imágenes SVG e incluye artículos sobre unidades y sistemas de coordenadas SVG, formas básicas SVG, datos de ruta SVG, texto SVG, transformaciones SVG básicas, color SVG, rellenos. y trazos en SVG, contenido incrustado SVG y filtros y degradados SVG. Nuestro Tutorial de dibujo SVG explica reglas comunes y pasos estándar para crear SVG desde cero basándose en ejemplos simples. Esperamos que te ayude en tu trabajo o estudio.
Pros y contras del formato SVG
El formato SVG tiene todas las ventajas de los gráficos vectoriales, así como muchas otras ventajas sobre los formatos de imágenes de mapa de bits.
Ventajas
Escalado. A diferencia de los gráficos de mapa de bits, las imágenes vectoriales SVG se pueden cambiar de tamaño y ampliar en un navegador sin perder calidad. SVG le brinda la capacidad de escalar indefinidamente.
Tamaño de archivo pequeño. En comparación con los mapas de bits, los archivos SVG tienen un tamaño considerablemente más pequeño; permite cargar más rápido la página web con SVG. El tamaño de un archivo SVG depende de la cantidad de datos de imagen que contenga. Los gráficos complejos con muchas rutas, formas y puntos de anclaje ocuparán más espacio de almacenamiento que las imágenes más simples.
Programabilidad. Las imágenes SVG se pueden crear, construir y editar con cualquier editor de texto conveniente.
Compresión de archivos. Los archivos SVG son XML de texto, por lo que se comprimen bien sin pérdida de datos. SVGZ es el archivo SVG comprimido. Por lo general, es entre un 50 y un 80 por ciento más pequeño que SVG.
Accesibilidad. Al ser un archivo basado en texto en la página web, la imagen SVG se vuelve accesible para lectores de pantalla y motores de búsqueda que pueden leer su código. Esto es muy útil para las personas que necesitan ayuda para leer páginas web. Además, los motores de búsqueda pueden buscar e indexar las imágenes SVG.
Rendimiento. SVG se puede incrustar en un documento HTML; esto da como resultado un mejor rendimiento de carga para el sitio web.
Animación e interacciones. Se puede acceder a SVG desde JavaScript y permite a los desarrolladores crear animaciones e imágenes interactivas.
Estilo. Para cualquier elemento de la imagen SVG, se pueden configurar propiedades CSS.
Flexibilidad. Las imágenes SVG pueden interactuar con DOM, CSS, HTML y JavaScript.
SVG es un estándar abierto y gratuito. SVG 2.0 es una recomendación del W3C y es la versión más reciente de la especificación completa. El último W3C Editor’s Draft se publicó el 8 de marzo de 2023.
El fondo SVG es transparente de forma predeterminada, lo cual es muy importante y conveniente para las acciones del diseñador web.
Contras
El tamaño del archivo depende del número de detalles. Los detalles y la complejidad de la imagen SVG son proporcionales al número de primitivas geométricas y, por lo tanto, al “peso” del archivo. Conclusión: bajo rendimiento para trabajar con una gran cantidad de elementos.
Imágenes no realistas. SVG no es adecuado para dibujar imágenes fotorrealistas. Las imágenes vectoriales todavía no permiten transiciones de color naturales. Pero hoy ese no es su propósito.
Navegadores antiguos y compatibilidad insuficiente entre navegadores. SVG es oficialmente compatible con todos los navegadores web principales, excepto Internet Explorer 8 y versiones anteriores. Pero algunos servidores no pueden representar todos los tipos de elementos SVG, por lo que los mapas de bits generados a veces no son como el autor quería.
Gráficos que no son 3D. SVG carece por completo de soporte para describir objetos 3D.
Complejidad SVG. El código de las imágenes SVG puede ser difícil de entender si eres nuevo en el formato de archivo SVG.
A pesar de estas desventajas, los desarrolladores de navegadores modernos y el equipo de Aspose.SVG afirman que SVG es el futuro de los gráficos de diseño web.
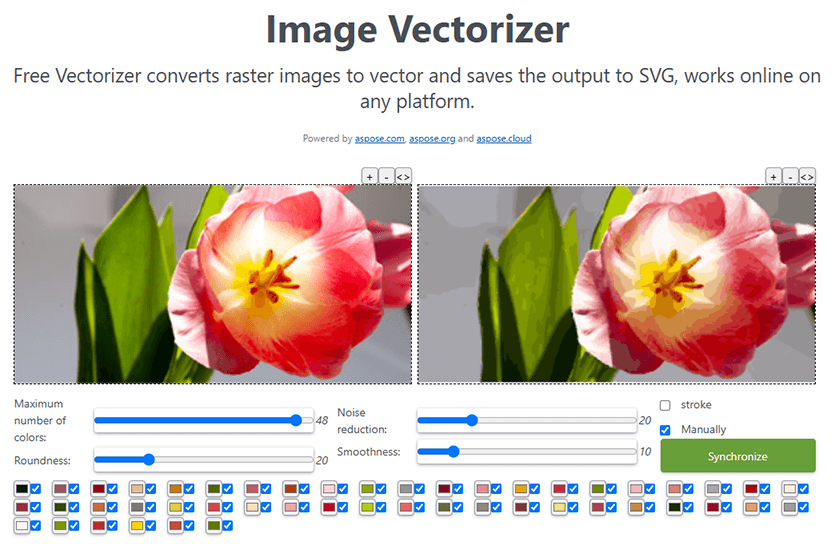
Convertir imágenes rasterizadas en SVG: ¿está listo para probar?
Una de las formas de crear un documento SVG es convertir una imagen rasterizada en gráficos vectoriales. Aspose.SVG ofrece una herramienta en línea gratuita que puede utilizar para hacer esto. La aplicación Vectorizador de imágenes está diseñada para convertir imágenes de mapa de bits JPG, PNG, BMP, TIFF, ICO y GIF en gráficos vectoriales basados en figuras geométricas que consisten en curvas y líneas de Bézier. Después de la conversión, todos los elementos gráficos vectoriales se guardan en archivos SVG.
Historia de SVG
SVG fue desarrollado por el World Wide Web Consortium (W3C) y tiene una rica historia que se remonta a finales de los años 1990. En los primeros días de la Web, se desarrollaron rápidamente varios formatos y extensiones HTML. Claramente, sería útil un formato de gráficos vectoriales para la web. El Grupo de Trabajo SVG se creó en 1998 para proporcionar una forma estándar de representar gráficos vectoriales en la web y ofrecer una alternativa a los formatos de imágenes rasterizadas como JPEG y GIF.
En 1998, había seis aplicaciones competidoras en el campo de los gráficos vectoriales web en el W3C: Web Schematics, PGML, VML, Hyper Graphics Markup Language, WebCGM y DrawML que ayudaron a informar lo que eventualmente se convirtió en el formato SVG del W3C. Como resultado, el grupo de trabajo SVG estudió los requisitos generales para un nuevo formato vectorial y decidió no desarrollar ninguna de las aplicaciones existentes sino desarrollar un nuevo lenguaje, teniendo en cuenta las lecciones aprendidas de todo el trabajo anterior. Hubo un acuerdo general entre los desarrolladores sobre el tipo de herramientas de gráficos vectoriales necesarias (curvas Bézier, máscaras, composición) y el grupo de trabajo de SVG se centró en estos puntos en común en lugar de en los conflictos de sintaxis. Básicamente, SVG fue diseñado desde cero, teniendo en cuenta todas las influencias anteriores.
La primera versión de SVG, conocida como SVG 1.0, se publicó como recomendación del W3C el 4 de septiembre de 2001. Esta versión sentó las bases para los gráficos vectoriales en la web e introdujo formas, texto, rutas y transformaciones básicas. El desarrollo de SVG 2.0 comenzó con el objetivo de perfeccionar y ampliar la especificación SVG. SVG 2.0 tiene como objetivo proporcionar nuevas funciones y una mejor integración con otros estándares web. El último borrador SVG 2.0 se publicó el 8 de marzo de 2023.
SVG tardó algún tiempo en ganar popularidad. La compatibilidad con SVG fue relativamente pequeña hasta 2017, cuando la gente empezó a ver los beneficios de usar SVG en los navegadores web modernos.
¿Para qué se utilizan los archivos SVG?
Al ser un formato de gráficos vectoriales que corresponde a los requisitos de desarrollo web recientes, como escalabilidad, rendimiento, programabilidad, etc., SVG encuentra la aplicación principal en la web. Hacer zoom, sin perder calidad, también abre la perspectiva para el uso de SVG en poligrafía.
Algunos casos de uso práctico:
- iconos y logotipos escalables
- ilustraciones sencillas, tablas, diagramas, gráficos, infografías, mapas
- animaciones
- efectos especiales
- creación de interfaces y aplicaciones
- juegos simples
- poligrafía.
Conclusión
SVG es un formato esencial en el desarrollo web moderno, ya que ofrece escalabilidad, flexibilidad, tamaños de archivo pequeños y programabilidad. A diferencia de las imágenes rasterizadas, los archivos SVG son XML basados en texto, lo que los hace editables, accesibles y con capacidad de búsqueda SEO. La capacidad de diseñar y animar SVG con CSS y JavaScript mejora aún más su usabilidad.
A pesar de algunos inconvenientes, como la falta de renderizado fotorrealista y la compatibilidad limitada con 3D, SVG sigue siendo un estándar ampliamente compatible para gráficos vectoriales. Si bien los SVG tienen algunas limitaciones, como la complejidad para imágenes muy detalladas y la compatibilidad limitada con navegadores para versiones anteriores, sus beneficios superan con creces estos inconvenientes. Desde íconos y logotipos hasta elementos web interactivos y poligrafía, los archivos SVG ofrecen una forma profesional y eficiente de trabajar con gráficos vectoriales.
Dominar SVG abre un mundo de posibilidades creativas, lo que le permite crear gráficos livianos, escalables y altamente receptivos para experiencias digitales modernas.
El objetivo del equipo de Aspose.SVG es ayudarle a descubrir lo suficiente sobre la tecnología SVG para que pueda producir lo que necesita.
Aspose.SVG ofrece Aplicaciones web gratuitas SVG para convertir archivos SVG o de imagen, fusionar archivos SVG, vectorizar imágenes, generar sprites SVG, codificar datos SVG a Base64 y vectorizar texto. Estas aplicaciones en línea funcionan en cualquier sistema operativo con un navegador web y no requieren instalación de software adicional. ¡Es una manera rápida y fácil de resolver sus tareas de manera eficiente y efectiva!