Vectorisation d'images – Exemples C#
Aspose.SVG propose un Vectoriseur d’image en ligne gratuit basé sur un navigateur et fonctionnant sur n’importe quelle plate-forme. En utilisant cette application, vous pouvez appliquer un ensemble d’options pour obtenir le résultat parfait. Économisez votre temps et consultez ce vecteur d’image gratuit pour bénéficier de tous les avantages des graphiques vectoriels!
Comment convertir une image raster en graphique vectoriel
Il existe deux types d’images : vectorielles et bitmap. Le type que vous utiliserez dépendra de la situation. Un bitmap est un tableau bidimensionnel qui mappe les couleurs aux pixels situés à un emplacement particulier. Une image raster est un fichier beaucoup plus volumineux qu’une image vectorielle. Les formats raster conviennent aux photographies ou aux images avec des dégradés de couleurs. Mais l’un de leurs principaux inconvénients est la perte de qualité lors de la mise à l’échelle. Les graphiques vectoriels vous permettent de redimensionner les images sans perte de qualité et peuvent parfois réduire considérablement leur taille. Les mieux adaptés au format vectoriel sont les logos, les icônes, les mises en page, les cartes, les graphiques, les dessins au trait et les illustrations. La vectorisation d’image est le processus de conversion d’une image raster en graphiques vectoriels – les courbes, splines et lignes de Bézier.
Cet article considère quelques exemples C# qui démontrent les fonctionnalités de ImageVectorization et l’effet des propriétés de configuration telles que TraceSimplifier, TraceSmoother et PathBuilder sur le résultat de la vectorisation.
Pour la propriété ColorLimit, 25 couleurs sont disponibles. Vous pouvez choisir le nombre de couleurs requis en fonction de la situation. La valeur par défaut est 25. La propriété ImageSizeLimit définit la dimension maximale d’une image déterminée par la multiplication de la largeur et de la hauteur de l’image. La taille de l’image sera mise à l’échelle en fonction de cette propriété. La valeur par défaut est 1 800 000.
Remarque : Aspose.Svg.ImageVectorization Namespace vise à implémenter des tâches de vectorisation d’image, de sorte que l’image source vers la conversion raster en vecteur peut accepter des formats bitmap tels que JPG, PNG, BMP, TIFF, GIF, etc. L’image de sortie est un format de fichier vectoriel SVG.
Exemple 1. Utilisation de la propriété TraceSimplifier
L’espace de noms ImageVectorization comprend un ensemble de classes et d’interfaces qui permettent la mise en œuvre du processus de vectorisation d’image. Les classes et méthodes fournies vous permettent de travailler avec diverses options de prétraitement des images avant de les enregistrer au format vectoriel. Le traitement prend le contrôle des options de vectorisation suivantes : TraceSimplifier, TraceSmoother, ColorLimit et LineWidth.
- le constructeur
ImageTraceSimplifier(
tolerance) prend en paramètre latoleranceet initialise une instance de la classe ImageTraceSimplifier; - la valeur
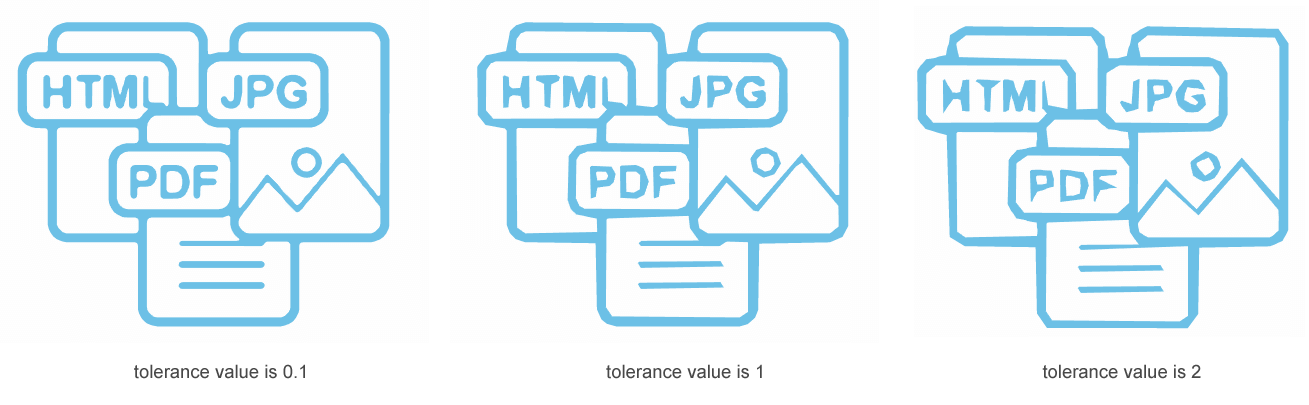
tolerancedétermine la tolérance d’erreur maximale autorisée pour qu’un point soit éliminé de la trace. Elle doit être comprise entre 0 et 4. La valeur par défaut est 0,3; - la classe ImageTraceSimplifier est chargée de réduire le nombre de points dans une courbe approximée par une série de points de trace.
Voyons comment la propriété TraceSimplifier affecte la vectorisation de l’image. Avant toute chose, il faut savoir que:
L’extrait de code suivant montre l’utilisation de différentes valeurs de la propriété TraceSimplifier pour la conversion d’image en vecteur.
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5 // Initialize an instance of the ImageVectorizer class and specify configuration properties
6 var vectorizer1 = new ImageVectorizer
7 {
8 Configuration =
9 {
10 PathBuilder = new SplinePathBuilder
11 {
12 TraceSimplifier = new ImageTraceSimplifier(0.1f),
13 TraceSmoother = new ImageTraceSmoother(2),
14 },
15 ColorsLimit = 2
16 }
17 };
18
19 var vectorizer2 = new ImageVectorizer
20 {
21 Configuration =
22 {
23 PathBuilder = new SplinePathBuilder
24 {
25 TraceSimplifier = new ImageTraceSimplifier(1),
26 TraceSmoother = new ImageTraceSmoother(2),
27 },
28 ColorsLimit = 2
29 }
30 };
31
32 var vectorizer3 = new ImageVectorizer
33 {
34 Configuration =
35 {
36 PathBuilder = new SplinePathBuilder
37 {
38 TraceSimplifier = new ImageTraceSimplifier(2),
39 TraceSmoother = new ImageTraceSmoother(2),
40 },
41 ColorsLimit = 2
42 }
43 };
44
45 // Prepare a path for a source image file
46 string sourcePath = Path.Combine(DataDir, "formats.png");
47
48 // Vectorize raster image from the specified file
49 using var document1 = vectorizer1.Vectorize(sourcePath);
50 using var document2 = vectorizer2.Vectorize(sourcePath);
51 using var document3 = vectorizer3.Vectorize(sourcePath);
52
53 // Save the vectorized image as an SVG file
54 document1.Save(Path.Combine(OutputDir, "formats1.svg"));
55 document2.Save(Path.Combine(OutputDir, "formats2.svg"));
56 document3.Save(Path.Combine(OutputDir, "formats3.svg"));
Vous pouvez télécharger les exemples C# complets et les fichiers de données à partir de GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
Exemple 2. Utilisation de la propriété TraceSmoother
Parfois, des fragments de contours ressemblent à des vagues en dents de scie. Voyons comment la propriété TraceSmoother affecte le lissage des contours. Avant de commencer, sachez que:
- la classe ImageTraceSmoother est chargée de lisser le nombre de points d’une courbe approximée par une série de points de trace. Cette classe implémente l’approche Nearest Neighbour;
- le constructeur
ImageTraceSmoother(
severity) prend en paramètre laseverityet initialise une instance de la classe ImageTraceSmoother; - la valeur de la
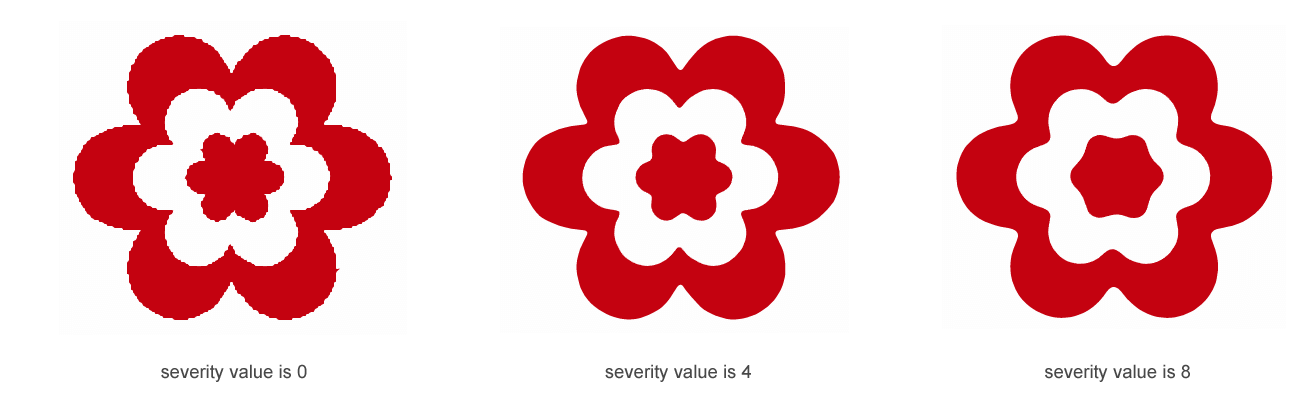
severitydétermine l’étendue de la région considérée par le point de requête. Il doit être compris entre 0 et 20.
Voyons comment la propriété TraceSmoother affecte la vectorisation de l’image:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new BezierPathBuilder {
14
15 // Optionally set trace smoother
16 TraceSmoother = new ImageTraceSmoother(0),
17 },
18 ColorsLimit = 10,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
24
25 // Save the vectorized image as an SVG file
26 document.Save(Path.Combine(OutputDir, "flower.svg"));
Exemple 3. Vectorisation de photos
Est-il possible de convertir une photo au format vectoriel pour qu’elle soit identique à la photo?
SVG n’est pas bien adapté pour dessiner des images photoréalistes. Les images vectorielles ne permettent pas encore de transitions de couleurs naturelles. Les graphiques vectoriels sont les meilleurs pour créer des logos, des illustrations et des dessins techniques. Ce n’est pas le format le plus approprié pour les images en tons continus avec des mélanges de couleurs ou pour retoucher des photographies. Cependant, la vectorisation des photos peut donner lieu à des effets artistiques impressionnants qui peuvent être intéressants et utiles.
Dans cette section, nous convertissons une photo au format vectoriel et essayons de choisir les options de vectorisation pour que le résultat soit identique à la photo:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 // Optionally set configuration
10 Configuration =
11 {
12 // Optionally set path builder
13 PathBuilder = new SplinePathBuilder
14 {
15 TraceSmoother = new ImageTraceSmoother(1),
16 TraceSimplifier = new ImageTraceSimplifier(0.3f),
17 },
18 ColorsLimit = 25,
19 LineWidth = 1
20 }
21 };
22 // Vectorize image from the specified file
23 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
24
25 // Save the vectorized image in SVG format
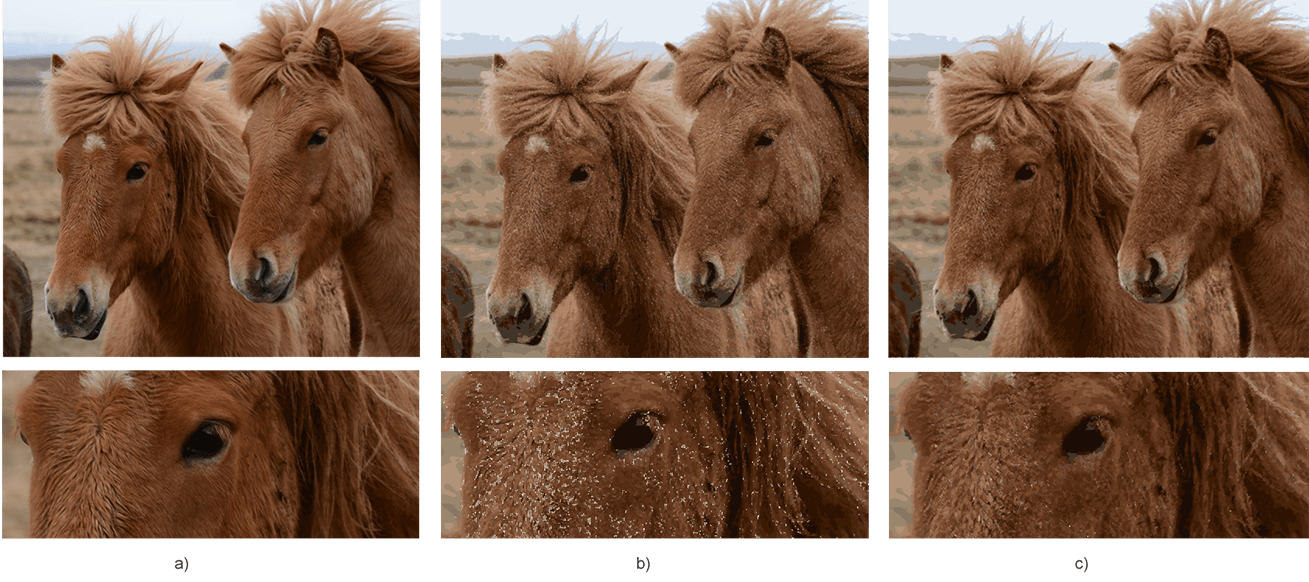
26 document.Save(Path.Combine(OutputDir, "horses-new.svg"));La figure montre la photo source (a), l’image vectorisée à l’aide de l’extrait de code (b) et l’image vectorisée améliorée manuellement (c).

Comme mentionné ci-dessus, SVG n’est pas le format le plus approprié pour les images à tons continus avec des mélanges de couleurs, etc. Le processus de vectorisation utilise la quantification des images couleur. Tous les petits points ou pixels de même couleur, on les remplace par des formes géométriques ou des courbes. En conséquence, les bordures de ces éléments graphiques ne s’emboîtent pas parfaitement ; des écarts apparaissent entre eux. C’est la raison de la forme de taches et de points blancs dans l’image vectorisée.
Pour résoudre ce problème, vous pouvez modifier manuellement le fichier SVG résultant. Nous vous suggérons de remplacer la valeur stroke-width=“100” par “150” ou une autre, à votre guise. Essayez d’obtenir le meilleur résultat!

La photo source (a) et le fichier SVG résultant (c), vous pouvez trouver et visualiser en détail en suivant les liens – horses.jpg, horses.svg.
Limites de la licence
Une version d’évaluation gratuite d’Aspose.SVG pour .NET fournit toutes les fonctionnalités de vectorisation d’images, à l’exception des suivantes:
- Seules 4 couleurs dominantes seront utilisées pour quantifier une image.
- Seuls 50 % des nœuds du document SVG seront enregistrés lors de la sérialisation.
Si vous souhaitez essayer Aspose.SVG sans limitations d’évaluation, demandez une licence temporaire de 30 jours. Pour plus d’informations, veuillez vous référer à Comment obtenir une licence temporaire?
La figure montre le résultat de la conversion photo en vecteur sans application de licence.

Vous pouvez trouver et visualiser le fichier SVG résultant en suivant les liens – horses-license.svg.
Vous pouvez télécharger les exemples C# complets et les fichiers de données à partir de GitHub. À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.