Dégradés SVG – Exemples de code SVG et C#
Dégradés SVG
Les dégradés SVG vous permettent de créer des transitions fluides entre les couleurs ou d’autres propriétés visuelles dans les graphiques SVG. Les dégradés sont définis comme un mélange progressif des couleurs sur une zone. Ils sont utilisés pour obtenir divers effets visuels, tels que des ombres, des reflets, etc. SVG prend en charge deux principaux types de dégradés : les dégradés linéaires et les dégradés radiaux qui sont définis par les éléments SVG <linearGradient> et <radialGradient>.
L’élément <linearGradient> ou <radialGradient> doit être intégré dans une balise <defs> pour favoriser la réutilisabilité. L’élément <defs> est souvent utilisé pour définir des dégradés, des motifs, des filtres et d’autres éléments pouvant être référencés plusieurs fois. L’attribut id spécifie un nom unique pour le dégradé SVG. D’autres éléments à l’intérieur du fichier peuvent y faire référence. Le dégradé peut être appliqué pour les propriétés « remplissage » ou « contour » pour les formes, le texte, etc.
Dans cet article, vous apprendrez à créer des dégradés linéaires et radiaux dans le code SVG et à parcourir des exemples C# d’implémentation de dégradés SVG à l’aide de la bibliothèque Aspose.SVG for .NET.
Gradient linéaire
Comment créer un dégradé linéaire en code SVG
Le dégradé linéaire est défini par un élément <linearGradient>. Les dégradés linéaires créent une transition douce entre les couleurs le long d’une ligne droite – vecteur de dégradé. Le vecteur de gradient linéaire relie les points de départ et d’arrivée sur lesquels les arrêts de dégradé sont mappés. Les attributs x1, y1, x2 et y2 définissent le vecteur de gradient linéaire. Leurs valeurs peuvent être des nombres ou des pourcentages.
Le <linearGradient> a des éléments enfants <stop> imbriqués qui contrôlent les couleurs utilisées dans le dégradé. Chaque couleur est spécifiée avec un attribut stop-color. Un attribut offset de l’élément <stop> indique où le point d’arrêt du dégradé est placé. Pour les dégradés linéaires, il représente un emplacement le long du vecteur dégradé.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="linear-gradient" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" stop-color="#c71700" />
5 <stop offset="60%" stop-color="orange" />
6 <stop offset="100%" stop-color="#5a2100" />
7 </linearGradient>
8 </defs>
9 <rect x="30" y="30" height="150" width="370" fill="url(#linear-gradient)" />
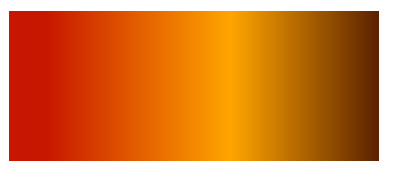
10</svg>Dans l’exemple ci-dessus, le dégradé linéaire id="linear-gradient" est référencé par l’élément <rect> dans l’attribut fill. Il y a trois nœuds <stop> à l’intérieur du dégradé linéaire. Dans chacun d’eux, un attribut offset définit la position où le dégradé SVG obtient une valeur stop-color. L’image SVG résultante ressemble à ceci:

Dégradé linéaire – Exemple C#
Cet exemple C# crée un fichier SVG avec un rectangle rempli d’un dégradé linéaire similaire à celui que nous avons vu précédemment.
- Utilisez le constructeur
SVGDocument() pour créer un document SVG vide. La propriété
RootElementde la classe SVGDocument pointe vers l’élément racine<svg>du document. - Créez un élément
<defs>et ajoutez-le à l’élément<svg>:- Utilisez la méthode CreateElementNS() pour créer une instance de la classe SVGDefsElement.
- Utilisez la méthode
AppendChild() pour ajouter l’élément
<defs>à l’élément<svg>.
- Créez un élément
<linearGradient>avec des attributs et ajoutez-le à l’élément<defs>:- Utilisez la méthode CreateElementNS() pour créer une instance de la classe SVGLinearGradientElement.
- Appelez la méthode
SetAttribute(
name, value) pour définir les attributsx1, y1, x2ety2. - N’oubliez pas de définir l’attribut
id. Faire référence au nom de l’URL de l’attributiddans<linearGradient>permet d’appliquer le dégradé SVG aux formes de remplissage et de contour ou au texte SVG. - Utilisez la méthode AppendChild() pour ajouter le
<linearGradient>à l’élément<defs>.
- Créez les éléments
<stop>, définissez leurs attributs et ajoutez les arrêts à l’élément<linearGradient>:- Utilisez CreateElementNS() pour créer des instances de la classe SVGStopElement.
- Appelez la méthode SetAttribute() pour définir les attributs
offsetetstop-color. - Utilisez la méthode AppendChild() pour ajouter les arrêts à l’élément
<linearGradient>.
- Créez un élément rectangle
<rect>qui sera rempli avec le dégradé linéaire. Il reçoit un attributfillqui est défini sururl(#linear-gradient)faisant référence au dégradé SVG précédemment défini avec leId = "linear-gradient". - Appelez la méthode Save() pour enregistrer le document dans un fichier local spécifié par chemin.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <linearGradient> element and add to the <defs> element
16 var linearGradient = (SVGLinearGradientElement)document.CreateElementNS(SvgNamespace, "linearGradient");
17 linearGradient.Id = "linear-gradient";
18 linearGradient.X1.BaseVal.ValueAsString = "0%";
19 linearGradient.Y1.BaseVal.ValueAsString = "0%";
20 linearGradient.X2.BaseVal.ValueAsString = "100%";
21 linearGradient.Y2.BaseVal.ValueAsString = "0%";
22 defsElement.AppendChild(linearGradient);
23
24 // Add color stops to the gradient
25 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
26 stop1.SetAttribute("offset", "10%");
27 stop1.SetAttribute("stop-color", "#c71700");
28 linearGradient.AppendChild(stop1);
29
30 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
31 stop2.SetAttribute("offset", "60%");
32 stop2.SetAttribute("stop-color", "orange");
33 linearGradient.AppendChild(stop2);
34
35 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
36 stop3.SetAttribute("offset", "100%");
37 stop3.SetAttribute("stop-color", "#5a2100");
38 linearGradient.AppendChild(stop3);
39
40 // Create a rectangle and apply the linear gradient
41 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
42 rectElement.X.BaseVal.Value = 30;
43 rectElement.Y.BaseVal.Value = 30;
44 rectElement.Width.BaseVal.Value = 370;
45 rectElement.Height.BaseVal.Value = 150;
46 rectElement.SetAttribute("fill", "url(#linear-gradient)");
47 svgElement.AppendChild(rectElement);
48
49 // Save the document
50 document.Save(Path.Combine(OutputDir, "linear-gradient.svg"));
51 }Le fichier Linear-gradient.svg résultant ressemble exactement à l’image ci-dessus : le rectangle avec le dégradé linéaire rouge-orange-marron.
Dégradé radial
Les dégradés radiaux créent une transition douce entre les couleurs rayonnant à partir d’un point central. Un élément <radialGradient> définit un dégradé radial et ses attributs. Comme les dégradés linéaires, les éléments <stop> définissent des arrêts de couleur le long du dégradé radial.
- Les attributs
cx, cyetrdéfinissent le cercle de fin du dégradé radial. Le dégradé sera dessiné de telle sorte que l’arrêt du dégradé à 100 % soit mappé sur le périmètre de ce cercle d’extrémité. - Les attributs
fx, fyetfrdéfinissent le cercle de départ du dégradé radial. Le dégradé sera dessiné de telle sorte que l’arrêt du dégradé à 0 % soit mappé sur le périmètre de ce cercle de départ.
Comment créer un dégradé radial en code SVG
Un dégradé radial est plus difficile qu’un dégradé linéaire. Les couleurs y changent de manière circulaire plutôt que linéaire. Le dégradé radial est défini par un élément <radialGradient>.
- Les attributs
cxetcydéfinissent les coordonnées du centre du cercle dégradé. La valeur “0,5” correspond au centre de l’élément. Les deux valeurs par défaut sont 0,5 en cas d’omission. - L’attribut
rdéfinit le rayon du cercle dégradé en proportion de la taille de l’élément. La valeur “0,8” correspond à 80% de la taille de l’élément. - Les attributs
fxetfydéfinissent les coordonnées du point focal de l’ellipse de dégradé. Le point focal est l’endroit où l’accent du dégradé est dirigé. Par exemple, la valeurfx“25 %” indique que le point focal est horizontal à 25 % de la largeur de l’élément.
Dans cet exemple, les centres des cercles de fin et de départ du dégradé radial ne correspondent pas.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="radial-gradient" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" >
4 <stop offset="10%" stop-color="chocolate" />
5 <stop offset="30%" stop-color="silver" />
6 <stop offset="60%" stop-color="chocolate" />
7 <stop offset="90%" stop-color="maroon" />
8 </radialGradient>
9 </defs>
10 <g fill="url(#radial-gradient)">
11 <circle cx="100" cy="100" r="90" />
12 <rect x="570" y="10" height="130" width="200" />
13 <ellipse cx="300" cy="150" rx="150" ry="50" />
14 <ellipse cx="490" cy="140" rx="50" ry="130" />
15 </g>
16</svg>
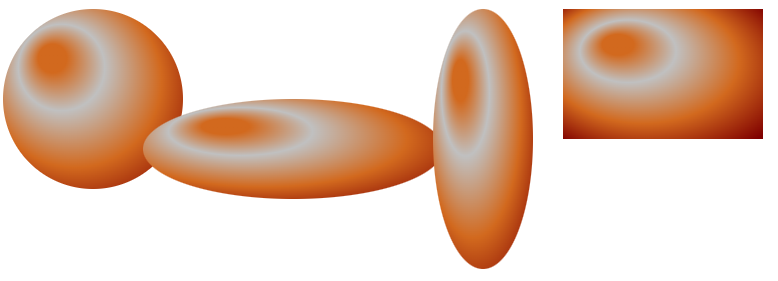
Comme vous pouvez le voir sur la figure, la perception du dégradé radial dépend de la forme à laquelle il est appliqué. Le dégradé radial peut créer une illusion convaincante d’éclairage 3D et de profondeur dans un cercle ou une ellipse. En même temps, on n’observe pas un tel effet dans le rectangle. Ici, le dégradé donne différents degrés d’accentuation visuelle et d’effets d’éclairage sur des surfaces planes.
Dégradé radial – Exemples C#
Un dégradé radial crée une transition de couleur douce qui rayonne du point central vers les bords extérieurs de la forme. L’extrait de code C# suivant montre comment créer un dégradé radial. Dans cet exemple, les centres des bordures les plus intérieures et les plus extérieures du dégradé SVG sont les mêmes et sont par défaut 0,5. Considérons le code C# étape par étape:
- Créez une instance de la classe
SVGDocument. La propriété
RootElementde la classe SVGDocument pointe vers l’élément racine<svg>du document. - Créez un élément
<defs>et ajoutez-le à l’élément<svg>:- Utilisez la méthode
CreateElementNS(
namespaceURI, qualifiedName) pour créer une instance de la classe SVGDefsElement. - Utilisez la méthode
AppendChild() pour ajouter l’élément
<defs>à l’élément<svg>.
- Utilisez la méthode
CreateElementNS(
- Créez un élément
<radialGradient>avec des attributs et ajoutez-le à l’élément<defs>:- Utilisez la méthode CreateElementNS pour créer une instance de la classe SVGRadialGradientElement.
- Appelez la méthode
SetAttribute() pour définir les attributs
x1, y1, x2ety2. - N’oubliez pas de définir l’attribut
id. Faire référence au nom de l’URL de l’attributiddans<radialGradient>permet d’appliquer le dégradé SVG aux formes de remplissage et de contour ou au texte SVG. - Utilisez la méthode AppendChild() pour ajouter le
<radialGradient>à l’élément<defs>.
- Créez les éléments
<stop>, définissez leurs attributs et ajoutez les arrêts à l’élément<radialGradient>:- Utilisez CreateElementNS() pour créer des instances de la classe SVGStopElement.
- Appelez la méthode SetAttribute() pour définir les attributs
offsetetstop-color. - Utilisez la méthode AppendChild() pour ajouter les arrêts à l’élément
<radialGradient>.
- Créez un rectangle
<rect>et les éléments<circle>qui seront remplis avec le dégradé radial. Il reçoit un attributfillqui est défini sururl(#RadialGradient)faisant référence au dégradé SVG précédemment défini avecId = "RadialGradient". - Appelez la méthode Save() pour enregistrer l’image SVG résultante dans un fichier local spécifié par chemin.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <radialGradient> element and add to the <defs> element
16 var radialGradient = (SVGRadialGradientElement)document.CreateElementNS(SvgNamespace, "radialGradient");
17 radialGradient.Id = "RadialGradient";
18 radialGradient.R.BaseVal.ValueAsString = "0.7";
19 defsElement.AppendChild(radialGradient);
20
21 // Add color stops to the radial gradient
22 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
23 stop1.SetAttribute("offset", "0%");
24 stop1.SetAttribute("stop-color", "silver");
25 radialGradient.AppendChild(stop1);
26
27 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
28 stop2.SetAttribute("offset", "55%");
29 stop2.SetAttribute("stop-color", "darkgreen");
30 radialGradient.AppendChild(stop2);
31
32 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
33 stop3.SetAttribute("offset", "100%");
34 stop3.SetAttribute("stop-color", "black");
35 radialGradient.AppendChild(stop3);
36
37 // Create a rectangle and apply the radial gradient
38 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
39 rectElement.X.BaseVal.Value = 50;
40 rectElement.Y.BaseVal.Value = 50;
41 rectElement.Width.BaseVal.Value = 200;
42 rectElement.Height.BaseVal.Value = 150;
43 rectElement.SetAttribute("fill", "url(#RadialGradient)");
44
45 // Create a circle element and set its attributes
46 var circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
47 circleElement.Cx.BaseVal.Value = 520;
48 circleElement.Cy.BaseVal.Value = 125;
49 circleElement.R.BaseVal.Value = 90;
50 circleElement.SetAttribute("fill", "url(#RadialGradient)");
51
52 // Append the rectangle to the SVG
53 svgElement.AppendChild(rectElement);
54 svgElement.AppendChild(circleElement);
55
56 // Save the document
57 document.Save(Path.Combine(OutputDir, "radial-gradient.svg"));
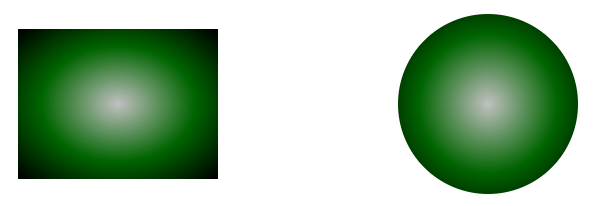
58 }L’image résultante, radial-gradient.svg, ressemble à ceci.

Comme vous le voyez sur la figure, lorsque le dégradé radial est appliqué à un cercle et à un rectangle, la perception des formes diffère.
L’application du dégradé radial à un rectangle produit un effet visuel différent de celui d’un cercle. Même si le dégradé peut toujours ajouter une impression de profondeur et mettre en valeur le rectangle, la sensation 3D est moins forte qu’avec le cercle. Au lieu de cela, un dégradé peut accentuer le centre d’un rectangle ou créer des effets d’éclairage plus typiques des surfaces planes.
Lorsqu’il est appliqué à un cercle, un dégradé radial peut créer un effet 3D à couper le souffle. Le point central du dégradé correspond au centre du cercle. Lorsque le dégradé s’étend du centre vers les bords extérieurs du cercle, il simule l’illusion d’une source de lumière brillant sur une surface arrondie. Les couleurs s’estompent de la couleur du centre à la couleur du bord extérieur, imitant le comportement de la lumière tombant sur un objet incurvé. Cet effet peut ajouter de la profondeur et de la dimension, rendant le cercle plus réaliste, comme s’il s’agissait d’un objet sphérique éclairé depuis une direction spécifique.
Voir également
- Vous pouvez télécharger les exemples complets et les fichiers de données depuis GitHub.
- À propos du téléchargement depuis GitHub et de l’exécution d’exemples, vous le découvrirez dans la section Comment exécuter les exemples.
- Pour plus d’informations sur les dégradés SVG, consultez la page W3C Paint Servers: Gradients and Patterns et l’article Filtres et dégradés SVG.