Qu'est-ce qu'un fichier SVG? – Avantages, inconvénients, code XML
Parlons des SVG
Scalable Vector Graphics (SVG) est un langage XML permettant de créer des graphiques vectoriels bidimensionnels et mixtes vectoriels/raster. Le document SVG est un fichier texte qui décrit les images comme des primitives géométriques: lignes, courbes, formes, texte, etc. Les objets vectoriels sont construits et stockés sous la forme d’un ensemble de commandes, de nombres, de formules, et non dans une grille de pixels comme dans les bitmaps. Cela signifie que les SVG vectoriels peuvent être considérablement redimensionnés sans perte de qualité, ce qui les rend idéaux pour les icônes, les logos, les sprites SVG, etc. Étant donné que les SVG sont écrits en code XML, ils stockent les informations sous forme de texte brut plutôt que sous forme de formes. Cela permet aux moteurs de recherche comme Google de lire les graphiques SVG pour leurs mots-clés, ce qui peut aider un site Web à progresser dans les classements de recherche.
Le format SVG présente tous les avantages des graphiques vectoriels, ainsi que de nombreux autres avantages par rapport aux formats d’image bitmap. Le format de fichier vectoriel est largement utilisé sur le Web et comprendre les bases de SVG sera utile aux développeurs.
Vous pouvez créer un fichier SVG à l’aide d’éditeurs graphiques comme Inkscape, Adobe Illustrator, CorelDRAW et Figma, qui offrent des interfaces conviviales pour créer et modifier des fichiers SVG visuellement, ce qui les rend très populaires. Cependant, dans cet article, nous nous concentrerons sur la façon de créer un fichier SVG en écrivant du code XML ou en convertissant des images raster en SVG.
Fichier SVG – Code XML
Un fichier SVG est écrit dans le langage de balisage XML. Le code XML du document SVG définit toutes les formes, chemins, couleurs et textes qui composent l’image. Le code SVG peut être intégré directement dans HTML ou enregistré dans un fichier SVG et inséré comme n’importe quelle autre image. Comme tout le contenu d’un fichier SVG est du texte, vous pouvez en ouvrir un dans un éditeur de texte, lire et modifier le code SVG. Vous pouvez utiliser un navigateur Web moderne tel que Chrome, Firefox ou Edge pour ouvrir et afficher des images SVG en ligne sans les télécharger. Vous pouvez facilement identifier un fichier SVG par son extension .svg. Cependant, connaître les bases du SVG pour comprendre comment il doit être affiché sera utile.
Éléments et attributs
Chaque document SVG est basé sur les principaux éléments structurels XML : une structure arborescente, des balises, des éléments et des attributs. Les éléments sont appliqués pour le dessin, la transformation, le style et le placement des images. Ils peuvent contenir des attributs qui définissent ses propriétés, c’est-à-dire des détails sur la façon dont l’élément doit être géré ou rendu. L’élément écrit à l’aide d’une balise de début et d’une balise de fin entre crochets. Le fichier SVG doit être écrit selon la syntaxe XML et la spécification W3C SVG 2.0.
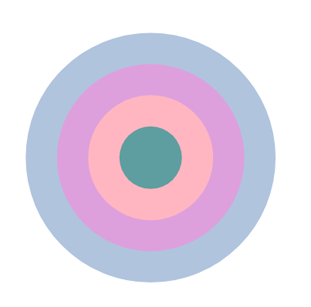
Regardons un exemple simple. Nous générons une image SVG de quatre cercles de tailles et de couleurs différentes avec un seul centre:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="50" cy="50" r="40" fill="#B0C4DE" />
3 <circle cx="50" cy="50" r="30" fill="#DDA0DD" />
4 <circle cx="50" cy="50" r="20" fill="#FFB6C1" />
5 <circle cx="50" cy="50" r="10" fill="#5F9EA0" />
6</svg>L’élément principal du code SVG est l’élément <svg>, qui définit un fragment de document SVG.
- L’attribut
xmlnsen SVG signifie espace de noms XML, représentant les éléments et attributs standard qui peuvent être utilisés dans un document SVG selon la spécification Scalable Vector Graphics. Sans l’attributxmlns, le code SVG peut ne pas être rendu correctement, voire pas du tout. - L’attribut
viewBoxdéfinit une fenêtre à travers laquelle les éléments de votre SVG sont visibles. Dans ce cas, la zone de visualisation s’étend de (0,0) à (300 300). Pour plus d’informations, veuillez consulter l’article Systèmes et unités de coordonnées SVG. - L’élément SVG
<circle>est utilisé pour dessiner un cercle sur l’écran. Vous devez définir la position du centre et du rayon du cercle SVG. Dans l’exemple, nous avons peint les cercles avec différentes couleurs en utilisant l’attributfill. Pour plus d’informations, consultez l’article Formes SVG.
Voici l’image résultante ( circles.svg) :

Cliquez sur l'image!
Dans la galerie d’images, nous avons présenté certains des SVG qui peuvent être facilement créés manuellement en écrivant du code XML. Cliquez sur l’image et vous ouvrirez l’image dans le navigateur. Vous pouvez également l’enregistrer et afficher le code source. Vous constaterez qu’une fois que vous maîtriserez les éléments de base tels que les formes, les chemins, les transformations et le travail avec la couleur, vous serez en mesure de créer vos propres images vectorielles. Dans la section Dessin SVG – Tutoriel de base de notre documentation, vous trouverez tous les guides nécessaires pour commencer à créer des graphiques vectoriels à partir de zéro.
Le chapitre Dessin SVG – Tutoriel de base est un didacticiel qui explique comment dessiner des images SVG et comprend des articles sur les systèmes et unités de coordonnées SVG, les formes de base SVG, les données de chemin SVG, le texte SVG, les transformations SVG de base, la couleur SVG, les remplissages. & Traits en SVG, contenu intégré SVG et filtres et dégradés SVG. Notre didacticiel de dessin SVG explique les règles courantes et les étapes standard pour créer du SVG à partir de zéro, sur la base d’exemples simples. Nous espérons que cela vous aidera dans votre travail ou vos études.
Avantages et inconvénients du format SVG
Le format SVG présente tous les avantages des graphiques vectoriels, ainsi que de nombreux autres avantages par rapport aux formats d’image bitmap.
Avantages
Mise à l’échelle. Contrairement aux graphiques bitmap, les images vectorielles SVG sont redimensionnables et zoomables dans un navigateur sans perte de qualité. SVG vous offre la possibilité d’évoluer indéfiniment.
Petite taille de fichier. Comparés aux bitmaps, les fichiers SVG ont une taille considérablement plus petite ; cela permet un chargement plus rapide de la page Web avec SVG. Cela est dû au fait que les fichiers SVG sont constitués de constructions mathématiques et non de pixels. La taille d’un fichier SVG dépend de la quantité de données d’image qu’il contient. Les graphiques complexes comportant de nombreux chemins, formes et points d’ancrage occuperont plus d’espace de stockage que les images plus simples.
Programmabilité. Les images SVG peuvent être créées, construites et modifiées avec n’importe quel éditeur de texte pratique.
Compression de fichiers. Les fichiers SVG sont du texte XML, ils se compressent donc bien sans perte de données. SVGZ est le fichier SVG compressé. Sa taille est généralement de 50 à 80 % plus petite que celle du SVG.
Accessibilité. Étant un fichier texte dans la page Web, l’image SVG devient accessible aux lecteurs d’écran et aux moteurs de recherche qui peuvent lire son code. Ceci est très utile pour les personnes qui ont besoin d’aide pour lire des pages Web. En outre, les images SVG peuvent être recherchées et indexées par les moteurs de recherche.
Performance. SVG peut être intégré dans un document HTML ; cela se traduit par de meilleures performances de chargement pour le site Web.
Animation et interactions. SVG est accessible depuis JavaScript et permet aux développeurs de créer des animations et des images interactives.
Style. Pour n’importe quel élément de l’image SVG, les propriétés CSS peuvent être définies.
Flexibilité. Les images SVG peuvent interagir avec DOM, CSS, HTML et JavaScript.
SVG est un standard ouvert et gratuit. SVG 2.0 est une recommandation du W3C et constitue la version la plus récente de la spécification complète. Le dernier W3C Editor’s Draft a été publié le 8 mars 2023.
L’arrière-plan SVG est transparent par défaut, ce qui est très important et pratique pour les actions des web-designers.
Les inconvénients
La taille du fichier dépend du nombre de détails. Le détail et la complexité de l’image SVG sont proportionnels au nombre de primitives géométriques, et donc au « poids » du fichier. Conclusion : mauvaises performances pour travailler avec un grand nombre d’éléments.
Images non réalistes. SVG n’est pas bien adapté pour dessiner des images photoréalistes. Les images vectorielles ne permettent pas encore de transitions de couleurs naturelles. Mais aujourd’hui, tel n’est pas leur objectif.
Anciens navigateurs et compatibilité entre navigateurs insuffisante. SVG est officiellement pris en charge par tous les principaux navigateurs Web, à l’exception d’Internet Explorer 8 et versions antérieures. Mais certains serveurs ne peuvent pas restituer tous les types d’éléments SVG, de sorte que les bitmaps générés ne correspondent parfois pas à ceux souhaités par l’auteur.
Graphiques non 3D. SVG ne prend absolument pas en charge la description des objets 3D.
Complexité SVG. Le code des images SVG peut être difficile à comprendre si vous êtes nouveau dans le format de fichier SVG.
Malgré ces inconvénients, les développeurs de navigateurs modernes ainsi que l’équipe Aspose.SVG reconnaissent que le SVG est l’avenir du graphisme de conception Web.
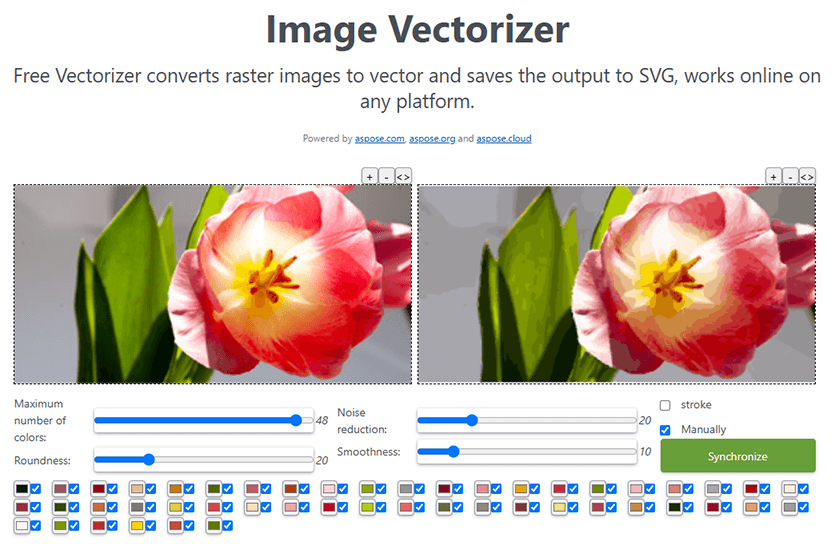
Convertir des images raster en SVG – Prêt à essayer?
L’une des façons de créer un document SVG consiste à convertir une image raster en graphique vectoriel. Aspose.SVG propose un outil en ligne gratuit que vous pouvez utiliser pour cela. L’application Vectoriseur d’image est destinée à convertir des images bitmap JPG, PNG, BMP, TIFF, ICO et GIF en graphiques vectoriels basés sur des figures géométriques composées de courbes et de lignes de Bézier. Après la conversion, tous les éléments graphiques vectoriels sont enregistrés dans des fichiers SVG.
Histoire SVG
SVG a été développé par le World Wide Web Consortium (W3C) et possède une riche histoire qui remonte à la fin des années 1990. Aux débuts du Web, divers formats et extensions HTML ont été développés rapidement. De toute évidence, un format graphique vectoriel pour le Web serait utile. Le groupe de travail SVG a été créé en 1998 pour fournir un moyen standard de représenter les graphiques vectoriels sur le Web et offrir une alternative aux formats d’images raster tels que JPEG et GIF. En 1998, il y avait six applications concurrentes dans le domaine des graphiques vectoriels Web au W3C: Web Schematics, PGML, VML, Hyper Graphics Markup Language, WebCGM et DrawML qui ont contribué à façonner ce qui est finalement devenu le format SVG du W3C. En conséquence, le groupe de travail SVG a étudié les exigences générales d’un nouveau format vectoriel et a décidé de ne développer aucune des applications existantes mais de développer un nouveau langage, en tenant compte des leçons tirées de tous les travaux précédents. Il y avait un accord général parmi les développeurs sur le type d’outils graphiques vectoriels nécessaires – courbes de Bézier, masques, composition – et le groupe de travail SVG s’est concentré sur ces points communs plutôt que sur les conflits de syntaxe. Fondamentalement, SVG a été conçu à partir de zéro, en tenant compte de toutes les influences précédentes.
La première version de SVG, connue sous le nom de SVG 1.0, a été publiée en tant que recommandation du W3C le 4 septembre 2001. Cette version a jeté les bases des graphiques vectoriels sur le Web et a introduit les formes, le texte, les chemins et les transformations de base. Le développement de SVG 2.0 a commencé dans le but d’affiner et d’étendre la spécification SVG. SVG 2.0 vise à offrir de nouvelles fonctionnalités et une meilleure intégration avec d’autres standards du Web. La dernière version SVG 2.0 a été publiée le 8 mars 2023.
SVG a mis du temps à gagner en popularité. La prise en charge de SVG était relativement limitée jusqu’en 2017, lorsque les gens ont commencé à voir les avantages de l’utilisation de SVG dans les navigateurs Web modernes.
A quoi servent les fichiers SVG?
Étant un format de graphique vectoriel correspondant aux exigences récentes du développement web telles que l’évolutivité, les performances, la programmabilité, etc., SVG trouve l’application principale sur le web. Le zoom, sans perte de qualité, ouvre également la perspective d’une utilisation du SVG en polygraphie.
Quelques cas d’utilisation pratiques:
- icônes et logos évolutifs
- illustrations simples, tableaux, diagrammes, graphiques, infographies, cartes
- des animations
- effets spéciaux
- construction d’interfaces et d’applications
- des jeux simples
- polygraphie.
Conclusion
Le format SVG est un format essentiel dans le développement Web moderne, offrant évolutivité, flexibilité, petites tailles de fichier et programmabilité. Contrairement aux images raster, les fichiers SVG sont des fichiers XML basés sur du texte, ce qui les rend modifiables, accessibles et consultables par SEO. La possibilité de styliser et d’animer les SVG avec CSS et JavaScript améliore encore leur facilité d’utilisation.
Malgré certains inconvénients, tels que le manque de rendu photoréaliste et la prise en charge 3D limitée, le SVG reste une norme largement prise en charge pour les graphiques vectoriels. Bien que les SVG présentent certaines limitations, telles que la complexité des images très détaillées et la prise en charge limitée du navigateur pour les versions plus anciennes, leurs avantages l’emportent largement sur ces inconvénients. Des icônes et logos aux éléments Web interactifs et à la polygraphie, les fichiers SVG offrent un moyen professionnel et efficace de travailler avec des graphiques vectoriels.
La maîtrise du SVG ouvre un monde de possibilités créatives, vous permettant de créer des graphiques légers, évolutifs et hautement réactifs pour des expériences numériques modernes.
Le but de l’équipe Aspose.SVG est de vous aider à en savoir suffisamment sur la technologie SVG, qui vous permet de produire ce dont vous avez besoin.
Aspose.SVG propose des Applications Web gratuites SVG pour la conversion de fichiers SVG ou d’image, la fusion de fichiers SVG, la vectorisation d’images, la génération de sprites SVG, l’encodage de données SVG en Base64 et la vectorisation de texte. Ces applications en ligne fonctionnent sur n’importe quel système d’exploitation doté d’un navigateur Web et ne nécessitent pas d’installation de logiciel supplémentaire. C’est un moyen rapide et simple de résoudre vos tâches de manière efficace et efficiente !