Векторизация изображения – примеры C#
Aspose.SVG предлагает бесплатный онлайн Векторизатор изображений, работающий на любой платформе. Используя это приложение, вы можете применить набор опций для получения идеального результата. Сэкономьте свое время и воспользуйтесь этим бесплатным векторизатором изображений, чтобы получить все преимущества векторной графики!
Как преобразовать растровое изображение в векторную графику
Существует два типа изображений: векторные и растровые. Какой тип вы используете, будет зависеть от ситуации. Растровое изображение – это двумерный массив, который сопоставляет цвета пикселям в определенном месте. Растровое изображение представляет собой файл гораздо большего размера, чем векторный. Растровые форматы подходят для фотографий или изображений с цветовыми градиентами. Но один из главных их недостатков – потеря качества при масштабировании. Векторная графика позволяет масштабировать изображения без потери качества и иногда позволяет значительно уменьшить их размер. Лучше всего для векторного формата подходят логотипы, значки, макеты страниц, карты, графики, штриховые рисунки, иллюстрации. Векторизация изображения – это процесс преобразования растрового изображения в векторную графику – кривые Безье, сплайны и линии.
В этой статье рассматривается несколько примеров C#, демонстрирующих функциональные возможности ImageVectorization и влияние свойств конфигурации на результат векторизации.
Для свойства ColorLimit доступно большое количество цветов. Вы можете выбрать необходимое количество в зависимости от ситуации. Значение по умолчанию – 25. Свойство ImageSizeLimit устанавливает максимальный размер изображения, определяемый умножением ширины и высоты изображения. Размер изображения будет масштабироваться на основе этого свойства. Значение по умолчанию – 1800000.
Примечание. Пространство имен Aspose.Svg.ImageVectorization предназначено для реализации задач векторизации изображений, поэтому исходное изображение для преобразования растрового изображения в векторное может принимать такие растровые форматы, как JPG, PNG, BMP, TIFF, GIF и т. д. Выходное изображение представляет собой векторный формат файла SVG.
Использование свойства TraceSmoother
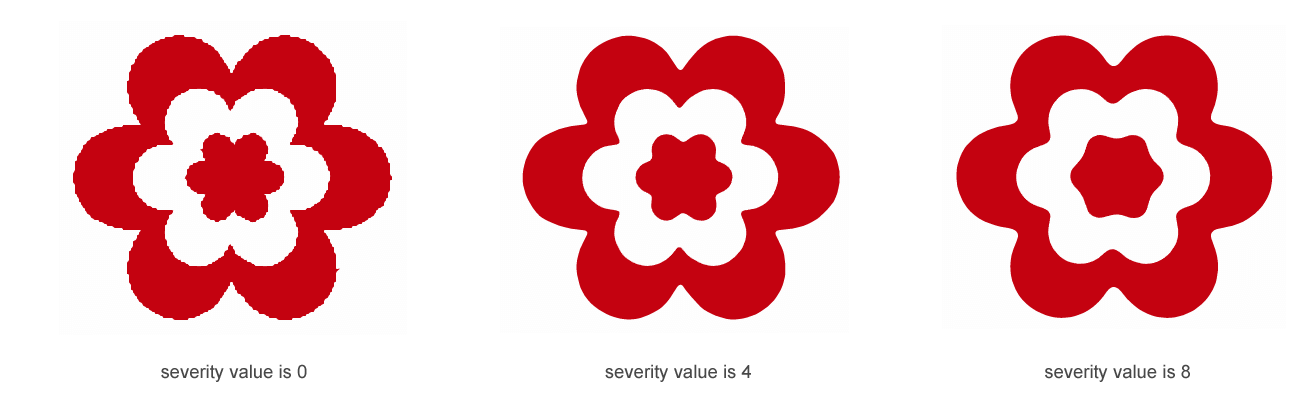
Иногда фрагменты контуров имеют вид пилообразных волн. Давайте посмотрим, как свойство TraceSmoother влияет на сглаживание контуров. Прежде чем начать, знайте, что:
- класс ImageTraceSmoother отвечает за сглаживание количества точек на кривой, аппроксимируемой серией точек трассировки. Этот класс реализует подход ближайшего соседа;
- конструктор
ImageTraceSmoother(
severity) принимает в качестве параметраseverityи инициализирует экземпляр класса ImageTraceSmoother; - значение
severityопределяет размер региона, рассматриваемого точкой запроса. Оно должно находиться в диапазоне от 0 до 20.
Давайте посмотрим, как свойство TraceSmoother влияет на векторизацию изображения:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 //optionally set configuration
10 Configuration =
11 {
12 //optionally set path builder
13 PathBuilder = new BezierPathBuilder {
14 //optionally set trace smoother
15 TraceSmoother = new ImageTraceSmoother(0),
16 ErrorThreshold = 30,
17 MaxIterations = 30
18 },
19 ColorsLimit = 10,
20 LineWidth = 1
21 }
22 };
23 // Vectorize image from the specified file
24 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
25
26 // Save vectorized Image as an SVG file
27 document.Save(Path.Combine(OutputDir, "flower.svg"));
Векторизация фотографий
Можно ли преобразовать фотографию в векторный формат, чтобы она выглядела идентично фотографии?
SVG не очень подходит для рисования фотореалистичных изображений. Векторные изображения пока не допускают естественных цветовых переходов. Векторная графика лучше всего подходит для создания логотипов, иллюстраций, технических чертежей. Это не самый подходящий формат для изображений с непрерывными тонами и переходами цветов или для редактирования фотографий. Однако векторизация фотографий может привести к впечатляющим художественным эффектам, которые могут быть интересными и полезными.
В этом разделе мы конвертируем фотографию в векторный формат и пытаемся подобрать параметры векторизации так, чтобы результат выглядел идентично фотографии:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving;
4...
5
6 // Initialize an instance of the ImageVectorizer class
7 var vectorizer = new ImageVectorizer
8 {
9 //optionally set configuration
10 Configuration =
11 {
12 //optionally set path builder
13 PathBuilder = new BezierPathBuilder {
14 //optionally set trace smoother
15 TraceSmoother = new ImageTraceSmoother(1),
16 ErrorThreshold = 30,
17 MaxIterations = 30
18 },
19 ColorsLimit = 25,
20 LineWidth = 1
21 }
22 };
23 // Vectorize image from the specified file
24 using var document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
25
26 // Save vectorized Image as an SVG file
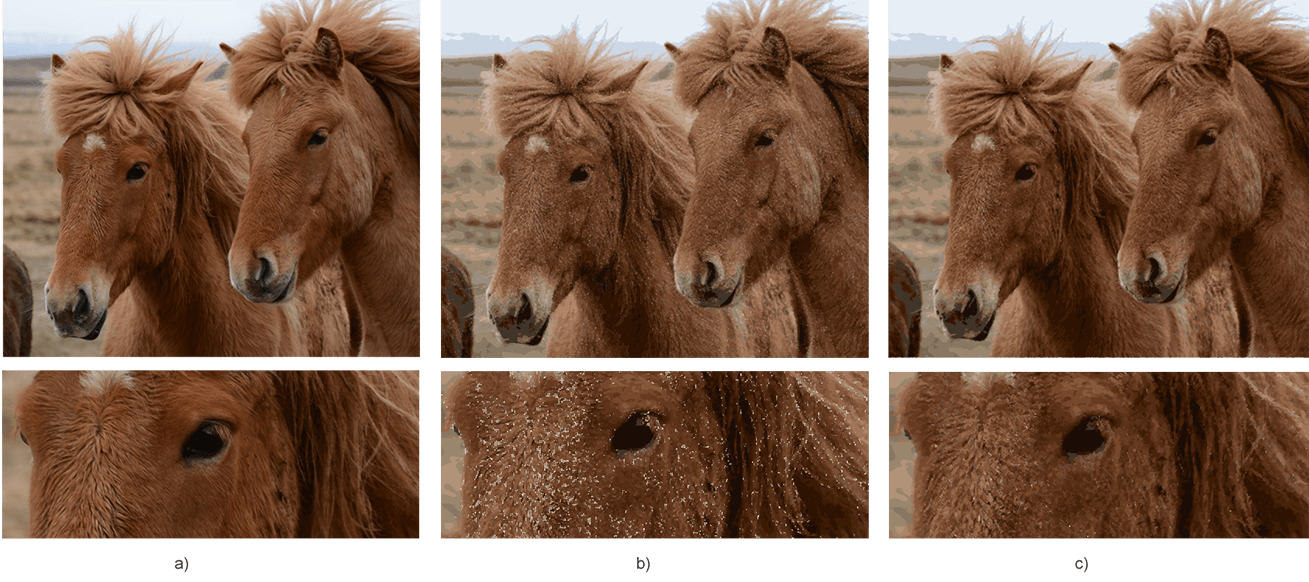
27 document.Save(Path.Combine(OutputDir, "horses-new.svg"));На рисунке показаны исходная фотография (а), векторизованное изображение с использованием фрагмента кода (b) и векторизованное изображение, улучшенное вручную (c).

Как упоминалось выше, SVG не является наиболее подходящим форматом для изображений с непрерывными тонами, смешением цветов и т. д. В процессе векторизации используется квантование цветного изображения. Все мелкие одноцветные пятна или пиксели заменяем геометрическими фигурами или кривыми. В результате границы таких графических элементов не плотно прилегают друг к другу; между ними появляются промежутки. Это является причиной появления белых пятен и точек на векторизованном изображении.
Чтобы решить эту проблему, вы можете вручную отредактировать полученный файл SVG. Мы предлагаем изменить значение stroke-width=“100” на “150” или другое, по вашему усмотрению. Постарайтесь добиться наилучшего результата!

Исходное фото (а) и полученный SVG-файл (b) вы можете найти и просмотреть подробно, перейдя по ссылкам – horses.jpg, horses.svg.
Лицензионные ограничения
Бесплатная ознакомительная версия Aspose.SVG для .NET предоставляет все функции векторизации изображений, за исключением следующих:
- Для квантования изображения будут использоваться только 4 доминирующих цвета.
- Во время сериализации будет сохранено только 50 % узлов документа SVG.
Если вы хотите попробовать Aspose.SVG без ограничений оценки, запросите 30-дневную временную лицензию. Для получения дополнительной информации обратитесь к статье Как получить временную лицензию?.
На рисунке показан результат преобразования фотографии в вектор без применения лицензии.

Получившийся SVG-файл вы можете найти и детально просмотреть, перейдя по ссылкам – horses-license.svg.
Полные примеры C# и файлы данных можно загрузить из репозитория GitHub. О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.