Градиенты SVG – код SVG и примеры C#
SVG-градиенты – SVG Gradients
Градиенты SVG позволяют создавать плавные переходы между цветами или другими визуальными свойствами в графике SVG. Градиенты определяются как постепенное смешивание цветов по всей области. Они используются для достижения различных визуальных эффектов, таких как затенение, блики и многое другое. SVG поддерживает два основных типа градиентов: линейные градиенты и радиальные градиенты, которые определяются элементами SVG <linearGradient> и <radialGradient>.
Элемент <linearGradient> или <radialGradient> должен быть встроен в тег <defs> для обеспечения возможности повторного использования. Элемент <defs> часто используется для определения градиентов, шаблонов, фильтров и других элементов, на которые можно ссылаться несколько раз. Атрибут id указывает уникальное имя для градиента SVG. Другие элементы внутри файла могут ссылаться на него. Градиент можно применять к свойствам заливки (fill) или обводки (stroke) фигур, текста и т. д.
В этой статье вы узнаете, как создавать линейные и радиальные градиенты в коде SVG, а также ознакомитесь с примерами C# реализации градиентов SVG с использованием библиотеки Aspose.SVG for .NET.
Линейный градиент – Linear Gradient
Как создать линейный градиент в коде SVG
Линейный градиент определяется элементом <linearGradient>. Линейные градиенты создают плавный переход между цветами по прямой линии – вектору градиента. Вектор линейного градиента соединяет начальную и конечную точки, на которые отображаются остановки градиента. Атрибуты x1, y1, x2 и y2 задают вектор линейного градиента. Их значения могут быть как числами, так и процентами.
<linearGradient> имеет вложенные дочерние элементы <stop>, которые управляют цветами, используемыми в градиенте. Каждый цвет указывается атрибутом stop-color. Атрибут offset элемента <stop> указывает, где находится ограничитель градиента. Для линейных градиентов он представляет собой местоположение вдоль вектора градиента.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="linear-gradient" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" stop-color="#c71700" />
5 <stop offset="60%" stop-color="orange" />
6 <stop offset="100%" stop-color="#5a2100" />
7 </linearGradient>
8 </defs>
9 <rect x="30" y="30" height="150" width="370" fill="url(#linear-gradient)" />
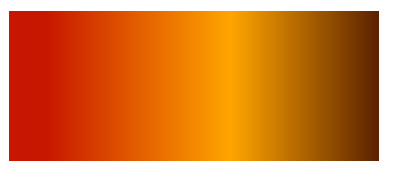
10</svg>В приведенном выше примере на линейный градиент id="linear-gradient" ссылается элемент <rect> в атрибуте fill. Внутри линейного градиента есть три узла <stop>. В каждом из них атрибут offset задает положение, в котором градиент SVG получает значение stop-color. Результирующее SVG-изображение выглядит следующим образом:

Линейный градиент – Linear Gradient
В этом примере C# создается файл SVG с прямоугольником, заполненным линейным градиентом, похожим на тот, который мы видели ранее.
- Используйте конструктор
SVGDocument(), чтобы создать пустой документ SVG. Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Создайте элемент
<defs>и добавьте его к элементу<svg>:- Используйте метод CreateElementNS(), чтобы создать экземпляр SVGDefsElement класс.
- Используйте метод
AppendChild(), чтобы добавить элемент
<defs>в<svg>элемент.
- Создайте элемент
<linearGradient>с атрибутами и добавьте его к элементу<defs>:- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGLinearGradientElement.
- Вызовите метод
SetAttribute(
name, value), чтобы установитьx1, y1, x2,иy2атрибуты. - Не забудьте установить атрибут
id. Обращение к URL-адресу атрибутаidв<linearGradient>позволяет применять градиент SVG для заливки и обводки фигур или текста SVG. - Используйте метод AppendChild(), чтобы добавить
<linearGradient>к элементу<defs>.
- Создайте элементы
<stop>, установите их атрибуты и добавьте остановки к элементу<linearGradient>:- Используйте CreateElementNS() для создания экземпляров класса SVGStopElement.
- Вызовите метод SetAttribute() для установки атрибутов
offsetиstop-color. - Используйте метод AppendChild(), чтобы добавить остановки к элементу
<linearGradient>.
- Создайте прямоугольный элемент
<rect>, который будет заполнен линейным градиентом. Ему присваивается атрибутfill, для которого установлено значениеurl(#linear-gradient)и который ссылается на ранее определенный градиент SVG сId = "linear-gradient". - Вызовите метод Save(), чтобы сохранить документ в локальном файле.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <linearGradient> element and add to the <defs> element
16 var linearGradient = (SVGLinearGradientElement)document.CreateElementNS(SvgNamespace, "linearGradient");
17 linearGradient.Id = "linear-gradient";
18 linearGradient.X1.BaseVal.ValueAsString = "0%";
19 linearGradient.Y1.BaseVal.ValueAsString = "0%";
20 linearGradient.X2.BaseVal.ValueAsString = "100%";
21 linearGradient.Y2.BaseVal.ValueAsString = "0%";
22 defsElement.AppendChild(linearGradient);
23
24 // Add color stops to the gradient
25 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
26 stop1.SetAttribute("offset", "10%");
27 stop1.SetAttribute("stop-color", "#c71700");
28 linearGradient.AppendChild(stop1);
29
30 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
31 stop2.SetAttribute("offset", "60%");
32 stop2.SetAttribute("stop-color", "orange");
33 linearGradient.AppendChild(stop2);
34
35 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
36 stop3.SetAttribute("offset", "100%");
37 stop3.SetAttribute("stop-color", "#5a2100");
38 linearGradient.AppendChild(stop3);
39
40 // Create a rectangle and apply the linear gradient
41 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
42 rectElement.X.BaseVal.Value = 30;
43 rectElement.Y.BaseVal.Value = 30;
44 rectElement.Width.BaseVal.Value = 370;
45 rectElement.Height.BaseVal.Value = 150;
46 rectElement.SetAttribute("fill", "url(#linear-gradient)");
47 svgElement.AppendChild(rectElement);
48
49 // Save the document
50 document.Save(Path.Combine(OutputDir, "linear-gradient.svg"));
51 }Результирующий файл line-gradient.svg выглядит точно так же, как на изображении выше – прямоугольник с линейным градиентом красно-оранжево-коричневого цвета.
Радиальный градиент – Radial Gradient
Радиальные градиенты создают плавный переход между цветами, исходящими из центральной точки. Элемент <radialGradient> определяет радиальный градиент и его атрибуты. Подобно линейным градиентам, элементы <stop> определяют остановки цвета вдоль радиального градиента.
- Атрибуты
cx, cyиrопределяют конечную окружность радиального градиента. Градиент будет нарисован таким образом, чтобы точка градиента 100% отображалась на периметре этого конечного круга. - Атрибуты
fx, fyиfrопределяют начальный круг радиального градиента. Градиент будет нарисован таким образом, что точка градиента 0% будет сопоставлена с периметром этого начального круга.
Как создать радиальный градиент в коде SVG
Радиальный градиент сложнее линейного. Цвета в нем меняются круговым, а не линейным образом. Радиальный градиент определяется элементом <radialGradient>.
- Атрибуты
cxиcyзадают координаты центра градиентного круга. Значение 0,5 соответствует центру элемента. Оба значения по умолчанию равны 0,5, если они опущены. - Атрибут
rустанавливает радиус градиентного круга как пропорцию размера элемента. Значение 0,8 соответствует 80% размера элемента. - Атрибуты
fxиfyустанавливают координаты фокусной точки градиентного эллипса. Фокусная точка – это то, куда направлен акцент градиента. Например, значениеfx25% указывает, что фокус находится горизонтально на 25% ширины элемента.
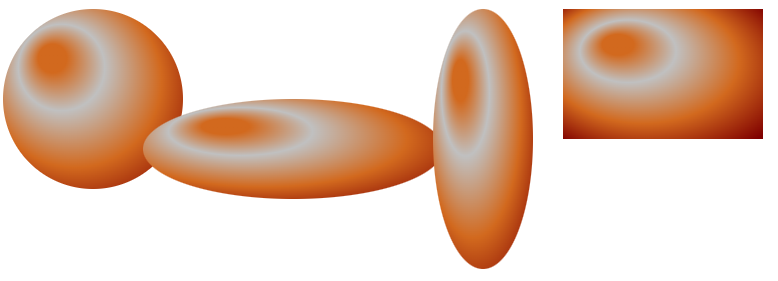
В этом примере центры конечного и начального кругов радиального градиента не совпадают.
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="radial-gradient" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" >
4 <stop offset="10%" stop-color="chocolate" />
5 <stop offset="30%" stop-color="silver" />
6 <stop offset="60%" stop-color="chocolate" />
7 <stop offset="90%" stop-color="maroon" />
8 </radialGradient>
9 </defs>
10 <g fill="url(#radial-gradient)">
11 <circle cx="100" cy="100" r="90" />
12 <rect x="570" y="10" height="130" width="200" />
13 <ellipse cx="300" cy="150" rx="150" ry="50" />
14 <ellipse cx="490" cy="140" rx="50" ry="130" />
15 </g>
16</svg>
Как видно на рисунке, восприятие радиального градиента зависит от формы, к которой он применен. Радиальный градиент может создать убедительную иллюзию трехмерного освещения и глубины в круге или эллипсе. В то же время в прямоугольнике такого эффекта мы не наблюдаем. Здесь градиент дает различную степень визуального акцента и световых эффектов на плоских поверхностях.
Радиальный градиент – примеры C#
Радиальный градиент создает плавный переход цвета, который расходится от центральной точки к внешним краям фигуры. В следующем фрагменте кода C# показано, как создать радиальный градиент. В этом примере центры самой внутренней и внешней границы градиента SVG одинаковы и по умолчанию равны 0,5. Давайте рассмотрим код C# шаг за шагом:
- Создайте экземпляр класса
SVGDocument. Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Создайте элемент
<defs>и добавьте его к элементу<svg>:- Используйте метод
CreateElementNS(
namespaceURI, qualifiedName), чтобы создать экземпляр класса SVGDefsElement. - Используйте метод
AppendChild(), чтобы добавить элемент
<defs>к элементу<svg>.
- Используйте метод
CreateElementNS(
- Создайте элемент
<radialGradient>с атрибутами и добавьте его к элементу<defs>:- Используйте метод CreateElementNS, чтобы создать экземпляр класса SVGRadialGradientElement.
- Вызовите метод
SetAttribute(), чтобы установить атрибуты
x1, y1, x2иy2. - Не забудьте установить атрибут
id. Обращение к URL-адресу атрибутаidв<radialGradient>позволяет применять градиент SVG для заливки и обводки фигур или текста SVG. - Используйте метод AppendChild(), чтобы добавить
<radialGradient>к элементу<defs>.
- Создайте элементы
<stop>, установите их атрибуты и добавьте остановки к элементу<radialGradient>:- Используйте CreateElementNS() для создания экземпляров класса SVGStopElement.
- Вызовите метод SetAttribute() для установки атрибутов
offsetиstop-color. - Используйте метод AppendChild(), чтобы добавить остановки к элементу
<radialGradient>.
- Создайте прямоугольные элементы
<rect>и<circle>, которые будут заполнены радиальным градиентом. Ему присвоен атрибутfill, для которого установлено значениеurl(#RadialGradient)и который ссылается на ранее определенный градиент SVG сId = "RadialGradient". - Вызовите метод Save(), чтобы сохранить полученное изображение SVG в локальный файл.
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <radialGradient> element and add to the <defs> element
16 var radialGradient = (SVGRadialGradientElement)document.CreateElementNS(SvgNamespace, "radialGradient");
17 radialGradient.Id = "RadialGradient";
18 radialGradient.R.BaseVal.ValueAsString = "0.7";
19 defsElement.AppendChild(radialGradient);
20
21 // Add color stops to the radial gradient
22 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
23 stop1.SetAttribute("offset", "0%");
24 stop1.SetAttribute("stop-color", "silver");
25 radialGradient.AppendChild(stop1);
26
27 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
28 stop2.SetAttribute("offset", "55%");
29 stop2.SetAttribute("stop-color", "darkgreen");
30 radialGradient.AppendChild(stop2);
31
32 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
33 stop3.SetAttribute("offset", "100%");
34 stop3.SetAttribute("stop-color", "black");
35 radialGradient.AppendChild(stop3);
36
37 // Create a rectangle and apply the radial gradient
38 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
39 rectElement.X.BaseVal.Value = 50;
40 rectElement.Y.BaseVal.Value = 50;
41 rectElement.Width.BaseVal.Value = 200;
42 rectElement.Height.BaseVal.Value = 150;
43 rectElement.SetAttribute("fill", "url(#RadialGradient)");
44
45 // Create a circle element and set its attributes
46 var circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
47 circleElement.Cx.BaseVal.Value = 520;
48 circleElement.Cy.BaseVal.Value = 125;
49 circleElement.R.BaseVal.Value = 90;
50 circleElement.SetAttribute("fill", "url(#RadialGradient)");
51
52 // Append the rectangle to the SVG
53 svgElement.AppendChild(rectElement);
54 svgElement.AppendChild(circleElement);
55
56 // Save the document
57 document.Save(Path.Combine(OutputDir, "radial-gradient.svg"));
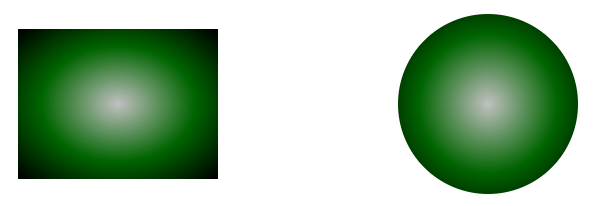
58 }Результирующее изображение radius-gradient.svg выглядит следующим образом.

Как вы видите на рисунке, когда радиальный градиент применяется к кругу и прямоугольнику, восприятие форм различается.
Применение радиального градиента к прямоугольнику дает другой визуальный эффект, чем к кругу. Хотя градиент по-прежнему может добавить ощущение глубины и выделить прямоугольник, ощущение 3D менее сильное, чем в случае с кругом. Вместо этого градиент может подчеркнуть центр прямоугольника или создать световые эффекты, более типичные для плоских поверхностей.
При применении к кругу радиальный градиент может создать потрясающий 3D-эффект. Центральная точка градиента соответствует центру круга. Поскольку градиент простирается от центра к внешним краям круга, он имитирует иллюзию источника света, сияющего на закругленной поверхности. Цвета плавно переходят от цвета в центре к цвету на внешних краях, имитируя поведение света, падающего на изогнутый объект. Этот эффект может добавить глубину и объем, делая круг более реалистичным, как если бы это был сферический объект, освещенный с определенного направления.
Смотрите также
- Вы можете загрузить полные примеры и файлы данных с GitHub.
- О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.
- Дополнительную информацию о градиентах SVG вы найдете на странице W3C Paint Servers: Gradients and Patterns и в статье Фильтры и градиенты SVG.