路径生成器 – Path Builder – 创建 SVG 路径 – C#
使用 Aspose.SVG 创建 SVG 路径
Aspose.SVG Builder API 提供了
SVGPathElementBuilder 类,它是一个用于构造 SVG <path> 元素的元素生成器,这些元素用于定义 SVG 文档中的路径。此类提供了设置特定于<path>元素的各种属性并构建其内容的方法。此外,SVG Builder API 引入了语法糖来进一步完善 SVG 创建和操作的过程。这包括各种 SVG 元素的嵌套构建器,提供更直观、更有效的方式来定义复杂的 SVG 结构。
本文介绍的是 PathBuilder 类,该类旨在简化 SVG 路径的创建和操作。本文展示了 PathBuilder 如何提供直观的语法来以编程方式定义 SVG 路径,使开发人员能够简化创建复杂形状和曲线的过程。
路径生成器 – Path Builder
SVG 路径是创建各种形状的基础,从简单的矩形到复杂的多边形、曲线和轮廓。 SVG 路径由一系列定义形状的命令组成。这些命令包括命令 - moveto (M)、lineto (L)、closepath (Z)、Bézier 曲线、椭圆弧等。路径生成器提供了一种简化的方法来定义 SVG 路径,降低了创建和操作的复杂性。
建设者中的建设者 – Builders within Builders
构建器中的构建器模式涉及使用多个构建器类,其中一个构建器嵌套在另一个构建器中,以方便构建复杂的对象或结构。在此模式中,外部构建器构造更高级别的对象或容器,而内部构建器负责构造该容器内的组件或子对象。
在以下代码片段中,PathBuilder是构建器中的构建器的示例,说明了嵌套构建器模式。这里,
SVGSVGElementBuilder 充当负责创建 <svg> 元素的外部构建器。在SVGSVGElementBuilder中,PathBuilder的实例用于构造<path>元素,该元素是<svg>根元素内的元素。
PathBuilder 类提供了一种创建路径元素的微妙方法。它允许使用流畅的语法定义复杂的路径:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height and viewBox, and add a <path> element to it
9 var svg = new SVGSVGElementBuilder()
10 .Width(200).Height(200)
11 .ViewBox(0, 0, 150, 150)
12
13 .AddPath(p => p
14 // 'D' method defines the 'd' attribute, which contains the path data
15 .D(d => d
16 // 'M' sets the starting point of the path (Move to x=50, y=50)
17 .M(50, 50)
18 // 'L' draws a line from the current point to the new point (Line to x=100, y=50)
19 .L(100, 50)
20 // Another 'L' to draw a line to a new point (Line to x=100, y=100)
21 .L(100, 100)
22 // 'Z' closes the path by drawing a line to the starting point
23 .Z())
24 // Sets the fill color of the path to teal
25 .Fill(Color.Teal))
26 .Build(document.FirstChild as SVGSVGElement);
27
28 // Save the SVG document
29 document.Save(Path.Combine(OutputDir, "path.svg"));
30 }在此示例中,SVG 构建器的
AddPath() 方法用于定义<path>元素。传递给
SVGPathElementBuilder 类的
D() 方法的 lambda 表达式使用
M()(移动到)、
L()(线至)和
Z()(闭合路径)。
路径也可以直接定义为字符串,从而允许将 SVG 路径数据集成到构建过程中。 PathBuilder 类的 AddPathSegment() 方法有助于将自定义路径段添加到路径数据,从而提供路径定义的灵活性。
1.D(d => d.AddPathSegment("M199 89.3 C206.6 66.6 235.8 13.2 270 30.3 286.6 38.6 298.9 59.4 310 73.3 ..."))路径生成器的流畅语法使您可以使用直观的命令轻松定义复杂的路径。路径构建逻辑封装在构建器中,提高了代码的可读性和可维护性。
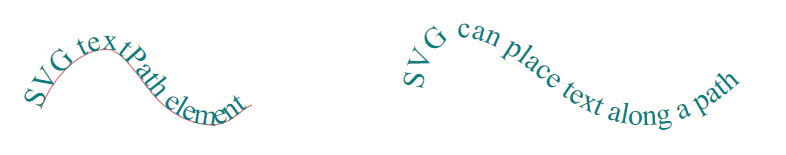
SVG 文本路径
SVG 可以沿着<path>元素定义的路径放置文本。这是由具有属性href的<textPath>元素创建的。沿曲线显示的文本大多采用引用<path>元素的属性href。下面是如何使用 SVG Builder API 实现 SVG textPath 的示例:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO;
4...
5 // Initialize an SVG document
6 using (var document = new SVGDocument())
7 {
8 // Create an <svg> element with specified width, height, and viewBox, and add into it <path> elements
9 var svg = new SVGSVGElementBuilder()
10 .Width(1200).Height(300)
11 .ViewBox(0, 0, 1200, 300)
12
13 .AddPath(p => p.Id("Path1")
14 .Fill(f => f.None()).Stroke(Color.IndianRed).Transform(t => t.Translate(-100, 40))
15 .D(d => d.AddPathSegment("M 199 89 C 206 66 235 25 270 30 286 38 298 59 310 73 321 87 338 99 356 103 387 111 396 90 410 85"))
16 )
17
18 .AddPath(p => p.Id("Path2")
19 .Fill(f => f.None()).Stroke(Paint.None).Transform(t => t.Translate(400, -100))
20 .D(d => d.M(90, 210).Q(95, 110, 200, 200).T(350, 200))
21 )
22
23 .AddText(t => t.FontSize(30).Fill(Color.Teal)
24 .AddTextPath(tp => tp
25 .Href("#Path1")
26 .AddContent("SVG textPath element")
27 )
28 .AddTextPath(tp => tp
29 .Href("#Path2")
30 .AddContent("SVG can place text along a path")
31 )
32 )
33 .Build(document.FirstChild as SVGSVGElement);
34
35 // Save the SVG document
36 document.Save(Path.Combine(OutputDir, "text-path.svg"));
37 }在示例中,我们创建两个具有不同id属性的路径。这些路径是使用不同的方法创建的 - 第一个路径使用AddPathSegment()方法,第二个路径使用M()、Q()和T()方法。此外,第一条路径是彩色的,但第二条路径是透明的。 SVG <textPath> 元素引用 SVG 文档中 <path> 元素的 id 属性,它允许文本沿着这个预定义的路径显示:

在这个例子中,我们还使用了Builders within Builders。外部构建器SVGSVGElementBuilder负责构建<svg>元素,而嵌套构建器用于添加<path>元素和<text>元素,其中包含<textPath>元素。 构建器中的构建器 模式通过将流程分解为构建器的分层结构,简化了复杂 SVG 文档的构建。这种模式提高了封装性、可读性和灵活性,使开发人员更容易有效地创建和操作 SVG 文档。
也可以看看
- 请访问 SVG 路径数据 文章,了解如何使用 SVG 路径,这是一组通过组合 SVG 直线、SVG 弧线和贝塞尔曲线来绘制各种轮廓或形状的命令。
- 在 编辑 SVG 文件 文章中,您将学习如何使用 Aspose.SVG for .NET 库编辑 SVG 路径,并考虑如何将元素添加到SVG 文档并编辑它们。
- Element Builders 文章深入研究了 Aspose.SVG Builder API 中使用的 Element Builders。您将了解 SVGElementBuilder 类、其专用构建器以及它们如何简化 SVG 编程。
- Rule Builder 文章介绍的是 RuleBuilder,它是一个用于在 SVG 文档中构建 CSS 样式规则的构建器类。
- Paint Builder 文章介绍的是 PaintBuilder,它是一个用于为 SVG 元素创建绘制值的构建器类。此类用于在使用绘画、图案或渐变填充各种 SVG 形状和元素时指定其
stroke或fill属性的值。