SVG 渐变 – SVG Gradients – SVG 代码和 C# 示例
SVG 渐变 – SVG Gradients
SVG 渐变允许您在 SVG 图形中的颜色或其他视觉属性之间创建平滑过渡。渐变被定义为在一个区域内逐渐混合颜色。它们用于实现各种视觉效果,例如阴影、高光等。 SVG 支持两种主要类型的渐变:线性渐变和径向渐变,它们由<linearGradient>和<radialGradient>SVG 元素定义。
<linearGradient> 或 <radialGradient> 元素必须嵌入到 <defs> 标记中以提高可重用性。 <defs> 元素通常用于定义渐变、图案、滤镜和其他可以多次引用的元素。 id 属性指定 SVG 渐变的唯一名称。文件内的其他元素可以引用它。渐变可应用于形状、文本等的“填充”或“描边”属性。
在本文中,您将学习如何在 SVG 代码中创建线性和径向渐变,并演练使用 Aspose.SVG for .NET 库实现 SVG 渐变的 C# 示例。
线性渐变
如何在 SVG 代码中创建线性渐变
线性渐变由<linearGradient>元素定义。线性渐变沿直线(渐变矢量)创建颜色之间的平滑过渡。线性梯度向量连接梯度停止点映射到的起点和终点。属性x1、y1、x2和y2设置线性梯度向量。它们的值可以是数字或百分比。
<linearGradient> 具有嵌套的子 <stop> 元素,用于控制渐变中使用的颜色。每种颜色都用stop-color属性指定。 <stop>元素的 offset属性指示渐变停止点的放置位置。对于线性梯度,它表示沿梯度向量的位置。
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="linear-gradient" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" stop-color="#c71700" />
5 <stop offset="60%" stop-color="orange" />
6 <stop offset="100%" stop-color="#5a2100" />
7 </linearGradient>
8 </defs>
9 <rect x="30" y="30" height="150" width="370" fill="url(#linear-gradient)" />
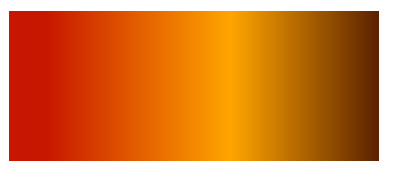
10</svg>在上面的示例中,线性渐变id="linear-gradient"由 fill属性中的 <rect>元素引用。线性渐变内部有三个<stop>节点。在它们中的每一个中,offset属性设置 SVG 渐变获取stop-color值的位置。生成的 SVG 图像如下所示:

线性渐变 – C# 示例
此 C# 示例创建一个 SVG 文件,其中的矩形填充了类似于我们之前看到的线性渐变。
- 使用
SVGDocument() 构造函数创建一个空的 SVG 文档。 SVGDocument 类的 RootElement 属性指向文档的根
<svg>元素。 - 创建一个
<defs>元素并将其添加到<svg>元素:- 使用 CreateElementNS() 方法创建 SVGDefsElement 类的实例。
- 使用
AppendChild() 方法将
<defs>元素添加到<svg>元素。
- 创建一个带有属性的
<linearGradient>元素并将其添加到<defs>元素中:- 使用 CreateElementNS() 方法创建 SVGLinearGradientElement 类的实例。
- 调用
SetAttribute(
name, value) 方法设置x1, y1, x2,和y2属性。 - 不要忘记设置
id属性。引用<linearGradient>中id属性的 url 名称,允许应用 SVG 渐变来填充和描边形状或 SVG 文本。 - 使用 AppendChild() 方法将
<linearGradient>添加到<defs>元素。
- 创建
<stop>元素,设置其属性,并将停止点添加到<linearGradient>元素:- 使用 CreateElementNS() 创建 SVGStopElement 类的实例。
- 调用SetAttribute()方法设置
offset和stop-color属性。 - 使用 AppendChild() 方法将停止点添加到
<linearGradient>元素。
- 创建一个将用线性渐变填充的矩形
<rect>元素。它被赋予一个fill属性,该属性设置为url(#linear-gradient),引用先前定义的 SVG 渐变,其中Id = "linear-gradient"。 - 调用 Save()方法将文档保存到path指定的本地文件中。
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <linearGradient> element and add to the <defs> element
16 var linearGradient = (SVGLinearGradientElement)document.CreateElementNS(SvgNamespace, "linearGradient");
17 linearGradient.Id = "linear-gradient";
18 linearGradient.X1.BaseVal.ValueAsString = "0%";
19 linearGradient.Y1.BaseVal.ValueAsString = "0%";
20 linearGradient.X2.BaseVal.ValueAsString = "100%";
21 linearGradient.Y2.BaseVal.ValueAsString = "0%";
22 defsElement.AppendChild(linearGradient);
23
24 // Add color stops to the gradient
25 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
26 stop1.SetAttribute("offset", "10%");
27 stop1.SetAttribute("stop-color", "#c71700");
28 linearGradient.AppendChild(stop1);
29
30 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
31 stop2.SetAttribute("offset", "60%");
32 stop2.SetAttribute("stop-color", "orange");
33 linearGradient.AppendChild(stop2);
34
35 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
36 stop3.SetAttribute("offset", "100%");
37 stop3.SetAttribute("stop-color", "#5a2100");
38 linearGradient.AppendChild(stop3);
39
40 // Create a rectangle and apply the linear gradient
41 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
42 rectElement.X.BaseVal.Value = 30;
43 rectElement.Y.BaseVal.Value = 30;
44 rectElement.Width.BaseVal.Value = 370;
45 rectElement.Height.BaseVal.Value = 150;
46 rectElement.SetAttribute("fill", "url(#linear-gradient)");
47 svgElement.AppendChild(rectElement);
48
49 // Save the document
50 document.Save(Path.Combine(OutputDir, "linear-gradient.svg"));
51 }生成的 linear-gradient.svg 文件看起来与上图完全相同 – 具有红橙棕色线性渐变的矩形。
径向渐变 – Radial Gradient
径向渐变在从中心点辐射的颜色之间创建平滑过渡。 <radialGradient>元素定义径向渐变及其属性。与线性渐变一样,<stop>元素定义沿径向渐变的颜色停止点。
cx、cy和r属性定义径向渐变的结束圆。将绘制渐变,使得 100% 渐变停止点映射到该端圆的周长。fx、fy和fr属性定义径向渐变的起始圆。将绘制渐变,使得 0% 渐变停止点映射到该起始圆的周长。
如何在 SVG 代码中创建径向渐变
径向渐变比线性渐变更困难。颜色在其中循环变化而不是线性变化。径向渐变由<radialGradient>元素定义。
cx和cy属性设置渐变圆的中心坐标。值“0.5”对应于元素的中心。如果省略,两者都默认为 0.5。r属性将渐变圆的半径设置为元素大小的比例。值“0.8”对应于元素大小的 80%。fx和fy属性设置渐变椭圆焦点的坐标。焦点是渐变的重点所在。例如,fx值“25%”表示焦点水平位于元素宽度的 25% 处。
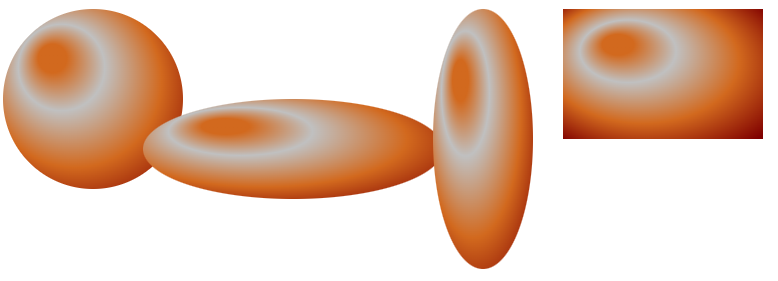
在此示例中,径向渐变的结束圆和起始圆的中心不匹配。
1<svg xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="radial-gradient" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" >
4 <stop offset="10%" stop-color="chocolate" />
5 <stop offset="30%" stop-color="silver" />
6 <stop offset="60%" stop-color="chocolate" />
7 <stop offset="90%" stop-color="maroon" />
8 </radialGradient>
9 </defs>
10 <g fill="url(#radial-gradient)">
11 <circle cx="100" cy="100" r="90" />
12 <rect x="570" y="10" height="130" width="200" />
13 <ellipse cx="300" cy="150" rx="150" ry="50" />
14 <ellipse cx="490" cy="140" rx="50" ry="130" />
15 </g>
16</svg>
如图所示,径向渐变的感知取决于它所应用的形状。径向渐变可以在圆形或椭圆形中创建令人信服的 3D 照明和深度幻觉。同时,我们在矩形中没有观察到这种效应。在这里,渐变在平面上给出了不同程度的视觉强调和照明效果。
径向渐变 – C# 示例
径向渐变创建从形状的中心点辐射到外边缘的平滑颜色过渡。以下 C# 代码片段展示了如何创建径向渐变。在此示例中,SVG 渐变最内边界和最外边界的中心相同,默认值为 0.5。让我们逐步考虑 C# 代码:
- 创建
SVGDocument 类的实例。 SVGDocument 类的 RootElement 属性指向文档的根
<svg>元素。 - 创建一个
<defs>元素并将其添加到<svg>元素:- 使用
CreateElementNS(
namespaceURI, qualifiedName) 方法创建 SVGDefsElement 类的实例。 - 使用
AppendChild() 方法将
<defs>元素添加到<svg>元素。
- 使用
CreateElementNS(
- 创建一个带有属性的
<radialGradient>元素并将其添加到<defs>元素中:- 使用 CreateElementNS 方法创建 SVGRadialGradientElement 类的实例。
- 调用
SetAttribute() 方法设置
x1, y1, x2,和y2属性。 - 不要忘记设置
id属性。引用<radialGradient>中id属性的 url 名称,允许应用 SVG 渐变来填充和描边形状或 SVG 文本。 - 使用 AppendChild() 方法将
<radialGradient>添加到<defs>元素。
- 创建
<stop>元素,设置其属性,并将停止点添加到<radialGradient>元素:- 使用 CreateElementNS() 创建 SVGStopElement 类的实例。
- 调用SetAttribute()方法设置
offset和stop-color属性。 - 使用 AppendChild() 方法将停止点添加到
<radialGradient>元素。
- 创建将用径向渐变填充的矩形
<rect>和<circle>元素。它有一个fill属性,该属性设置为url(#RadialGradient),引用先前定义的 SVG 渐变,其中Id="RadialGradient"。 - 调用 Save()方法将生成的SVG图像保存到路径指定的本地文件中。
1using Aspose.Svg;
2using System.IO;
3...
4 // Set SVG Namespace Url
5 string SvgNamespace = "http://www.w3.org/2000/svg";
6
7 using (var document = new SVGDocument())
8 {
9 var svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the <svg> element
12 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <radialGradient> element and add to the <defs> element
16 var radialGradient = (SVGRadialGradientElement)document.CreateElementNS(SvgNamespace, "radialGradient");
17 radialGradient.Id = "RadialGradient";
18 radialGradient.R.BaseVal.ValueAsString = "0.7";
19 defsElement.AppendChild(radialGradient);
20
21 // Add color stops to the radial gradient
22 var stop1 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
23 stop1.SetAttribute("offset", "0%");
24 stop1.SetAttribute("stop-color", "silver");
25 radialGradient.AppendChild(stop1);
26
27 var stop2 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
28 stop2.SetAttribute("offset", "55%");
29 stop2.SetAttribute("stop-color", "darkgreen");
30 radialGradient.AppendChild(stop2);
31
32 var stop3 = (SVGStopElement)document.CreateElementNS(SvgNamespace, "stop");
33 stop3.SetAttribute("offset", "100%");
34 stop3.SetAttribute("stop-color", "black");
35 radialGradient.AppendChild(stop3);
36
37 // Create a rectangle and apply the radial gradient
38 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
39 rectElement.X.BaseVal.Value = 50;
40 rectElement.Y.BaseVal.Value = 50;
41 rectElement.Width.BaseVal.Value = 200;
42 rectElement.Height.BaseVal.Value = 150;
43 rectElement.SetAttribute("fill", "url(#RadialGradient)");
44
45 // Create a circle element and set its attributes
46 var circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
47 circleElement.Cx.BaseVal.Value = 520;
48 circleElement.Cy.BaseVal.Value = 125;
49 circleElement.R.BaseVal.Value = 90;
50 circleElement.SetAttribute("fill", "url(#RadialGradient)");
51
52 // Append the rectangle to the SVG
53 svgElement.AppendChild(rectElement);
54 svgElement.AppendChild(circleElement);
55
56 // Save the document
57 document.Save(Path.Combine(OutputDir, "radial-gradient.svg"));
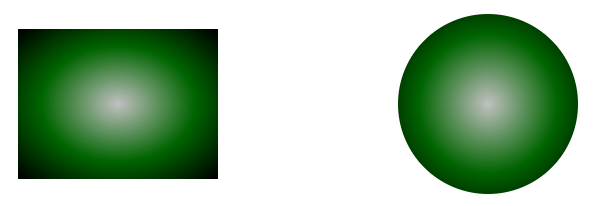
58 }生成的图像 Radial-gradient.svg 如下所示。

如图所示,当径向渐变应用于圆形和矩形时,形状的感知有所不同。
将径向渐变应用于矩形会产生与圆形不同的视觉效果。虽然渐变仍然可以增加深度感并突出矩形,但 3D 感不如圆形强烈。相反,渐变可以突出矩形的中心或创建更典型的平面照明效果。
当应用于圆形时,径向渐变可以创建令人惊叹的 3D 效果。渐变的中心点对应于圆的中心。当渐变从圆的中心延伸到外边缘时,它模拟了光源照射在圆形表面上的错觉。颜色从中心的颜色渐变到外边缘的颜色,模仿光线落在弯曲物体上的行为。此效果可以增加深度和维度,使圆圈看起来更加真实,就好像它是从特定方向照亮的球形物体一样。
也可以看看
您可以从 GitHub下载完整的示例和数据文件。
关于从 GitHub 下载并运行示例,您可以在 如何运行示例 部分找到。
有关 SVG 渐变的更多信息,请参阅 W3C 绘画服务器:渐变和图案 页面和 SVG 滤镜和渐变 文章。